Navigational Issues in Canvas Student App When Using URLs from Modules
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I need some assistance solving a possible anomaly.
I am in the process of creating a Canvas Course Shell Template for my faculty. I am building a navigation using pages as the main navigational path. The goal is to be able to create a course shell with hyperlinks that won't break if a teacher renames the page name.
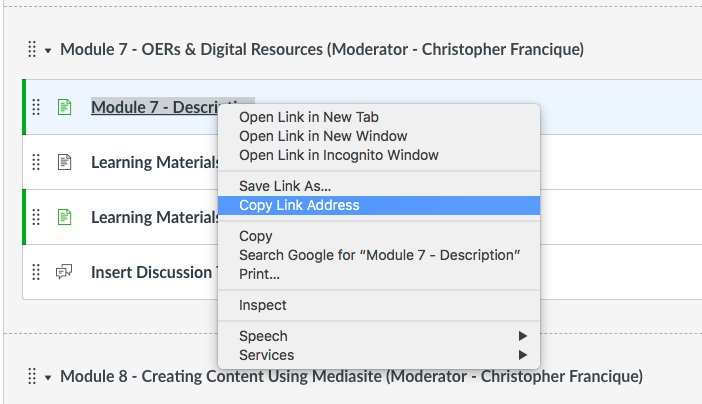
If I copy the URL of a page from the modules view (seen in the picture below) I get a hyperlink with an ID
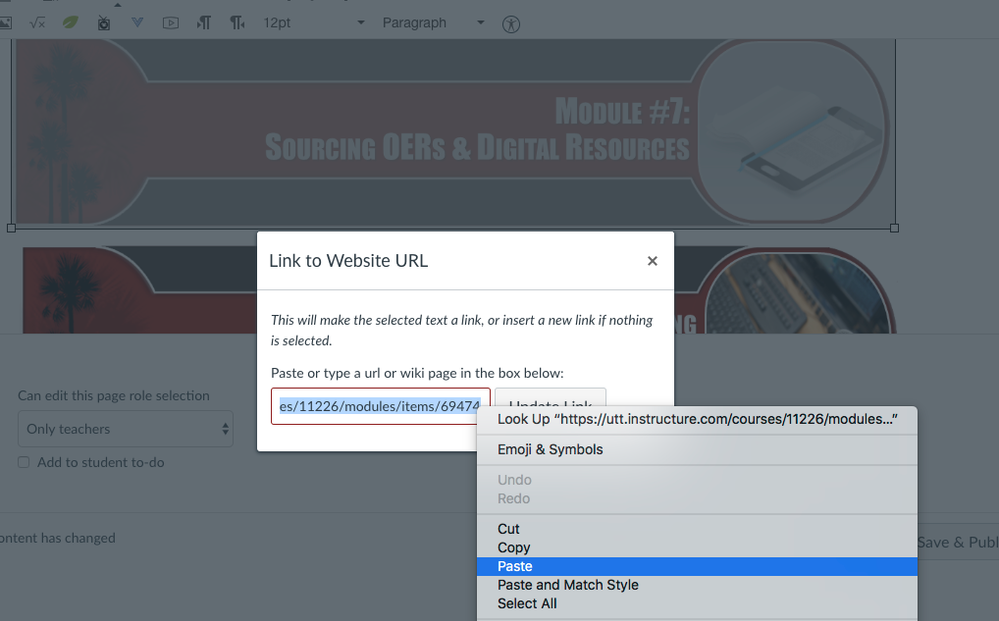
and embed it into a hyperlink of a page,
thus using this method the page can be renamed without the link breaking.
This navigation method works well for desktop browsers as well as mobile browsers. However, when navigating using the Canvas app, things go awry in that, when a user clicks on a hyperlink/hypermedia that is expected to connect to another page (or item) whose URL has been copied from the modules view, the canvas app navigates randomly to the modules view without going to anything specific as opposed to navigating to the page with the relevant content.
Two videos have been uploaded to showcase the behavior
Screenrecording of Navigating when Hyperlinks are created using URLs from the Pages:
Navigation works when using URL from pages - YouTube
Screenrecording of Navigating when Hyperlinks are created using URLs from the Modules View:
Navigation issues when using modules URL - YouTube
Tag:
@James just seeking your help yet another time