 UPDATED ON 6/9/2015 DUE TO BETTER FILE BROWSING TURNED ON FOR ALL CANVAS USERS AS OF 6/6/2015.
UPDATED ON 6/9/2015 DUE TO BETTER FILE BROWSING TURNED ON FOR ALL CANVAS USERS AS OF 6/6/2015.
In order to embed a Flash file (*.swf) in a Canvas course, you'll need to paste the following line of code into the WYSIWYG editor (the HTML side) of a Canvas course page and change some of the values based on the steps below.
<p><iframe src="/courses/[COURSEID]/files/[FILEID]/preview" width="###" height="###"></iframe></p>
- Upload the Flash (*.swf) file to the root folder of Files in your Canvas course.
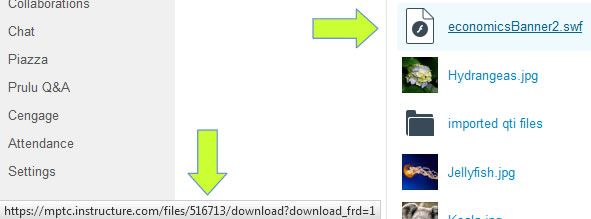
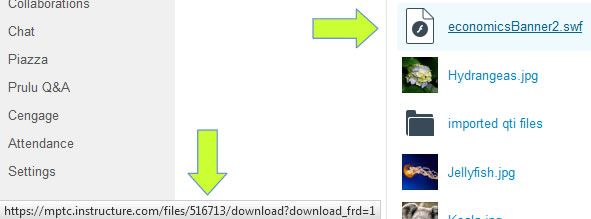
- After the file has been uploaded, hover your mouse over the file name, and take note of file ID number in the URL (see example screen shot).
- In the iframe code, replace [COURSEID] with the Course ID from your own course. (Example: http://SomeSchoolName.instructure.com/courses/12345)
- In the iframe code, replace [FILEID] with the number listed in the URL of the Flash (*.swf) file (from Step 2). In this case, the economicsBanner2.swf file has the following value: [FILEID] = 516713.
- Change the width and height of your Flash movie to match the dimensions of your Flash file.
The resulting code would look similar to this:
<p><iframe src="/courses/12345/files/516713/preview" width="600" height="300"></iframe></p>