- Community
- Canvas
- Canvas LMS
- Canvas LMS Blog
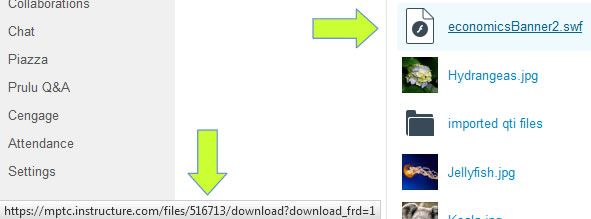
- Embedding Flash (SWF) Animations in Canvas

Chris Hofer
Community CoachAbout
Bio
In September 2023, I started a new career as a Learning Management System (LMS) Technologist at the College for Creative Studies in Detroit, MI. Prior to this, I was an Instructional Technology Web Specialist at Moraine Park Technical College (January 2001 to August 2022). I enjoy playing disc golf, watching movies, playing video games, playing board/card games (Architects of the West Kingdom, Dune: Imperium, Carcassonne, Disney Villainous, Terraforming Mars: Ares Expedition, Everdell, Great Western Trail, Parks, Trails, and Viticulture), reading, and being with family and friends. I am currently on my fourth Toyota Prius. The first (a silver 2004 2nd Gen) was victim to a flood that came through our area, and water got inside which ruined many of the electronics in it. My second (a magnetic gray metallic 2009 2nd Gen) was totaled in a rear-end collision. I totaled my 3rd Prius (a silver 2011) when I rear-ended someone by accident in town. I now have a 2019 Toyota Prius Limited...and it's awesome!
Badges
 Community help
Community help
To interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign inView our top guides and resources:
Find My Canvas URL Help Logging into Canvas Generate a Pairing Code Canvas Browser and Computer Requirements Change Canvas Notification Settings Submit a Peer Review AssignmentTo interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign in