Embed Google Slide Black Border
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
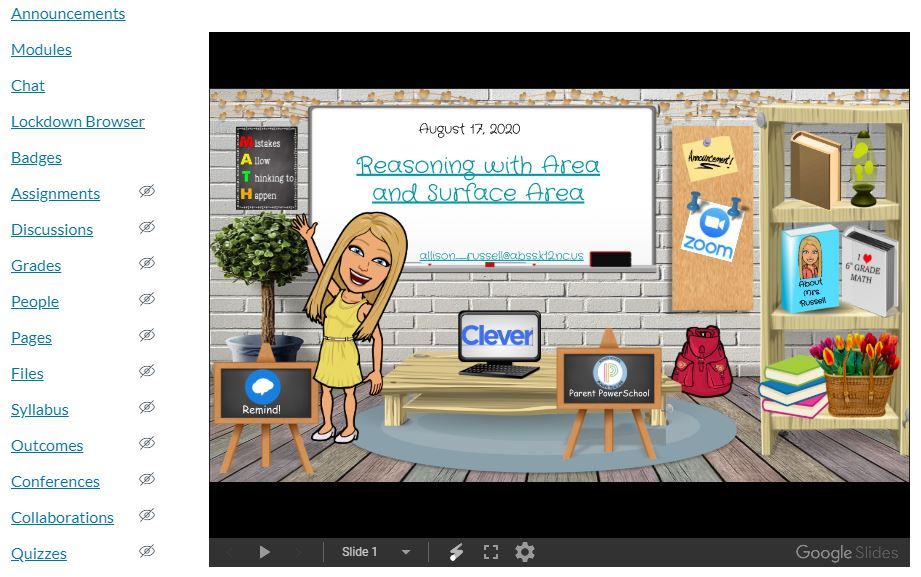
I have embedded a Google Slide into my front page with links to different course components (see image). I keep getting a black box around the slide. I understand that this is due to the size of the embedded content, and I can go in and change the height and width and the box will disappear. However, it will reappear with different parameters on the screen (for instance, if I zoom in or out it will appear and disappear, if I hide the course navigation window the black border disappears, but reappears when the navigation window is toggled back on). Is there a work-around for this?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you so much Shar!
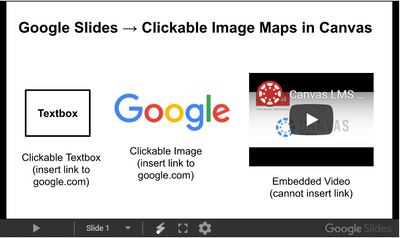
I used that website and your resource, but I still have some small black lines on the sides after I used the Responsive Embedder:
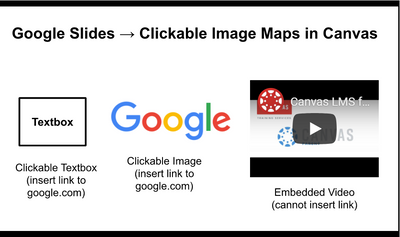
I added &rm=minimal after the 3000 to get rid of the navigation bar below the slide and this is what I ended up with:
I got rid of the navigation bar, but there are still black lines on the bottom, top, and right side as well.
I wonder if this just has to do with the screen resolution and if changing the dimensions for height and width (along with an adjusted percentage for the container) would fix that? I also wonder if it will look like this on our students' chromebooks after we've tweaked all of this code! If their resolution is different than ours, will it adjust?
Thanks so much!
Mike Eiben
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Shar Thank you SO MUCH for this post! This was incredibly helpful and exactly what I needed. I ended up using the code you provided and just putting in my own URL (and adding &rm=minimal to get rid of the Google Slides bar at the bottom). Now my black bars are tiny and it looks great on the Canvas app (which I think a good amount of students will use).
Thank you for sharing your expertise!
--Gillian