Embed HTML file in assignment page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have an HTML file that I've uploaded to Canvas. I would like to embed this HTML page in an assignment page. Ideally I'd like to turn off the "download" option as well.
- I can add the file directly to a module, which gets something close to what I want
except:
- It's not an assignment. I want to have the embedding in an assignment page (Otherwise I need to had two entries in the Module: one for the assignment and one for the content of the assignment, which seems confusing to students).
- It includes a download link that I would rather not be present.
- I've tried using an "iframe" on the assignment page, with the "src" URL pointing to the file within Canvas
using iframe
- But this has even more extraneous stuff
- Including a download link again
To repeat: this webpage is NOT hosted elsewhere: I uploaded it to Canvas files. I'd just like a way to embed it inline into an assignment page.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello @boyland,
That makes sense for why you can't directly enter the code in the RCE. If you have access to account admin, you could probably write some custom JavaScript or CSS that would remove/hide the extra download link, but that doesn't seem the most practical.
I know you said you currently have the file hosted on Canvas, but have you considered free hosting on other websites like GitHub Pages, Replit, or Glitch? This may work better for embedding the web page without the extra parts and would make it easier to make changes to the file if necessary. Here are instructions for embedding with Replit: https://docs.replit.com/repls/embed
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello.
I frequently do this without any download link or title.
- Upload the files to Canvas (I just zip them up locally, so they are in their own folder when uploaded)
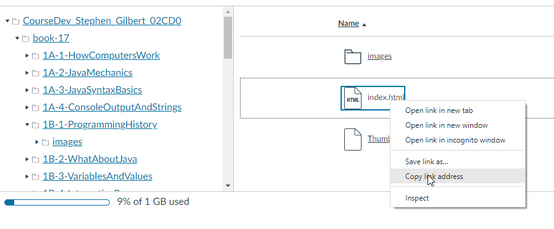
- In Files, find the file you want to display (usually index.html) and right-click to get it's link.
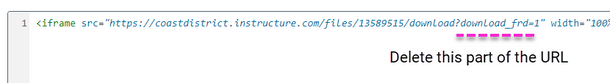
- Create an iframe and use the address as the src, after removing everything following the question mark (?) including the question mark. The URL should end with /download.
- Now your page will appear with all of the CSS and JavaScript, with no extra file name or download.