The Instructure Community will enter a read-only state on November 22, 2025 as we prepare to migrate to our new Community platform in early December. Read our blog post for more info about this change.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
- Community
- Canvas
- Canvas LMS
- Canvas Question Forum
- Re: Embedded frame size adjustable?
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Found this content helpful? Log in or sign up to leave a like!
Embedded frame size adjustable?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-07-2017
02:37 PM
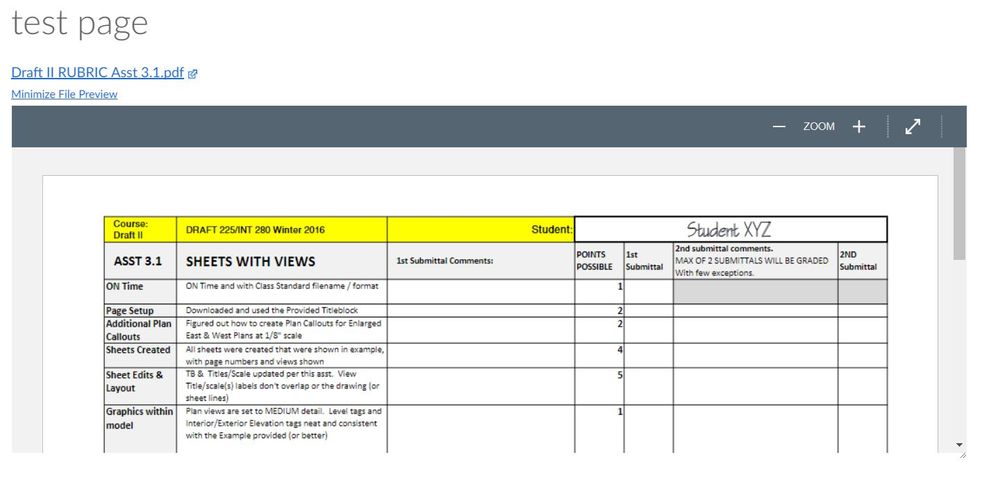
I have a question about embedding a pdf into a page. I understand how to add a file link, and have that link auto-preview in the page, but my question goes beyond this functionality. When I select 'auto--open', the iframe on the page is limited to a certain size. The size doesn't seem to be editable from my early exploration in html editing.
Here's a screenshot of the frame size...
My question is simply: Can the size of the frame be adjusted in some way to result in the embedded pdf being fully visible, rather than fixed/scrollable? In essence, I'd like to remove the scrolling from the embedded file so that my students read a topic preview in plain text, then see the entire pdf file as the 'body' of the page, rather than having to scroll through the pdf link.
Any ideas?
Solved! Go to Solution.
1 Solution
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-11-2022
10:08 AM
You could try this code just put in your src url in between the quotes. This should give you a window that expands and contracts with the browser width in proportion
<div style="position: relative; padding-bottom: 56.25%; padding-top: 0px; height: 0; overflow: hidden;">
<iframe style="position: absolute; top: 0; left: 0; width: 100%; height: 100%;" src="" ></iframe>
</div>
if you want the object slightly smaller (60% width) you could try this:
<div style="position: relative; padding-bottom: 33.75%; padding-top: 0px; overflow: hidden; width: 60%; height: 60%; left: 20%; right: 20%;">
<iframe style="position: absolute; top: 0; left: 0; right: 0; width: 100%; height: 100%;" src="" ></iframe>
</div>
I usually use this code to embed video but it should work with your PDF
20 Replies
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-07-2017
02:43 PM
I don't know how to change the size but I cover with students how to use the arrows in the upper right to go full screen and how to use the zoom on the preview to see more.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-07-2017
04:52 PM
Thank you Teri, but that's not the workflow I'm after. What I'm trying to create are assignment pages that include basic RCE text and links, but also provide for a select number of the links to automatically open to a frame size that's much taller than what's defaulting in the image in my initial post. Basically, I'd like students to read content, then read the linked content, then basic content from top to bottom without a lot of scrolling. The content of the links could change periodically, which makes the idea of full page editing unattractive.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-07-2017
05:13 PM
The issue seems to be that the auto-open function starts an iframe that has a fixed min-height of 400px. I want a way to edit that min-height. Is this possible?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-08-2017
05:01 AM
@jeanderson3 , when you use the auto-open for inline preview feature to embed a PDF in a page, the dimensions of the previewer window are baked in, so to speak, and cannot be changed. However, if you're willing to spend a few minutes to embed a Google Doc instead, you'll be able to manipulate the dimensions of the document however you'd like, even to the point of eliminating scrollbars altogether; https://community.canvaslms.com/groups/designers/blog/2015/04/23/using-google-docs-for-dynamic-canva... will help you with that.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-08-2017
09:51 AM
Stephanie,
Thank you for the response. I've tried this method using an existing pdf uploaded to Google Drive, then embedding the link into an iframe. Trouble is, for some reason, although my Google Drive is synced with my Canvas account, the content of the pdf never actually gets embedded.
At this point, I'm sort of 'back burnering' this idea in favor of auto-previewing the file content since it's a known, and non-embedding dependent, method of creating some sort of dynamic concept.
As an aside: Using Google Chrome 'inspect', I was able to copy/paste the iframe section of the code into the assignment page but it's not dynamic. For this method to actually work, I'd have to create/edit/re-edit each page which makes the whole thing far too labor intensive.
I'll do a feature request for dynamic auto-preview sizing...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-08-2017
10:51 AM
@jeanderson3 , did you try publishing the document in Google Drive and harvesting the embed code from there? That creates a dynamic document and you shouldn't ever have to re-edit the page once it's done. (I will say that I haven't used PDFs for this, though: only Google Docs, in that for my purposes I needed to be able to edit behind the scenes, in Drive, and distribute the changes to the doc in multiple places.)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-08-2017
10:59 PM
Stephanie,
Yes, I tried harvesting the embed code. But for some reason, if I try to copy an iframe code snippet, then simply change the 'src=" portion of the code, I get nothing. The code still exists in the html editor, but no result is visible from the saved page.
For example: I copied an iframe code snippet from Chris Long from this thread as shown below...
<iframe src="https://www.classtools.net/random-name-picker/43_miCj6X" style="position:relative;top:0;left:0;width:675px;height:600px;overflow:none;border:none"></iframe>
Then, when this snippet is pasted into a page using the html editor, the result (in html) looks like this...
<p><iframe style="position: relative; top: 0; left: 0; width: 675px; height: 600px; overflow: none; border: none;" src="https://www.classtools.net/random-name-picker/43_miCj6X" width="300" height="150"></iframe></p>
Notice how the <p> tags are now added, and the order of the snippet has changed, where the css 'style' is now following the 'iframe'. Now, the page still 'works' in that the 'src' is still good. But, when I replace the quoted source with another source, something random from YouTube, the result in html looks like this...
<p><iframe style="position: relative; top: 0; left: 0; width: 675px; height: 600px; overflow: none; border: none;" src="https://youtu.be/Tm5fcLgN9r0" width="300" height="150"></iframe></p>
This iframe code results in no visible content on the saved page. Any ideas of what might be happening here?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-08-2017
11:02 PM
Also, I should add that the following keeps being defaulted into the code string, even if I delete it and then save...
width="300" height="150
Could this width/height be causing some bad behavior?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-08-2017
12:41 PM
One weird thing I found is that, if I went to Files and clicked on the pdf, I'd get a preview. If I copied the URL of the preview from the address bar, I could embed that in my own embed code
<iframe src="that url"></iframe>
You'd need to add you own height and width to the code. Also, you'll probably want to put that pdf in a folder by itself with restrictions so students can't go through all your other files.
Alternatively, I've had success uploading pdf's to OneDrive. I made sure to share it so it was publicly visible to everyone without signing in. I grabbed the URL, then put it in my own iframe.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-08-2017
11:11 PM
Nicholas,
Nope, your method didn't work either. I copied the 'preview' link and then pasted into the simple iframe code snippet you shared, which looks like the image below before I save the page...
After saving the page, then performing a re-edit using the html editor, the result then looks like this...
The width and height are somehow defaulting in, but the final result is still no visible information on the page.
I must be doing something simply but horribly wrong!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-09-2017
06:25 AM
Kind of looping a couple of the things you've tried together - one of the reasons your iframe might not load is because the website is set to refuse to be embedded. Its called an X-Frame Option. This is why some sites, like Google, won't embed even though its address is secure; its x-frame is set to deny embedding via iframe.
The other thing that stuck out to me was that Canvas keeps changing the dimensions. I've had experiences where trying to enter custom dimensions for certain things, like some video players, causes the player to fail to load. The fact that your dimensions appear to be changing automatically is similar to an issue I had to troubleshoot with an instructor recently. Very similar — she couldn't embed anything and have it actually load.
Through troubleshooting, we isolated it down to her computer as the issue. She had problems in every browser on that computer, but as soon as she switched to a different computer, the issue stopped. Since that worked, we didn't get too in-depth about what her first computer could be doing to cause an issue. I suspect its some sort of extension, plug-in or app that she's added to her browsers, or has installed at the system level. She was on a PC.
I'm not sure you're doing something simply but horribly wrong. If you want to be sure, though, how about copying an embed code directly from youtube to a brand new, empty Content Page's HTML? That should remove a lot of possibilities for transcription issues.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-11-2022
10:08 AM
You could try this code just put in your src url in between the quotes. This should give you a window that expands and contracts with the browser width in proportion
<div style="position: relative; padding-bottom: 56.25%; padding-top: 0px; height: 0; overflow: hidden;">
<iframe style="position: absolute; top: 0; left: 0; width: 100%; height: 100%;" src="" ></iframe>
</div>
if you want the object slightly smaller (60% width) you could try this:
<div style="position: relative; padding-bottom: 33.75%; padding-top: 0px; overflow: hidden; width: 60%; height: 60%; left: 20%; right: 20%;">
<iframe style="position: absolute; top: 0; left: 0; right: 0; width: 100%; height: 100%;" src="" ></iframe>
</div>
I usually use this code to embed video but it should work with your PDF
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-28-2022
11:35 PM
Oooh! I just tried this, and it works nicely. Thanks! My next experiment (since it sounds like you have only used this with video clips?) is to see if it changed the embed reference in such a way that the embedded doc still updates. Apparently some previous solutions that fixed sizing broke updatability (which apparently isn't a word, but should be), and docs had to be re-embedded whenever changes were made, sort of defeating the purpose of embedding instead of linking.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-11-2023
12:39 AM
Hi There,
Can you show me worked example of this solution? The code I currently get to show a PDF in the fixed frame is this:
<p><a class="instructure_file_link instructure_scribd_file auto_open" title="Link" href="/courses/31657/files/25972774?wrap=1" target="_blank" rel="noopener noreferrer" data-canvas-previewable="true">Day-Schedule CO23 Light Theme.pdf</a></p>
How do I then incorporate this into the code you mentioned?
My aim is to host the PDFs in the canvas shell's files section instead of a link to onedrive as our organisation policy will only let the embed code be valid for 90 days.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-16-2017
09:13 PM
In response to your original question, have you looked at the page in student view? At one point I discovered that my view always showed pdf previews in a short box, but the students would always see a much larger box. As if the teacher view was a preview and the student view was a complete page. Just an idea to try. . .
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-24-2018
10:03 AM
Hello there, @jeanderson3 ...
I have been reviewing older questions here in the Canvas Community, and I stumbled upon your question. It looks like back in November, you and other Canvas Community members did some significant troubleshooting to see if you could get PDF files to fully display inside of your course pages. Are you still experiencing issues with this? Have you found a work-around that you've implemented in your course(s) since November? Any details that you'd be willing to share with us back here in this topic? I'm going to go ahead and mark your question as "Assumed Answered" simply because we've not had any new activity in this topic for more than four months, but that won't prevent you or others from posting additional questions and/or comments below that are related to this thread. I hope that's alright with you. Looking forward to hearing back from you soon, Jesse.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-11-2018
09:26 AM
For those following this discussion, a larger default preview size for documents is now in beta.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-09-2019
07:02 PM
I think the issue here is that there isn't a one-size-fits-all solution. I came looking for this to make the preview smaller...
My organisation is moving away from Google Docs, so at best that solution is a temporary workaround for us, and one that holds up progress elsewhere. Really what I need is a way to specify the size of the preview frame. Is there any chance that has been added in the last year?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-08-2025
08:08 PM
Did you ever find an answer to this question please?
David.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-20-2024
05:50 PM
This situation annoyed me as well. A teacher I was working with wanted students to (optionally) follow their PowerPoint and had loaded a PDF version of the PPT as preview. Students had to scroll left/right or zoom out to see entire slide.
I tried setting the PDF to open with various display sizes and creating the PDF in different ways without success. I couldn't get any of the HTML sizing commands to work in our instance either.
The solution (which I hadn't expected) is to set the page size in PowerPoint. In "Design" tab, go to Slide Size and select Custom. Set Width as 19.05 cm and Height as 14.288. This is still the 4:3 ratio but displays nice and neatly on Canvas. Screenshot below.
 Community help
Community help
To interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign inView our top guides and resources:
Find My Canvas URL Help Logging into Canvas Generate a Pairing Code Canvas Browser and Computer Requirements Change Canvas Notification Settings Submit a Peer Review AssignmentTo interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign in