How do I post a folder with HTML5 file content as a Web page?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have a folder that contains all content needed to create a self-standing Web page. The folder contains four files. The index.html is the main file. The two .js files are javascript for functions on the Web page. The remaining file is the style sheet.
Folder
- index.html
- assignment.css
- assignment.js
- functions.js
I had hoped that I could simply drop this folder content into the files for the course, point to the index.html file on an assignment page setup, and have the Webpage show in Canvas as it does when I access it locally on my drive.
Alas, this was not the case. The css and js are not recognized.
My searching leaves me a bit confused on how best to handle what I need. Ideally, the folder content should show as an entire page to itself, not in a frame boxed within the rest of the Canvas window. To work properly, the page should recognize the css and the js files.
Below left shows what I have designed and want to post. Below right shows what Canvas outputs.
Can someone point to instructions on how to handle what I need.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
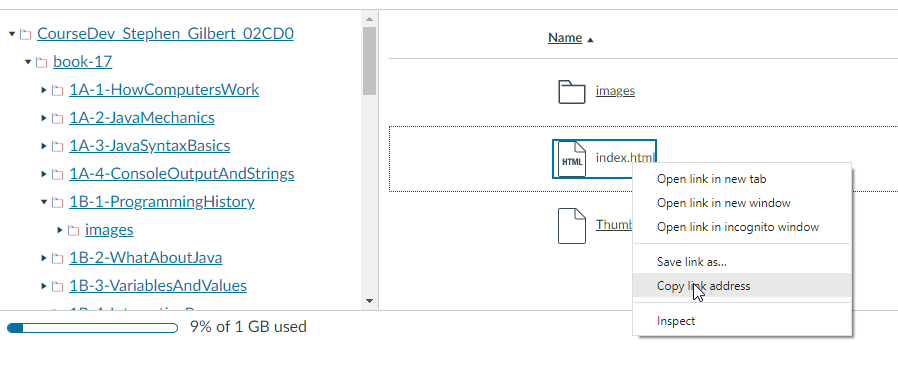
I have solved this problem. I have posted the folder containing raw html + css + js files on a unix-based Webserver that is provided by our university. I simply point an external link to the folder/file of interest.
My further reading on the community suggests that Canvas will never offer users a way to store raw html with external css and js files within the Files link and serve the raw html simply by creating a link to it.
Consider this topic closed.