The Instructure Community will enter a read-only state on November 22, 2025 as we prepare to migrate to our new Community platform in early December. Read our blog post for more info about this change.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
- Community
- Canvas
- Canvas LMS
- Canvas Product Releases
- Canvas Releases: Nederlands
- NEDERLANDS - Canvas-deployopmerkingen (17-1-2024)
Options
- Subscribe to RSS Feed
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
NEDERLANDS - Canvas-deployopmerkingen (17-1-2024)
NEDERLANDS - Canvas-deployopmerkingen (17-1-2024)
Canvas-deploys bevatten codewijzigingen die zijn bedoeld om bugs te verhelpen, de prestaties te verbeteren en voorbereidingen uit te voeren voor nieuwe functies. Deze deploys vinden elke twee weken plaats en kunnen in de bèta-omgeving worden getest vóór de productiedatum van de deploy die in de titel van dit document wordt vermeld.
Deployopmerkingen verwijzen naar opmerkelijke wijzigingen in de deploy op basis van functies. Zie Canvas-functies op basis van gebruikersrol om de functionaliteit op basis van de gebruikersrol te bekijken.
Verholpen bugs zijn te vinden in Bekende problemen. Zie de tag 17-01-2024 Bekende problemen voor gerelateerde problemen die in deze deploy zijn opgelost.
Meld je aan voor de pagina Releaseopmerkingen om op de hoogte te worden gehouden van nieuwe release- en deployopmerkingen
Ga voor wijzigingen in de Canvas Platform Service (API, GraphQL, Canvas Data) naar de desbetreffende pagina in het Wijzigingslogboek
Heb je andere vragen? Ga dan naar de Veelgestelde vragen over Canvas-releases
Wil je de functies in de deployopmerkingen bespreken? Post een antwoord in de Q&A over functies: Canvas-deployopmerkingen (17-1-2024)
Inhoudsopgave
- Interface-updates
- Kalender
- Gebeurtenistijden kunnen handmatig worden ingevoerd
- Cijfers
- Kolom Datum ingeleverd
- Personen
- Update CSV-export voor de koppelingscode waarnemer
- Rapporten
- Kolom Tool-ID van LTI-rapport
- Rich Content Editor
- Aanwijzer boven cursusbestand voor weergave volledige bestandsnaam
- Hoogte- en breedtekenmerken ondersteund
Interface-updates
Kalender
Gebeurtenistijden kunnen handmatig worden ingevoerd
Alle gebruikers
|
Samenvattingslink |
|
|
Relevante functiegebieden |
Kalender |
|
Accountinstelling om in te schakelen |
Geen |
|
Machtigingen |
Cursuskalender - toevoegen/bewerken/verwijderen |
|
Verwante ideeën |
Samenvatting
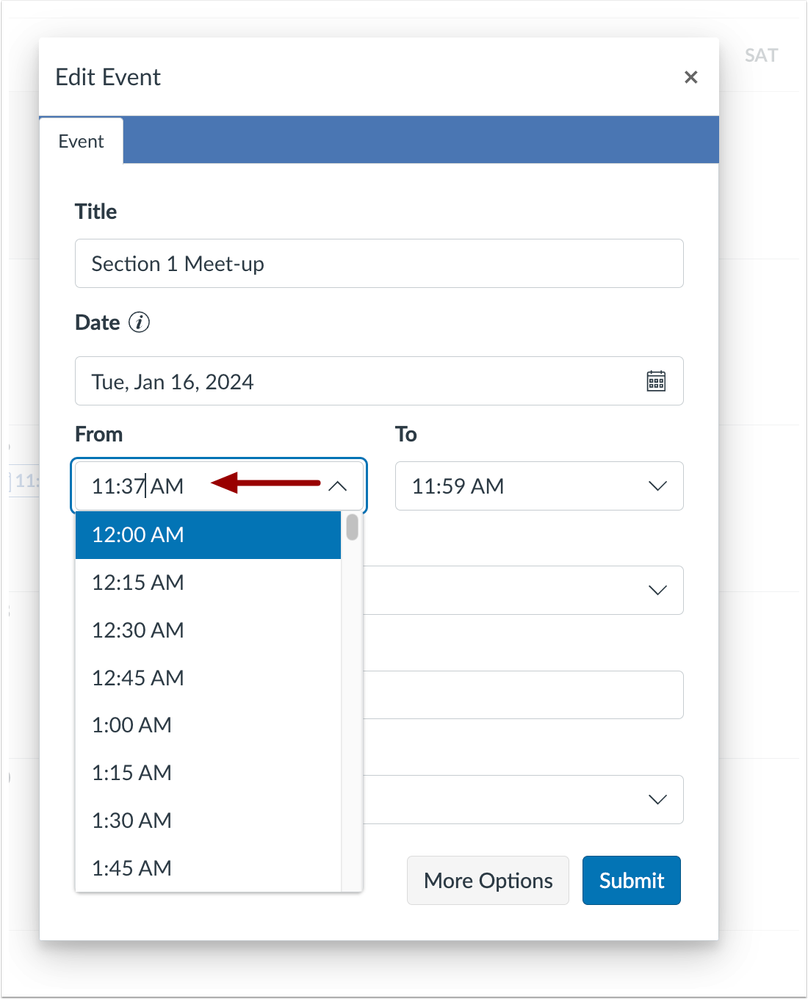
Gebruikers kunnen tijdens het maken of bewerken van een gebeurtenis handmatig tijden invoeren. Bovendien zijn de tijdsintervallen in de vervolgkeuzelijst gewijzigd in intervallen van 15 minuten.
Voordeel van de wijziging
Deze update biedt gebruikers de mogelijkheid in de vervolgkeuzelijst tijdschema's te maken die buiten de standaardinterval van 15 minuten vallen.
Functiewerkstroom
 Calendar From Time Drop-Down MenuKalender in vervolgkeuzelijst Tijd
Calendar From Time Drop-Down MenuKalender in vervolgkeuzelijst Tijd
Als je gebeurtenistijden handmatig wilt invoeren, klik je op de velden Van (From) of Tot (To) en voer de gewenste tijd in.
Cijfers
Kolom Datum ingeleverd
Student Waarnemer
|
Samenvattingslink |
|
|
Relevante functiegebieden |
Cijfers |
|
Accountinstelling om in te schakelen |
Geen |
|
Machtigingen |
Inherent aan de gebruiker |
|
Verwante ideeën |
[Studentencijfers] 'Inleverdatum' toevoegen aan de pagina Studentencijfers |
Samenvatting
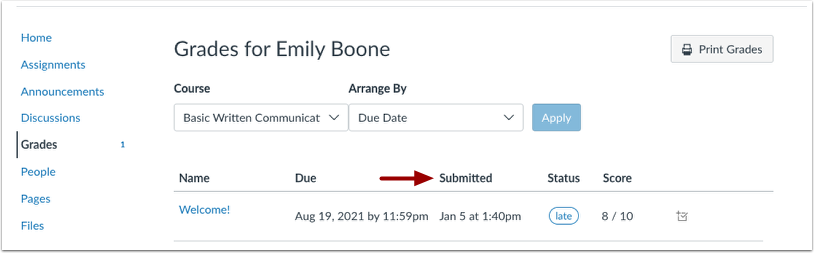
Op de pagina Cijfers toont de kolom Datum ingeleverd de datum waarop een opdracht is ingeleverd.
Voordeel van de wijziging
Met deze update kunnen studenten en waarnemers gemakkelijk zien wanneer een opdracht is ingeleverd.
Functiewerkstroom
 Student View Submitted Column in the Grades pageKolom Datum ingeleverd op de pagina Cijfers voor studenten
Student View Submitted Column in the Grades pageKolom Datum ingeleverd op de pagina Cijfers voor studenten
Op de pagina Cijfers worden inleverdatums weergegeven in de kolom Datum ingeleverd.
Aanvullende details
Als een opdracht meerdere keren mag worden uitgevoerd, toont de kolom alleen de meeste recente inleverdatum.
Personen
Update CSV-export voor de koppelingscode waarnemer
Beheerder Docent
|
Samenvattingslink |
|
|
Relevante functiegebieden |
Personen |
|
Accountinstelling om in te schakelen |
Geen |
|
Machtigingen |
Gebruikers - koppelingscodes van waarnemers voor cursisten genereren |
|
Verwante ideeën |
[SIS] SIS-ID opnemen in export van koppelingscodes voor cursussen |
Samenvatting
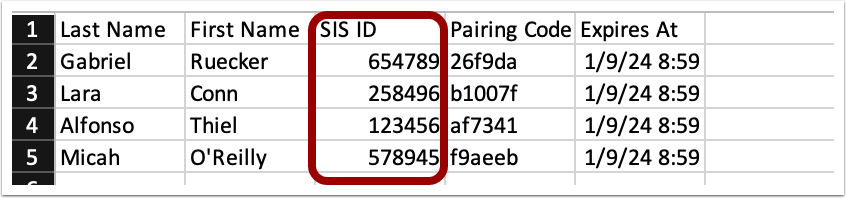
SIS-ID’s worden toegevoegd aan de CSV-export voor de koppelingscode waarnemer.
Voordeel van de wijziging
Met deze update kunnen beheerders studenten snel en precies koppelen aan de juiste contactgegevens die uit hun SIS zijn geëxporteerd.
Functiewerkstroom
 CSV SIS ID ColumnKolom SIS-ID in de CSV
CSV SIS ID ColumnKolom SIS-ID in de CSV
Wanneer koppelingscodes van een cursus worden geëxporteerd, wordt in de CSV-export de kolom SIS-ID opgenomen.
Rapporten
Kolom Tool-ID van LTI-rapport
Beheerder
|
Samenvattingslink |
|
|
Relevante functiegebieden |
Rapporten |
|
Accountinstelling om in te schakelen |
Geen |
|
Machtigingen |
Instellingen op accountniveau - beheren |
|
Verwante ideeën |
Samenvatting
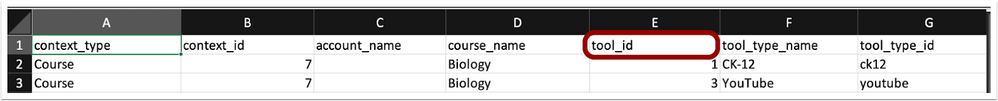
In het LTI-rapport van het hoofdaccount wordt de kolom Tool-ID toegevoegd aan het rapport.
Voordeel van de wijziging
Met deze update kunnen beheerders specifieke tools identificeren aan de hand van hun unieke ID, waardoor er een uitgebreider LTI-rapport ontstaat.
Functiewerkstroom
 cLTI Report Tool_ID ColumnKolom Tool-ID van cLTI-rapport
cLTI Report Tool_ID ColumnKolom Tool-ID van cLTI-rapport
De kolom tool_id wordt weergegeven in de CSV-export van het LTI-rapport.
Rich Content Editor
Aanwijzer boven cursusbestand voor weergave volledige bestandsnaam
Alle gebruikers
|
Samenvattingslink |
|
|
Relevante functiegebieden |
Bestanden |
|
Accountinstelling om in te schakelen |
Geen |
|
Machtigingen |
Inherent aan de gebruiker |
|
Verwante ideeën |
Samenvatting
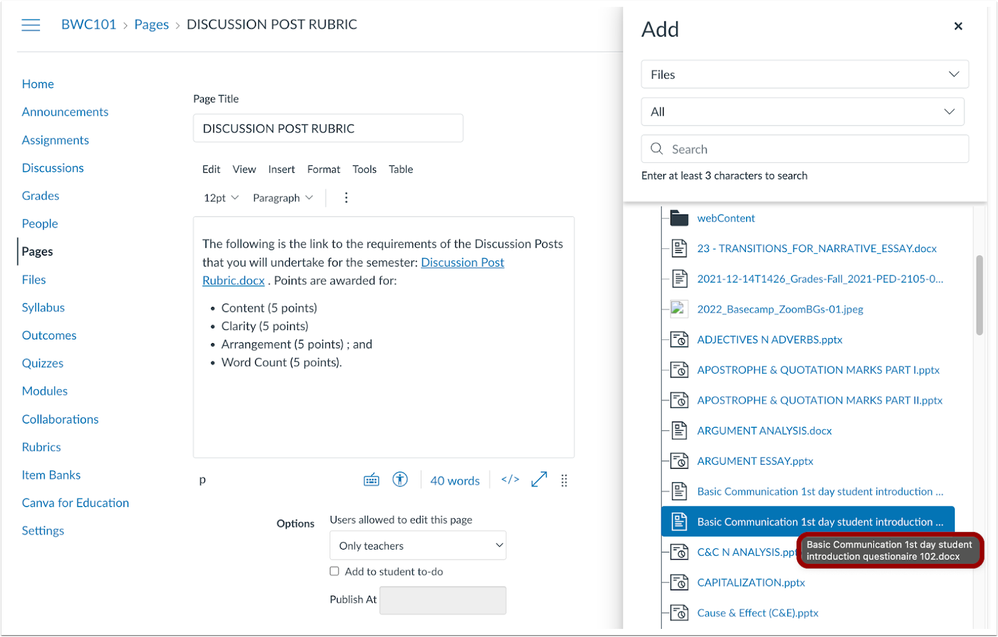
Wanneer gebruikers cursusbestanden met lange en gelijksoortige namen in de Rich Content Editor (RCE) bekijken, kunnen ze de aanwijzer boven de bestandsnaam houden om de volledige naam te zien.
Voordeel van de wijziging
Met deze update kunnen gebruikers vergelijkbare lange bestandsnamen gemakkelijker van elkaar onderscheiden
Functiewerkstroom
 Hover File Link to Display Full NameAanwijzer boven bestandslink houden om volledige naam weer te geven
Hover File Link to Display Full NameAanwijzer boven bestandslink houden om volledige naam weer te geven
Wanneer je de optie Alle bestanden weergeven in de Rich Content Editor (RCE) gebruikt, kun je de aanwijzer boven de gewenste bestandslink houden om de volledige bestandsnaam weer te geven.
Aanvullende details
Deze update is niet beschikbaar voor mappen.
Hoogte- en breedtekenmerken ondersteund
Alle gebruikers
|
Samenvattingslink |
|
|
Relevante functiegebieden |
Rich Content Editor |
|
Accountinstelling om in te schakelen |
Geen |
|
Machtigingen |
Inherent aan de gebruiker |
|
Verwante ideeën |
Samenvatting
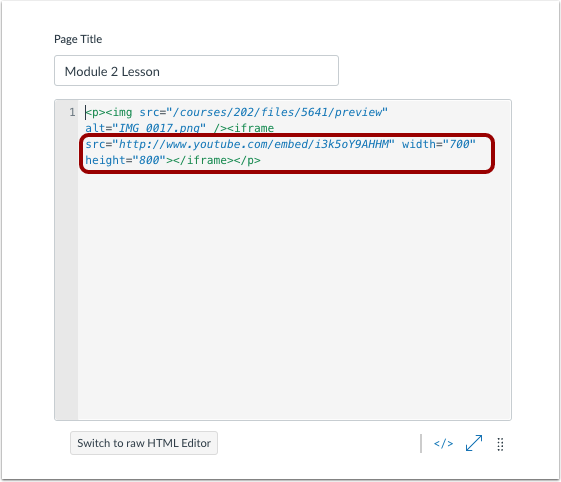
Bij gebruik van HTML in de Rich Content Editor worden de hoogte- en breedtekenmerken van ondersteund.
Voordeel van de wijziging
Deze update zorgt ervoor dat pagina-inhoud tijdens het laden van de image anders wordt gerangschikt. Dit betekent bovendien een verbetering van de gebruikerservaring omdat de benodigde ruimte wordt bepaald voordat het laden plaatsvindt.
Functiewerkstroom
 HTML Height and Width Source TagHTML-source-tags voor hoogte en breedte
HTML Height and Width Source TagHTML-source-tags voor hoogte en breedte
Gebruikers kunnen in de Rich Content Editor de hoogte en breedte bewerken wanneer ze source-tags gebruiken.
Informatie over Canvas-releaseopmerkingen
Productiereleaseopmerkingen geven Canvas-updates aan die worden opgenomen in de zaterdag-release en kunnen worden gewijzigd. Het is echter mogelijk dat er al enkele functies zijn geïmplementeerd zoals aangegeven in de releaseopmerkingen. Nieuwe functies kunnen verschillen van die in je bèta-omgeving.
Het beleid voor opmerkingen bij releaseopmerkingen is hier van toepassing.
Functies op accountniveau zijn niet beschikbaar voor Free-for-Teacher-accounts, tenzij anders vermeld.
Herinnering over Flash-inhoud: Canvas geeft Flash-inhoud weer zoals deze door de belangrijkste browsers wordt ondersteund. Microsoft Edge, Safari, Chrome en Firefox worden standaard ingesteld op HTML5 als voorkeursmethode voor weergave van website-inhoud, om de weergave in de browser te versnellen en de veiligheid te verbeteren. Deze browsers zullen uiteindelijk alle Flash-inhoud blokkeren. Voor optimale prestaties in Canvas moet cursusinhoud worden ontworpen met ondersteuning van HTML5. Alle Flash-inhoud kan dan nog steeds worden geopend door daarvoor handmatig toestemming te geven in de browser.
Ervaren gebruikers van CSS en Javascript: Canvas-releases kunnen niet-gedocumenteerde wijzigingen bevatten die van invloed zijn op stijlen en code in aangepaste toepassingen. Vergeet overigens niet je bèta-omgeving te controleren op eventuele aanpassingsfouten.
Voor vragen over functies in de releaseopmerkingen kun je een discussie starten in je taalgroep.
Release informatie is onderhevig aan veranderingen.
 Community help
Community help
To interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign inView our top guides and resources:
Find My Canvas URL Help Logging into Canvas Generate a Pairing Code Canvas Browser and Computer Requirements Change Canvas Notification Settings Submit a Peer Review AssignmentTo interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign in