HTML Formatter
Status:
Completed
Submitted by
 Chris_Hofer
on
07-16-2015
10:55 AM
Chris_Hofer
on
07-16-2015
10:55 AM
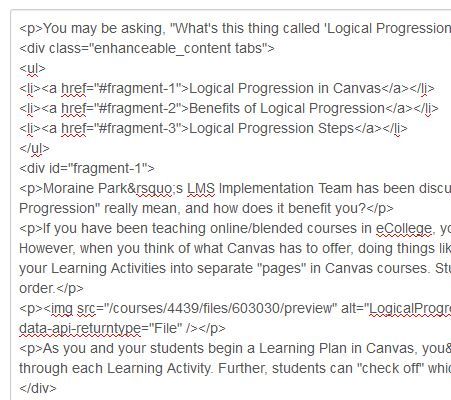
On the "HTML Editor" side of content pages, I would like to be able to click on a button to format (indent) the HTML code so it displays properly rather than having everything left-aligned. For example, in a Canvas page, HTML code looks like this:
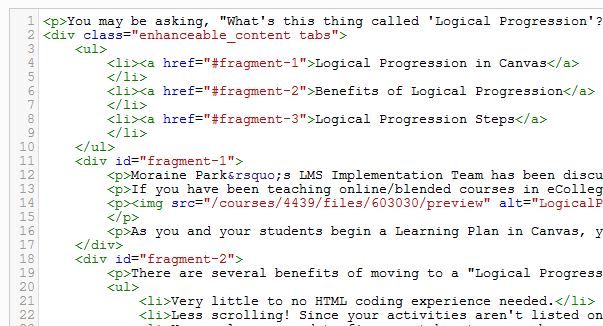
However...using a program like Adobe Dreamweaver or a website like Format HTML for Free, the code is easier to decipher...as in this example:
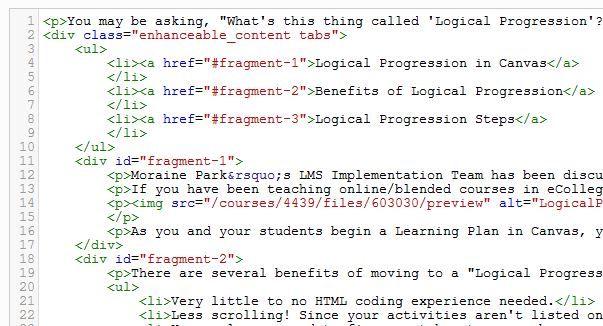
As an added bonus, it would be awesome if the code could also be color-coded (as in this example). This helps me easier figure out where I might have to add code to a page if the need arises.
| This idea has been developed and deployed to Canvas |
For more information, please read through the Canvas Release Notes (2021-02-20)
Added to Theme
Completed Ideas that pre-date the Ideas and Themes structure Theme Status: Delivered
61 Comments