The Instructure Community will enter a read-only state on November 22, 2025 as we prepare to migrate to our new Community platform in early December. Read our blog post for more info about this change.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
- Community
- Explore
- Events
- Conferences
- InstructureCon 2017
- Re: InstructureCon 2018 - A Repository
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Found this content helpful? Log in or sign up to leave a like!
InstructureCon 2018 - A Repository
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-17-2018
10:07 AM
I like the idea of keeping an ongoing blog about InstructureCon this year - a digital repository of my thoughts on keynotes, sessions, and the general experience of InstructureCon. Although I am definitely a paper-pen note taker at the moment, having a space to come back and summarize will be helpful.
Disclaimer: The following are just my thoughts as the week progressed of keynotes and sessions. Not trying to start any type of major debate; just sharing my takeaways and thoughts.
Pre-Instructure Con Thoughts and Links
- InstructureCon Community Space - General information
- InstructureCon Remote Experience - Great way to stay connected if you are not there!
- Canvas Partner Information - Useful for the IT Committee and general knowledge of who will be represented
- Hack Night - Brainstorming ideas on what questions I would like to bring to Hack Night
- Printable Programs - Because apps are great but paper is better
- Travel Prep - Beat altitude sickness or it will beat you
Day 1 - Tuesday
Keynote - I had some pretty strong reactions to the keynote, to be honest. While I enjoyed the history of Instructure (and those amazing marketing videos. I would pay for a copy of those!), there were just some offhand comments and general conversation that rubbed me the wrong way. Some throwaway comments that may have been for a laugh, but didn't quite add up to the opening speech for InstCon. But... that's just me.
Day 2 - Wednesday
Keynote - Adora Svatik
I have so much appreciation for what Adora spoke on. She offered a unique experience and comments on her thoughts on the state of education. While some may have considered her thoughts a little political, education is inherently political. The idea of raising up a generation of educators that are not willing to accept what they are given as the status quo is both absolutely spot on and difficult. We want to pass on traditions while pushing them to pursue new grounds and fight for their rights. So it's tricky, in my mind. But Adora truly highlighted those thoughts well.
Session 1 - Concept Based Data Analysis
This was a great session, but it wasn't what I expected. Sometimes that's a good thing. In this session, the presenter focused mainly on the idea of if the course design process is done correctly by aligning videos and assignments to course objectives, then data analysis is a little easier. There was not a lot of discussion of how the visualization was done (which is what I wanted), but a good discussion of the why's and what's, which is equally helpful.
Takeaway - I really need to get into the data visualization game. Being able to take data and visualize it outside of the numbers is a necessary component, so goal one: play with Power BI more than I have! (Also, if you don't know about High Charts, they are equally fascinating.)
Session 2 - Pit of Curiosities
This session was one of my favorites. It highlighted some accessibility features as well as focusing on great course design. One of the main things I smacked my forehead about was the discussion on image padding. In the RCE, you can pad an image so it will appear correctly with the text around it. This is so much better than using a table. Genius.
Takeaway: First, accessible content does not have to be boring! Any ID worth their salt knows this to be true but putting it into practice... well. That's a little different. Lots of great material was shared, but the best part was a digital goodie bag of all the fun stuff discussed. Here's the link: Accessible Goodie Bag
Keynote - Jared Stein
I missed some of this one, but the stories of how Canvas is being used throughout the country and the world to reach underprivileged or underrepresented groups are amazing. The ability to go to new places and to continue to be committed to the student experience is what sets Canvas apart in the LMS world. I hope that vision is never lost.
Session 3 - Analytics II
Masha Chase did an awesome job in this session. One of my favorite quotes from this session is the goal behind Analytics II is to receive the "right info at the right time to make teaching easier." That's what we want! The interactive visualizations that will allow you to compare and drill down data live from the course navigation are going to be great. What I LOVED about this presentation, though, was its openness. Canvas knows what it has currently, it knows where it wants to go, but if there isn't a timeline, then no timeline is given. You can keep up with Analytics 2 in the Idea space of the community here: Analytics 2.
Takeaway: There are some great analytics coming. We (as users) need to be patient and wait for them all to come to fruition. Share ideas in the Community about what you want to see in the Analytics. For me - showing the Page Views + Participation charts are going to be course altering additions. I can't wait.
Session 4 - Canvas Mobile Apps
So Ryan Seilhamer and Kenneth Rogers led an AMAZING session on Canvas Mobile. And, they knew how to get a competition going. So much so that #InstCon was the number 5 trending hashtags that day. Largely (I think) due to the 300+ tweets from that one session. In fact, I have no notes written about this session because I was too busy tweeting. Good thing they already put up their slides in the Community! Check them out, as they have a great look back over the history of Canvas Mobile apps and what is now available. Here's the link: Canvas Mobile Apps
Takeaway: The best comment from this session that has stuck with me is the idea that mobile does an excellent job of facilitating a course. An instructor should use the computer for the 10% of the course that is design. After that, the 90% of the course that is facilitation can be done through the mobile app.
Session 5 - Track Faculty Engagement
This session was a great look at how data is tracked in a course, and how before looking at data, one needs to ask specific questions. I know that's one of my biggest struggles with Canvas Data. I need to know the questions to ask before I start pulling random numbers.
This session was also a great reminder that data should be viewed over time. The power of data is not in its one-time spike but in its pattern. Patterns are what establish behaviors that can be addressed. If we react to every one-time incident, then we lose the ability to think objectively about the situation.
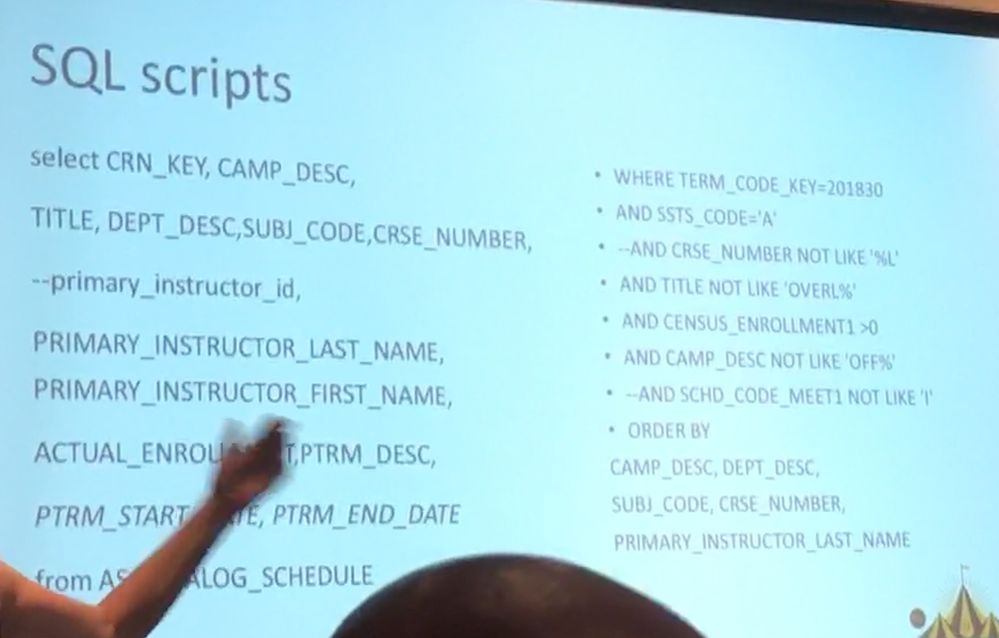
Takeaway: The session included the exact SQL queries the presenter was using. This was really helpful. Some of these are from the SIS, but it's still a good starting point.
Hack Night - Kenneth Larsen is amazing. And I'm not going to lie. I kinda fanboyed a little bit after we left. And I think that's okay.
Day 3 - Thursday
Keynote - Michael Bonner
Five things that push us to make changes in education:
- What is your educational philosophy?
- (When Teachers Punish Black Kids More Severely than White Kids - Article)
- Who the teacher is is more important than what they teach. - Karl Menninger
- Implicit bias - how brains are controlled by culture and media.
- The classroom is the stage where the heart and the soul of the teacher are projected.
- School Climate - School Culture
- Canvas is a seed - it will only produce in a climate that is receptive to educational growth.
- "Transforming School Culture"
- Is your school culture toxic or positive - Peterson (2002)
- Believers - Tweeners - Survivors - Fundamentalist -> types of educators
- Is your culture focused on success for students or the needs of the adults?
- Relationships Before Content
- Our jobs as educators are often dependent on the relationships our students have before they get to the classroom.
- You can't demand a withdrawal from someone you have never invested in. - YES!
- Relationships with the students - yes. Relationships with the community/parents - necessary.
- Building Engaging Lessons
- Whole Brain Teaching - touches all the parts of the brain memory hits.
- The right hand-left hand lesson - make learning active and fun!
- For information to become a memory, it must pass through the emotional filter.
- The Magic Sauce
- What are you going to do to change our environment from an average place to an actual experience?
- It's not about how much you know - it's about the execution.
Session 1 - Embedding Content
Sean Nufer led a great session on embedding content and some of the tools available. While I knew about most of the tools (because I watched his Ed-Tech Round-Ups), the conversations in the room gave me some really great ideas. Like using Padlet as an introductory discussion board. Changing some infographics with ThingLink so they become more interactive. Using an outside video as the starting point for a FlipGrid. And ALL of these tools are embeddable?? Yes.
Also, H5P.com. This is course-changing stuff right there.
Here's the link to the course he created for our discussion: Embedding Content Course
Here's the link to the slides created about the course: Embedding Content Slides
Takeaways - SO MANY THINGS. Courses can be so much more than just text on a page. This session was a great reminder of that truth and a great way to think through some ways to make courses better.
Session 2 - Effective Canvas for Face to Face Instructors
This was a great session for me to hear more from Face to Face instructors about how they are using Canvas in their classrooms. While Canvas is great for learning, it's also useful in the classroom. We talked mostly about using Canvas as ways to help monitor participation in class and how the SpeedGrader can change mindsets about grading. I would have liked a deeper discussion about using Canvas appropriately, but this presenter brought up a good point: we aren't talking a lot about using Canvas face to face. And we should.
Takeaways - We started by talking about problems F2F instructors deal with. I want to take this question back to my institution and ask our instructors to share. That way, I can help them see ways to use Canvas to solve some of those problems.
Keynote - Mitch Benson
Product Management - Discovery - Ideas - Models - Testing - (Loop as needed) - World
- Opening Act - Where We've Been
- 99.992% Uptime (~3 minutes downtime a month)
- 18 Releases (past 12 months)
- 2654 Community Submissions (WOOT!)
- 59 Community Ideas Implemented
- 100 Khaki Sprints to Come (2 Engineers for 2 Weeks at a Time = 1 Sprint)
- Granular Permissions - Text Based Descriptions (Phase 2 coming soon)
- Content Duplication
- Section Specific Announcements/Discussions
- Mobile Page View Activity
- Mobile Camera Access
- UnPacking the Clown Car
- Khaki Up Next
- Granular Permissions - Part 2
- Student feedback view
- Advanced reports
- RCE Drop and Drop
- Commons Activity Preview
- Non-Scoring Rubrics
- New Gradebook
- Analytics 2 - coming to Live Beta in October
- Parent App - Pairing Codes
- Khaki Up Next
- Main Event
- Mobile Environment
- Teacher
- Student - Page views from Mobile App
- Parent
- DocViewer
- Student Dashboard - available August 4th
- List View
- Includes completed assignments/pages
- Includes announcements
- Separated by course
- Student creates own To-Do's
- Added to course context
- General
- Future View
- Shows instructor feedback
- Shows unviewed discussion replies
- Add "To-Do Date" to Page - will show on student's To Do List
- How Am I Doing
- See Grades for all Courses
- Missing Submission Notification
- List View
- Annonymous and Moderated Marking
- Edit Assignment
- Moderated Grading
- Annonymous Grading Options
- Edit Assignment
- Mobile Environment
- Encore - Future
- Quizzes.Next
- Migrate to New Quizzes.Next - YES!!!!
- Duplication
- Quizzes.Next
- Looking Ahead
- Arc - Record
- Screen Capture
- Web Capture
- Simplify
- Assignments
- Pages
- Mobile
- Outcomes
- Data & Analytics
- Gradebook
- Quizzes
- Kahki
- Catalog
- Commons
- Doc Viewer
- Rich Content Editor
- Arc - Record
Session 3 - Hall of Mirrors: Feedback
Unfortunately, I was not able to attend this session due to a meeting with a vendor. ![]() Yay for partnership conversations. Boo for missing a session. I'll update this after I watch the video.
Yay for partnership conversations. Boo for missing a session. I'll update this after I watch the video.
Session 4 - Energize Your Class with Student-Centered Design
I really wanted to attend this encore session of Kona Jones's Student-Centered Design. But, I was still in meeting with the vendor. So, I'll update this after I watch the video. In the meantime, here are the slides: Student-Centered Design Presentation
Session 5 - Canvas Course Razzle Dazzle
This session was a lot of great fun. I always like when people marry theory and practice. Just makes me happy. Moving on, this course talked about some different tools that are useful (like Canva, H5P, Lunapic, Icon Archive, etc.). It also talked about the importance of developing consistent course templates, especially for courses that follow a specific pattern. The presenters shared a course that was developed to highlight these discussions: Canvas Course Razzle Dazzle
Takeaway - Seriously, how did I not know about H5P? I feel like I'm out of the loop. Otherwise, this session has helped me rethink the way I do templating. So, that's a huge step in the right direction.
Day 4 - Friday
UnConference
This was one of the highlights of the conference for me. Having a place to sit and collaborate with others was extremely helpful. While I enjoyed the sessions, those are presentations. Not conversations. And, like we always say, real learning happens in the conversation. So, here's a quick rundown of the conversations I had:
- UX Research
- The main point of UX Research is to answer this question: "Is the design of the tool working?"
- Lots of theory conversation, which was fascinating. Lots of things to look up later.
- Student Engagement
- Lots of various conversations in this one.
- Talked about BluePrint courses, measuring student engagement, using the tools of Canvas to create "Challenge Based Learning" opportunities, etc.
- This session got me back on the "Ideal Course" train... Got to finish making that one.
- Student Feedback
- Laura Gibbs really shone in this session (of course!).
- There were lots of great conversations about using screencasts for student feedback (audio/video).
- One of the best takeaways from this conversation was to remember that students can and should be teaching instructors how to make the content better through feedback. We all need it to be better - so let's use it!
- Final note: feedback is not a natural process (generally). It must be taught. We must especially teach how to give good feedback. The best way to do that? Ask the students for examples of great feedback. Ask students what feedback has not been helpful. Generate those reflective moments and learn!
- Canvas Data
- Shout out to carroll-ccsd for his expertise on this one!
- This was a very tech-heavy conversation (of course it was). I'm an ID and a data-nerd, but you start talking database mapping and my ability to follow becomes limited.
- Thankfully, this conversation was Community heavy - lots of pointing back into the Community for help.
- One of the best parts of this conversation was the reminder that we are all working towards similar goals in using Canvas Data. So when we do something cool, share the calls. Share the schema. Share the thought process. That way, we can learn from each other.
Overview
This conference was great. There were a couple of things that could have been done better, sure. But honestly? Great conference. Great content. Great swag. Great conversations. And LOTS of takeaways. I cannot wait for the rest of the sessions to be posted so I can curate my own playlist. Thanks, Canvas, for doing a great job. Keep it up.
12 Replies
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-29-2018
04:01 PM
Wow, @akinsey : this is fantastic -- thank you so much for this post! It was really nice to get to meet you in person at the UnConference, and your notes here give me a good sense of what was going on in a whole long list of sessions that I could not attend; the only one (besides the UnConference) where we overlapped was at snufer's presentation, about which I agree: it was GREAT.
And thank you also for bringing up the awkwardness of the Tuesday night keynote; I enjoyed hearing from Josh Coates about the history of Instructure (lots of details and anecdotes I had not heard before!) -- but the conversation in the second half of that keynote was very off-putting for me. As an adjunct, I worry (I worry A LOT) about the "Uberization" of teaching, and when I think about the technology that I am excited about, Uber is at the bottom of the list; instead, I really want to hear about the ways that technology can promote connected learning and more equitable education, which is why I was so glad to see both Adora Svitak and Michael Bonner delivering keynotes on Wednesday and Thursday, and @jared 's talk about instructors hacking cloud-based Canvas to work offline in prison education was a high point of the conference for me.
Here's the video for people who missed that; I think this is the same one they showed in the keynote:
Larch Corrections Center & Canvas - Pursuing Knowledge While Incarcerated - YouTube
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-29-2018
10:42 PM
Oh my word. I'm going to have to revisit this blog for all the goodness you have included. Thank you @akinsey .
Session 2 - Pit of Curiosities. Please, please, please share the easiest way to make text sit beautifully by an image.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-02-2018
09:18 AM
Hey Bobby,
Text wrapping around images is easy, but adding padding or creating non-tabular columns requires HTML knowledge.
To wrap the image:
- insert the image
- select the image
- use the text alignment tools to float the image to the left or right
To add padding (if you don't want to go into Paint/Photoshop and add a white/transparent border to the edges):
- Insert the image
- Apply the alignment as described above.
- Open the HTML editor.
- Open your browser's Find tool (Usually Crtl or Command +F will open it)/
- Put <img in the search field.
- If there is a style=" between <img and the next > (which there should be if you did step 2), place your typing cursor after the =". Otherwise, after <img type style="" and place your typing cursor between the quotation marks.
- If you didn't do step 2, type float: right; or float: left; and add a space after the ;.
- Add padding: 10px;, or use this W3School resource to add different amounts of padding to each side of the image.
- Note: if you really want to get HTML crazy, you could use margin instead of padding. More on margin vs padding.
- Make sure there is a space between the semicolon and any text that may follow it. A space between the ; and the close or end " is not necessary.
- Return to the Rich Content Editor and/or Save the page and view your work.
I don't have hands-on experience with CidiLabs, but if your institution has that, you may be able to use one of their design toolbars to add the padding without having to use HTML. (maybe)
For non-tabular columns, more in-depth HTML knowledge is required. Feel free to reach out to me, if you'd like more information on that.
Hope this helps. ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-07-2018
06:22 PM
Brilliant. Thanks @mtuten
I will be sharing with colleagues!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-30-2018
07:49 AM
Hey there, @akinsey !
First - thank you so much for this write up. It's certainly one of the most comprehensive I've seen and I can't wait to pour over it a bit more.
Second - I'm glad you enjoyed the presentation I had the pleasure of doing with @rseilham . Hopefully you had as much fun during the presentation as we did working together. Oh...and hopefully you learned something and it was actually fruitful ![]()
And lastly - the unconference! I'm so glad you enjoyed your time on Friday morning. I think you put it the best when you said:
Having a place to sit and collaborate with others was extremely helpful. While I enjoyed the sessions, those are presentations. Not conversations. And, like we always say, real learning happens in the conversation.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-30-2018
03:17 PM
Thanks for the great recap and write up! And as far as the opening keynote, that wasn't just you... you summarized my feelings on it pretty well.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-30-2018
04:40 PM
It was a pleasure to meet you too, [at first] in that completely non-tech focused session on Student Feedback run by laurakgibbs, which to be honest, I walked into completely out of curiosity after briefly looking for the API session run by @James and @stuart_ryan , they have it covered. I had a few previous conversations with Laura during the week and she helped spark some creativity around my thinking process and I wanted to see what kind of conversation she would drive... I wish we could have coffee on a weekly basis!
Your takeaways are excellent. I'll add, that as a tech, it's extremely important to listen to non-tech's and see how they solve greater issues without tech. It was nice to hear ideas that can be implemented within the existing Canvas environment, and won't necessarily require stakeholder buy-in, money, and/or development. Especially important was the experiences from the group in the room on what was successful and how it can be used to solve the problems.
Canvas Data
- Shout out to...
- Community heavy - lots of pointing back into the Community for help.
- One of the best parts of this conversation was the reminder that we are all working towards similar goals in using Canvas Data. So when we do something cool, share the calls. Share the schema. Share the thought process. That way, we can learn from each other.
I'm glad we all managed to get focused and pick up the conversation as a group. I hope the developers in that session get in here and start collaborating. There was easily a dozen institutions represented in that room, mostly trying to get started. If we can pass on anything we know to the next group, then hopefully they will implement and make advancements in a shorter amount of time, and then bring us along with them, or share the tool they had time to spend creating. There is potential for exponential growth and development for everyone here. After all, not every math teacher is responsible for rediscovering the Pythagorean Theorem before they get to teach it. That would be silly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-31-2018
07:50 AM
I am a big believer in curiosity AND coffee!
And collaborating.
I am really happy about all these new connections from InstCon that will allow us to help and be helped with the challenges that come along with the new school year. 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-31-2018
09:51 AM
Hi laurakgibbs
For me, InstCon is a microcosm of the larger Canvas Community, and also my happy place.
This year my office partner and I learned a great deal about a project that we have just embarked on to support a much larger college transition initiative. We learned in two ways. First, by attending two related presentations; and secondly, by networking with members of our State Board who were also in attendance, and with an eLearning person from one of our system colleges.
The power of community continues to amaze me!
Kelley
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-31-2018
09:41 AM
Wow!!! Thank you, thank you @akinsey for this blog post. This truly helps to report back to our department on what was shared/learned during the week.
One small update - the link to the Accessible Goodie Bag appears to be broken. I took a screen shot of the link during the session and wanted to share - https://tinyurl.com/accessibledigitalbag
@Bobby2 check out the Goodie Bag link above and look for the Apply Image Padding page in the course site.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-31-2018
12:39 PM
Thanks, Rosie! I have fixed the link above.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-07-2018
06:12 PM
Thanks @akinsey for the notes. I also really enjoyed the session. Thanks for joining us! I have added the presentation and videos to our community pages Canvas Mobile Apps. Thanks again!
 Community help
Community help
To interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign inView our top guides and resources:
Find My Canvas URL Help Logging into Canvas Generate a Pairing Code Canvas Browser and Computer Requirements Change Canvas Notification Settings Submit a Peer Review AssignmentTo interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign in