First steps of New Quizzes API and a sample documentation
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
GraphQL vs REST decision
Last time we were curious about your preferences for GraphQL or REST. We wanted to understand how you leverage the current Quiz API and for what purposes. You gave us great insights into what you are doing, how you are doing and what you desire from a New Quizzes API.
You may have already read Ethan’s post about Instructure’s commitment to GraphQL as a long term strategy. Given that direction, we believe the logical step is to implement New Quizzes API in GraphQL now. Inevitably you will need to change your integrations and scripts related to quizzes to use New Quizzes, since having the exact same API endpoints and behaviour for New Quizzes (as Classic Quizzes) is just not possible. Obviously changing code to handle GraphQL API is a bigger challenge for you than just modifying it for new REST endpoints. We kept in mind that sooner or later GraphQL will take place across Canvas and you would need to rewrite your code all over again. Most importantly, your feedback indicates pain points which would be resolved best with GraphQL. Concern that we have heard is mostly about the need for clear documentation. This post provides an overview and examples for your consideration.
How this will affect you
Reaching the GraphQL API is quite simple. After you authenticated to your regular REST API you need to request an instaccess token and with that you simply connect to the GraphQL and start making queries and mutations. Those will retrieve JSON objects which should be already familiar to you if you ever used our APIs.
GraphQL is all about use cases and our approach is to build the API iteratively, adding the minimal set of use cases and fields first and build from there. Don’t worry if you can’t find a way to implement your use case or you can’t see an important field to a related object, this post is exploratory. You can always raise your voice and we will investigate priority for implementation.
An example
Please note that the following example is just a draft and it is completely in an experimental phase. The queries/mutations and the object itself can and most likely will change before the release and lots of fields are missing now for the sake of simplicity. I just would like to show you what you can expect from us with New Quizzes GraphQL API documentation.
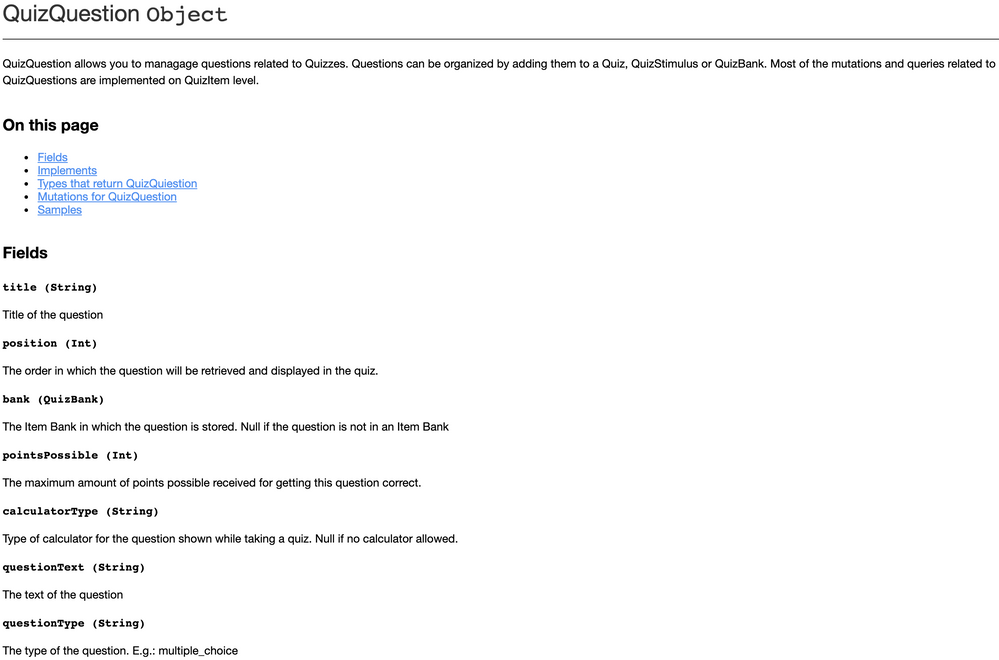
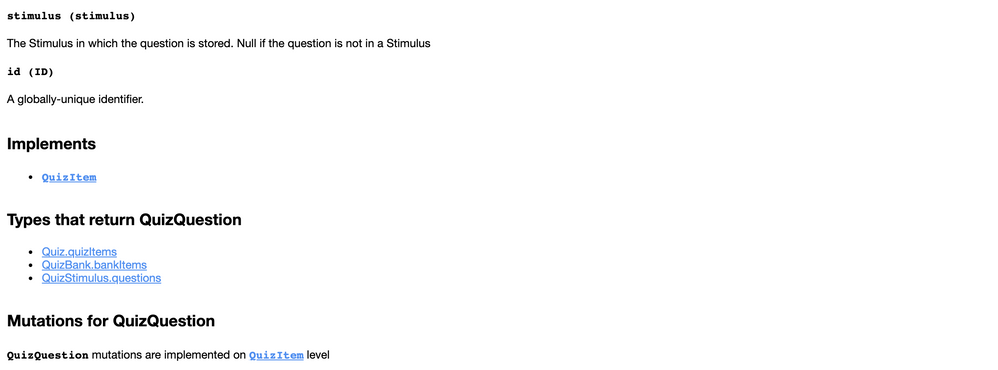
Take a look at the QuizQuestion object. In the REST world, you could create, update, delete and get one single question or list all the questions to a quiz. You can check out the Classic Quiz QuizQuestion API endpoints and the current documentation here.
In New Quizzes, we introduced a new kind of quiz content named Stimulus which gives students a piece of content with associated questions. So a quiz can consist of a list of questions and/or stimuli which can also include more questions. I know this complicates things, especially from the API point of view, since these two are quite similar but still different. Both of them are in the same list in a quiz or an Item Bank. Let’s call them QuizItem and go through the QuizItem GraphQL interface and some mutations regarding it.
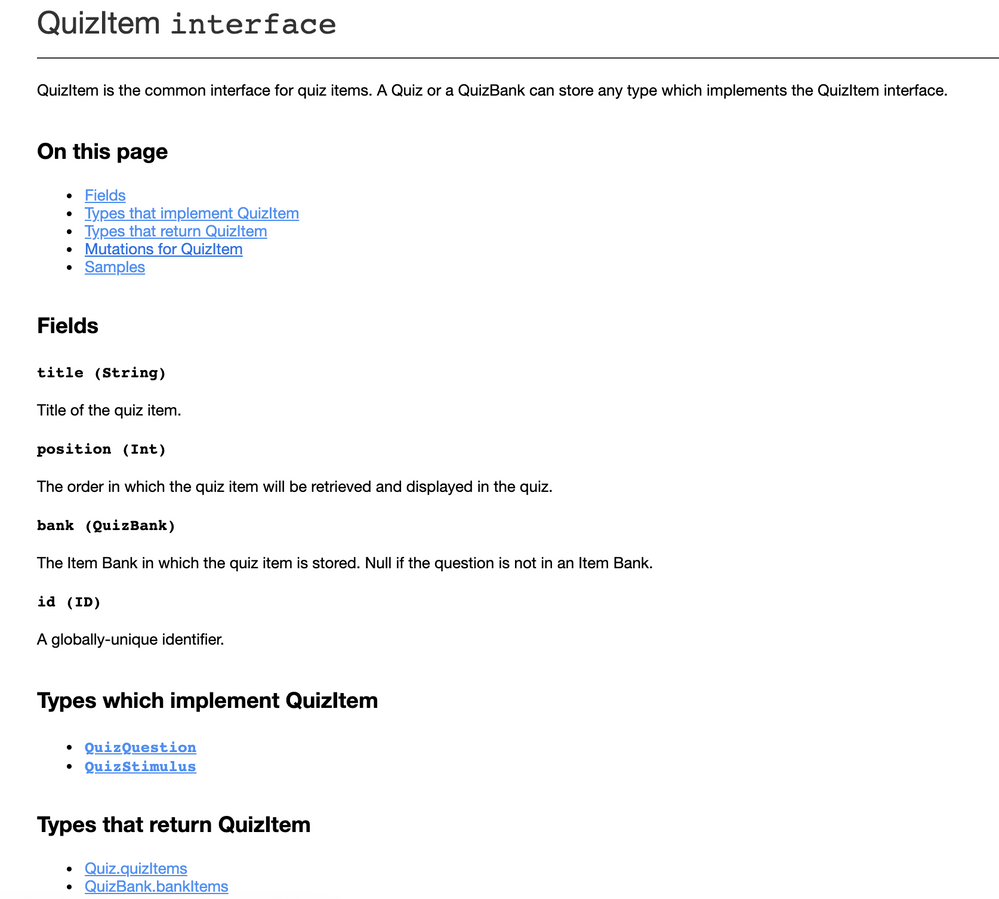
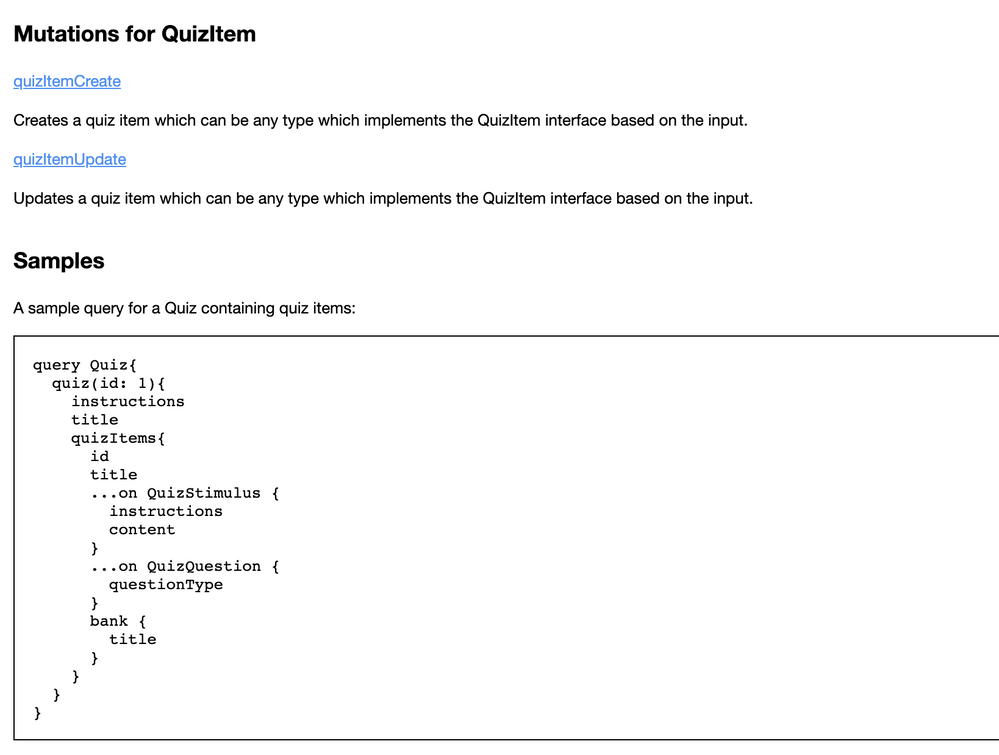
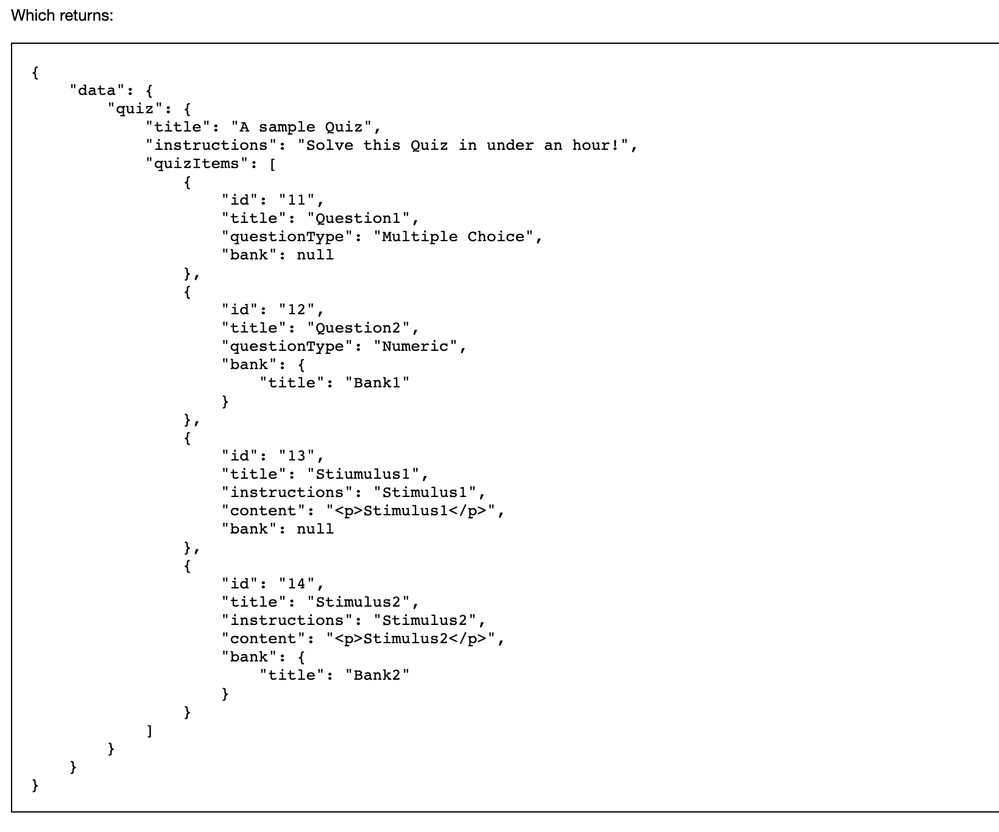
Documentation for QuizItem
If you would click on QuizQuestion you would be navigated to another page:
The QuizItemCreate link would navigate you to here:
I think this is enough to imagine the rest, like a sample call for a mutation and other input objects but I wouldn’t spam you with more screenshots for now.
We value your feedback
We try to build an API our customers love to use and handle as many use cases as possible without overcomplicating the schema, but we may miss something obvious. How do you feel about the QuizItem object so far? Is a documentation detailed like this useful or you would need additional help? I encourage you to add any feedback, concerns or suggestions in the comments!
The content in this blog is over six months old, and the comments are closed. For the most recent product updates and discussions, you're encouraged to explore newer posts from Instructure's Product Managers.








The content in this blog is over six months old, and the comments are closed. For the most recent product updates and discussions, you're encouraged to explore newer posts from Instructure's Product Managers.