What's Wrong with the Built-in Google Doc Submissions?
If you've been using Canvas for a while you probably know that students can connect their Google Drive to it. This allows them to turn in or submit files directly from their Google Drive without ever leaving Canvas. Sounds good right? The concept is great and it is pretty easy. All the student has to do is select the file in their Google Drive and then click on the "Submit Assignment" Button. When they do, they get the following notification:

What appears to be happening behind the scenes here is that Canvas sends an API command to Google that tells it to convert the doc, slides or sheet to a (.docx .pptx or .xlsx) file. Sometimes it takes Google too long to do this and the Canvas/Google connection is timed-out which stops this process. When this happens students don't know if their work was submitted successfully or not. In the words of one high schooler "Nothing happened. It just wouldn't work." This seems to occur most frequently when students are submitting Google Slide Presentations, but even plain old docs and sheets can be plagued by this problem. To make matters worse, most of the time the assignment is due late at night and students get really stressed out when they have stayed up late working hard to get everything done only to be foiled by a faulty Google Drive submission.
I've also noticed that the formatting and pagination is sometimes degregated during this process, especially if you have tables in your Google Doc. Google Spreadsheets that are submitted this way usually have this issue as well. They also take a long time to load in SpeedGrader, the cell height & widths get truncated and pagination is applied which breaks tables across several different screens and makes it really hard to work with.
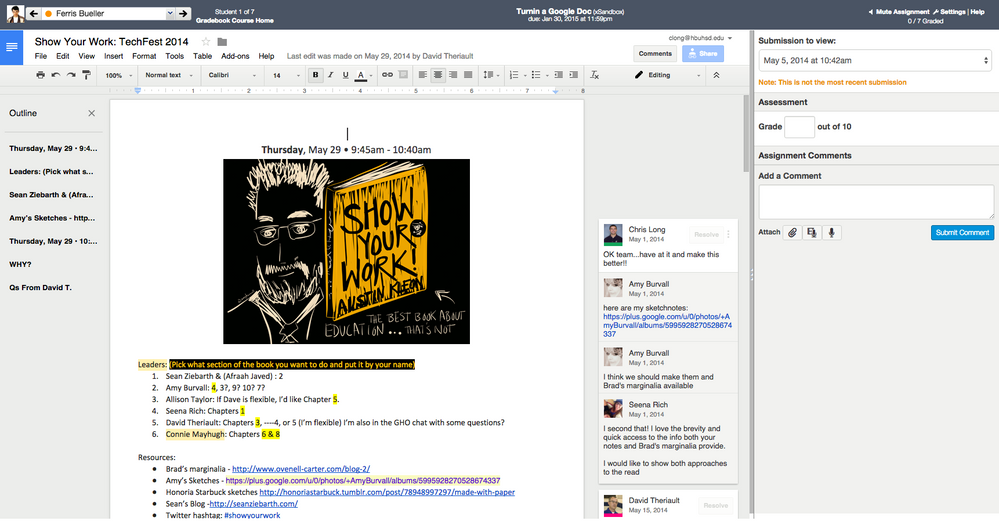
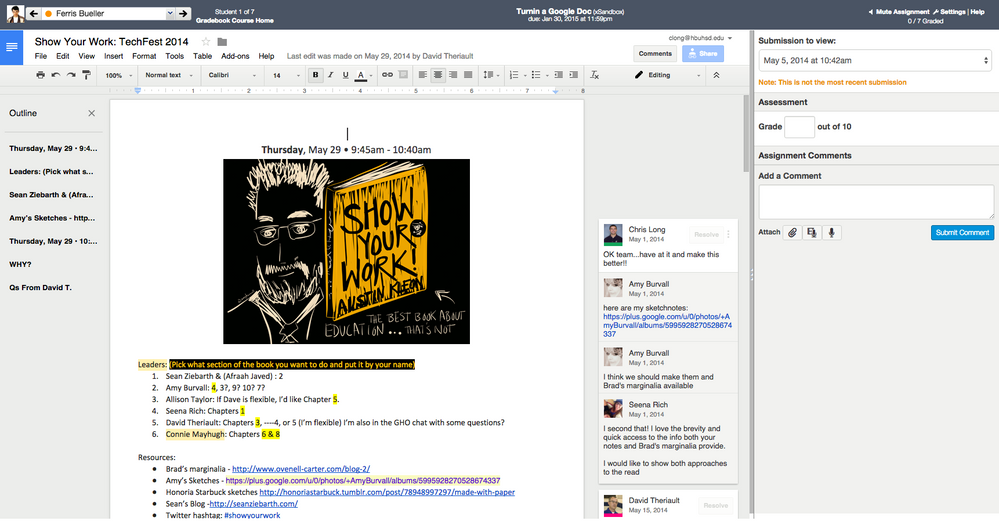
One last reason why using the built in Google Docs submission tab is not desirable. When a teacher views the work that students have submitted using this in SpeedGrader they can use Crocodoc tools to comment on it and give feedback but wouldn't it be nice to use the native communication and commenting tools built right into the Google Docs to do this? That way students can see the corrections and make their edits in one place!
To date, we've had 76 documented help cases due to this problem, and I've even officially made a help case on all the help cases to report this problem to Instructure. From what I've been told, there is no short term fix for this issue on the horizon, so it's time to consider a workaround and a better way for students and teachers to leverage the power of both Canvas and Google Docs.
How Students Can Submit Native Google Docs
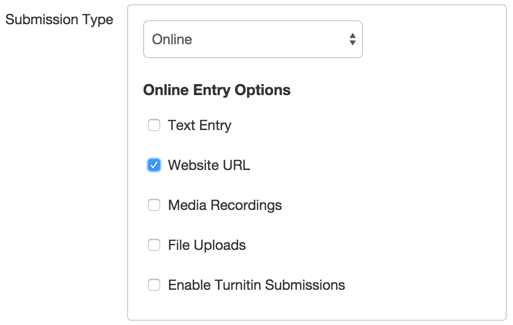
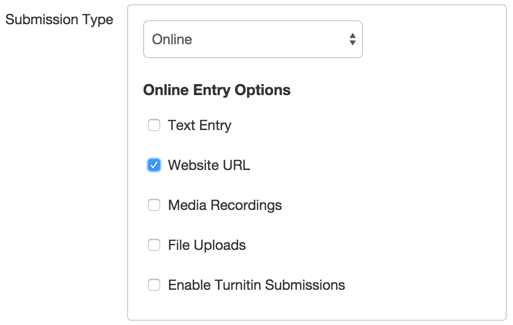
Since all Google Docs are really webpages and they all have a unique URL that can be shared, I recommend enabling only "Website URL" assignment submission type.

Doing this turns off the built in Google Docs Tab in the Canvas assignment submission window so students can only submit a URL. This allows you to view the actual Google Doc/Sheet/Presentation/Drawing in SpeedGrader and use the native Google commenting tools to provide feedback and comments. And of course you can use all the Canvas tools (except for Crocodoc annotations) like media comments, rubrics and text comments. BOOM!

Student Submission Instructions
The first time I have students do this, I walk them through it. After that they are usually pros at it. I made a slide guide to share with the Canvas Community and you all are welcome to put a link to it in your assignment instructions.
See: How to Submit Your Google Drive Files in Canvas (for students)