Sorting the All Courses list
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Version 5: June 7, 2024
Canvas is releasing their own solution to this script on June 19, 2024. It adds sorting, but not filtering capability. It also reloads the page rather than sorting in-memory like my script. Because of that, I'm not marking the script as deprecated because it still serves a purpose.
Most people should consider this script for the filtering capabilities rather than the sorting.
Canvas has also updated their jQuery version so I do not need to load a separate version. Version 5 updates the script to work with Canvas' solution.
However, if you click on the heading or the up/down arrows that Canvas supplies, it will use their sort. To use the sorting from this script, you will need to click in the empty space to the right of the heading.
Introduction
Many of the feature requests involve the ability to sort the information that Canvas provides. One of those requests was to sort the list of courses that you get by clicking on the Courses global navigation link and then choosing "All Courses." I've written a user script that adds that functionality.
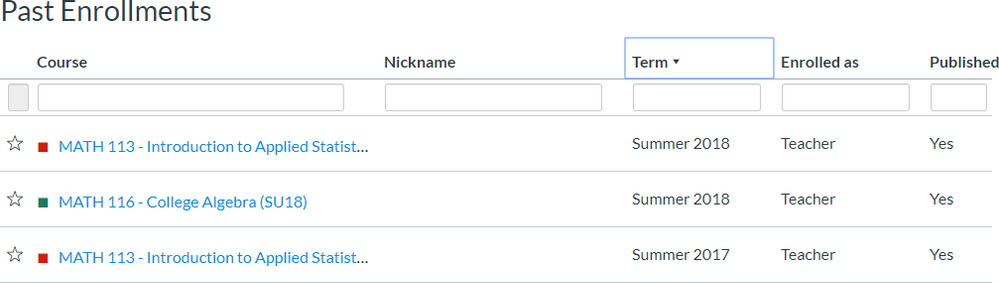
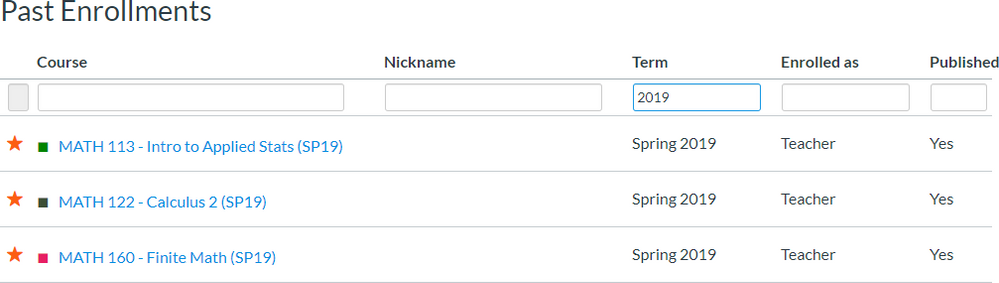
After installing the user script, you may click at the top of any column (except the favorites) to sort by that column. Clicking a second time reverses the sort while clicking it a third time returns it to its original order. You may also hold the shift key while clicking the column header to sort by multiple columns.
The script also adds the ability to filter any column in the table by typing in the text you want to find. This is useful when your course naming scheme uses weird values that don't sort the way that you want.
Quick Install
- Install Tampermonkey for Chrome, Firefox, or Safari.
- Install the All Courses Sort user script.
Using the Script
Once installed, click on Courses and then All Courses. It runs on the /courses page in your Canvas instance.
It adds the ability to sort any column by clicking on the heading.
It also adds a filter row below the header so you can type text and filter any column except for the favorites.
About
The feature idea to add sorting to the all courses list has appeared multiple times. When I wrote this, two related open-for-voting feature ideas. There were several others in cold storage that referred to one of those.
During InstructureCon 2019, David Theriault came up to me before the start of the last session on Wednesday and asked me about this feature. He hinted that Chris Long had suggested I could do something about it. He had commented on the one about sorting by term, but when he approached me, he mentioned the ability to sort. I told him to look me up at hack night and we would take a look at it.
Dave went over to set down and I got up and confirmed which page he was talking about, reiterated to look me up during hack night, and then I went back and sat through the session. I then walked the 15 minutes back to the room and took an hour to write the script and had it ready, but not published, by the time we went to supper.
When Dave found me during hack night, I gave him a copy and said I would get it published after I did some more testing. He indicated that he could see that I was thinking about it when he brought up the idea, so he knew there was a chance he would get it.
Customization
Custom URLs
The script automatically runs on any page that matches *.instructure.com/courses. This is the all courses page when your site is hosted by Instructure without a custom URL. If you have a custom URL, like canvas.university.edu, then you will need to modify the script to get it to work.
To make this change in Tampermonkey, click on the Tampermonkey Icon, choose Dashboard, and then click on Rubric Importer. Then change the *.instructure.com in the // @match statements on line 5 to match your instance and save your script.
Filtering
June 2024: If you don't need filtering, don't load this script. Canvas added their own solution.
If you don't want the filtering, then comment out the 'widgets' line or remove 'filter' from the list of widgets added. You can also remove the code that adds the filter-false class to each of the favorites columns.
CSS
The CSS included is the default for the library I'm using to do the sorting. I'll admit that it does not fit well with Canvas. My goal here was to get something out there quickly, so I didn't invest time trying to figure out how to duplicate Canvas' default look and feel. The CSS also changes the font size of all the data in the table, which I do not like, but didn't take the time to figure out.
Since this is a user script, meaning the user decides whether or not to run it, I felt the default CSS and its ugliness was an acceptable tradeoff. If you end up adding this to your custom global JavaScript and CSS, there are probably improvements that should be made.
If someone wants to contribute a better CSS back to me, please do.
Version 2: July 17, 2019
I dug into the CSS and modified to to look more like Canvas does. The only overrides that really needed done were to change the CSS for the filtering, so I added those to the stylesheet for the page.
The Tablesorter script had the ability to specify classes that should be added when a column is sorted, so I used Canvas icons of icon-mini-arrow-up and icon-mini-arrow-down. It now looks a lot nicer than it did with the original release. The tradeoff is that there is no indicator that the sort feature is available.
Sort by Term
I did not add sorting by term for several reasons. Foremost is that the list enrollment terms API requires admin-level permissions, so it wouldn't benefit most users. Extracting the information from the course name is problematic because there is no inter-institutional standard for naming courses, so it would vary from school to school.
However, if you want to sort by term, I did include a commented line in the code that will allow you to do this. Just remove the // from in front of the sortList line. The value in there sorts the term column in descending order. If your terms start off with the year, this is a good way to get the most recent ones to the top.
$('table.ic-Table').tablesorter({
'widgets' : [ 'filter' ],
// 'sortList' : [[3,1]]
});Specific Tables
Some people may not want the sorting and filtering on every table and that's something I questioned when I wrote it. If you decide that you only want the capabilities on, for example, the past enrollments table, then you'll need to modify the CSS selector in the line that invokes tablesorter.
- table.ic-Table is the default and covers all blocks of enrollments.
- table#my_courses_table will select the list of current courses.
- table#past_enrollments_table will select the past enrollments list of courses.
- table#future_enrollments_table will select the future enrollments list of course.
- table#my_groups_table will select the list of groups the user is in.
You can invoke the tablesorter plugin multiple times with different configurations on different tables if you like. Just repeat the $('css-selector').tablesorter() block with different selectors and configurations.
Advanced
The script use the jQuery Mottie Tablesorter plugin. This means that anything that you can do with that library you can do here.
The sortList is one of the options from the Tablesorter plugin. It is an array of arrays. The nested array contains two values, a 0-based column for the first item and a 0 (ascending) or 1 (descending) for the second item. The [3,1] listed above sorts on the 4th column (the term) in descending order. Additional arrays within the main array allow you to have an initial multicolumn sort.
The Tablesorter plugin allows people to write their own parsers, but I think the filtering capability should work for most people.
Global Custom JavaScript
Version 3: July 19, 2019
I normally try to write user scripts so that they could be used in the account's custom global JavaScript using the Theme Editor. Because this script requires a jQuery plugin, that didn't work.
With version 3 of the script, I check to see if the tablesorter plugin exists. If it doesn't, then it loads it for you by adding the script element to the header. Once the script has loaded, then it calls the routine to add the sorting and filtering capabilities.
If you are going to add this to your global custom JavaScript, then please bear in mind that you may need to check accessibility issues. Tablesorter is not Canvas and Canvas cares a lot more about accessibility than most people. Tablesorter does seem to work with the keyboard and adds aria labels, but it's still not as impressive as what Canvas does.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.