[ARCHIVED] Template for Canvas Homepage?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
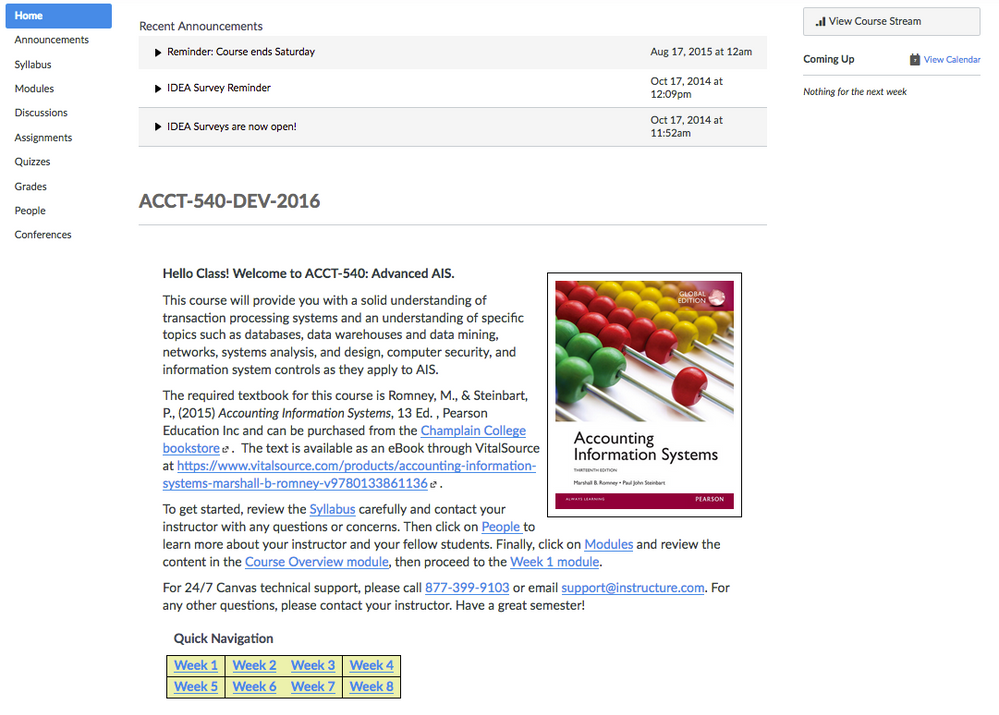
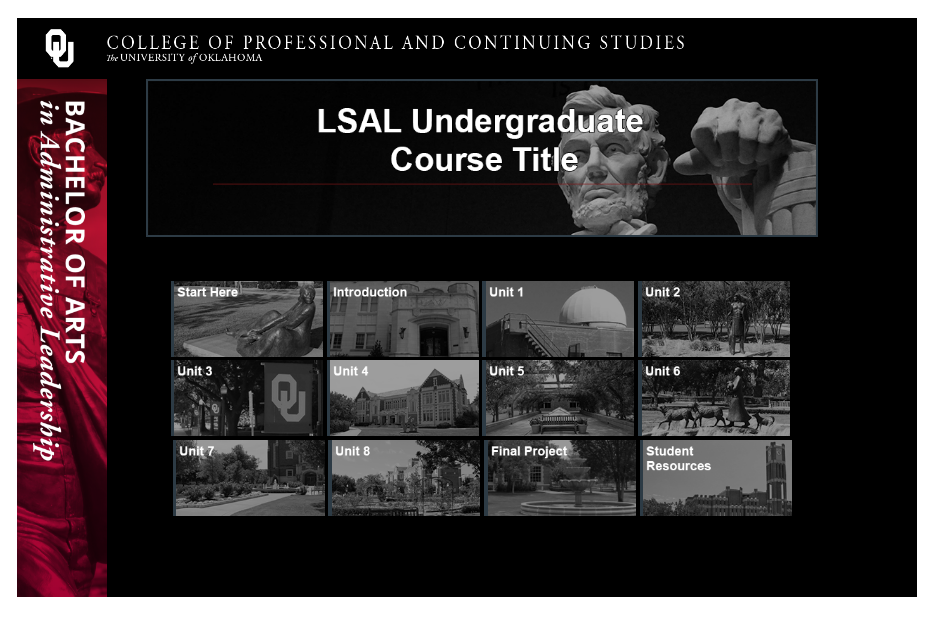
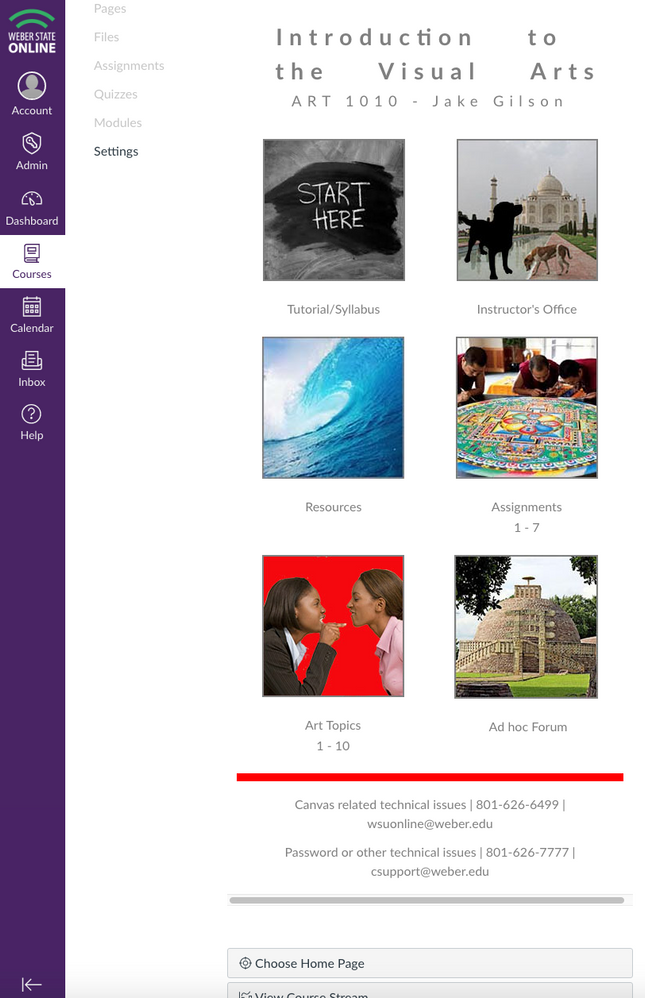
Now that the Canvas Announcements feature shows announcements on the home page (which we love by the way!), we're starting to rethink our old home page template that we use in every course. I was wondering if anyone had any new designs they are using that they'd be willing to share? I've attached a demo of what we currently do. We're looking to have the instructor's contact info somewhere on the page as well, but we'd like to keep the course navigation box. stefaniesanders your blog post (https://community.canvaslms.com/groups/designers/blog/2015/04/16/creating-an-inviting-course-home-pa... ) helped us immensely coming up with ideas for the home page in the past. Are you using Announcements feature at all now? Does anyone have anything that they are using with success?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
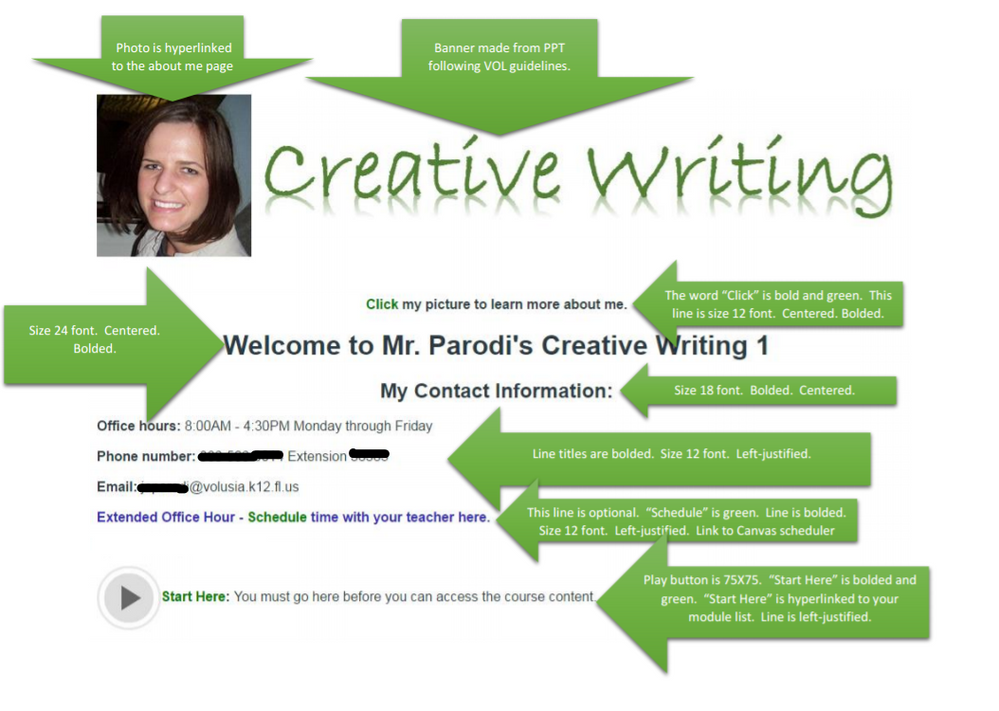
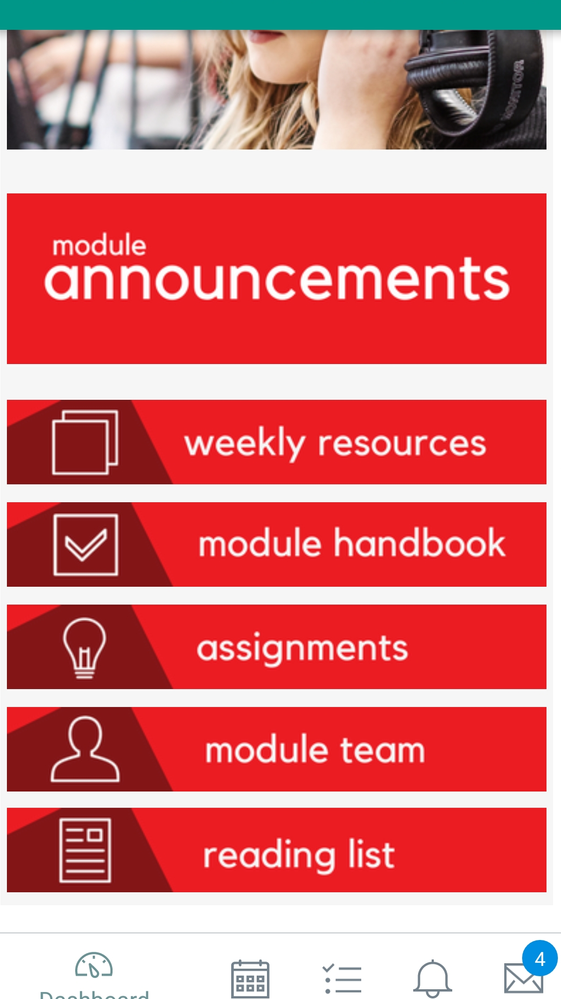
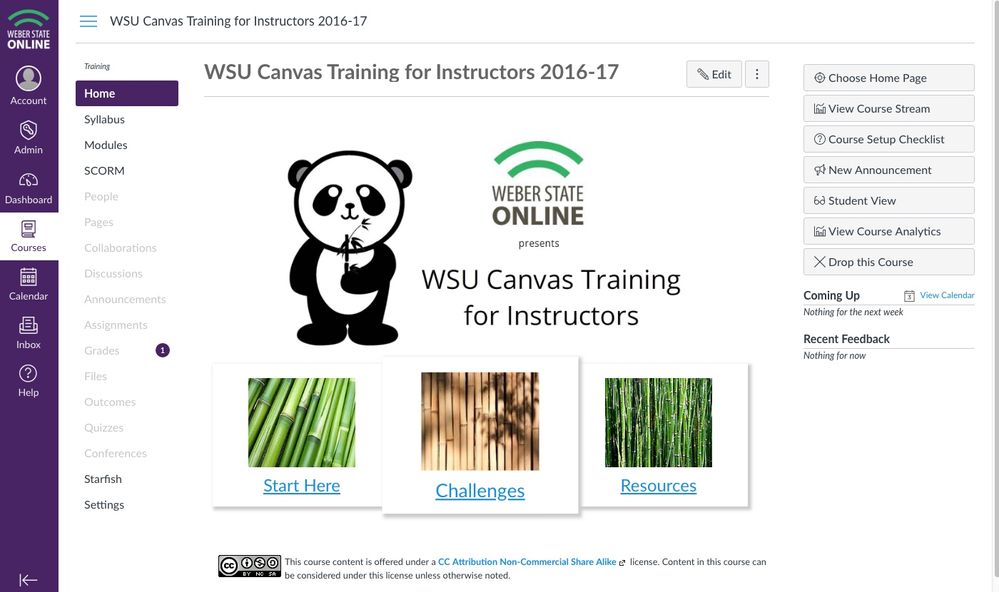
We also have a course home page template and I am excited to see what others are doing. Here is our template:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Emily,
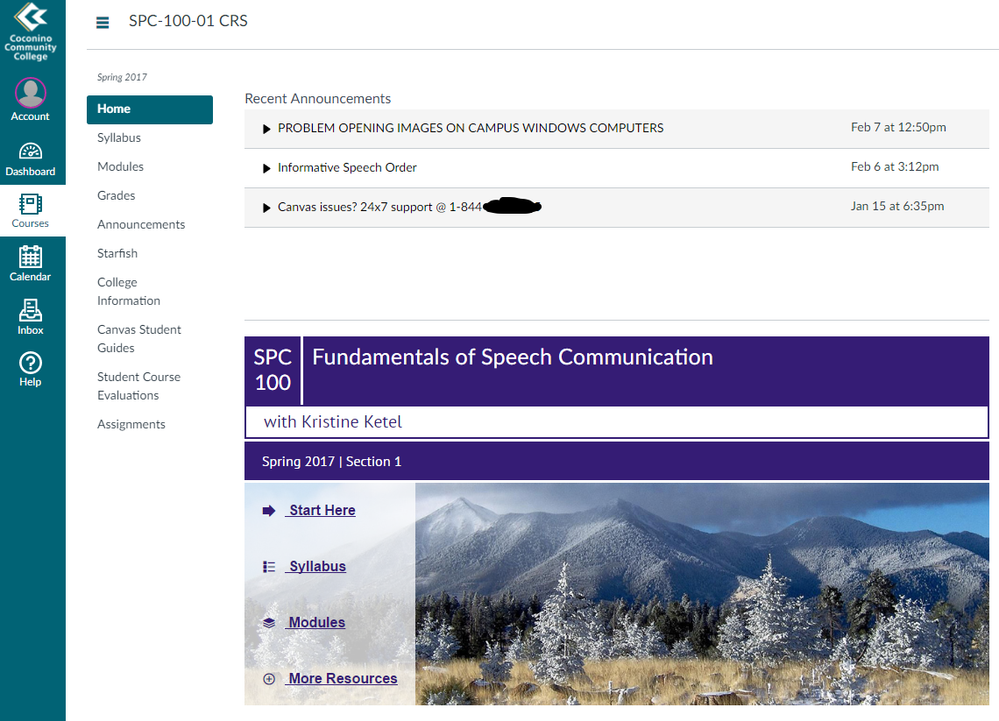
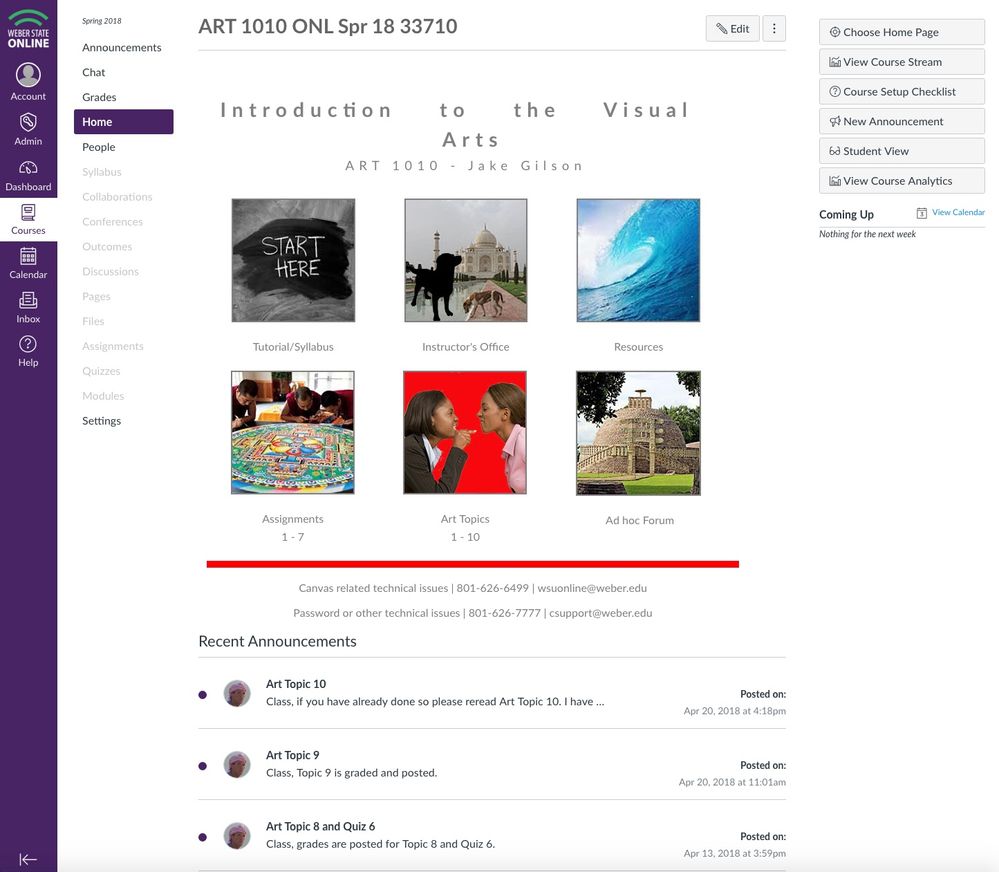
We also like the Front page announcements. Here's one of our front page designs that has a larger lesson navigation area than yours but the idea is the same. Each mini card leads to the specific week on the Modules page.
- About Course is sometimes called Start Here but either way leads to the Course Overview.
- Resources contains information about the syllabus and textbook.
- Study Hall Cafe is the pinned general discussion.
- Teaching Team contains the instructor contact information; when there is no TA, that link is called Instructor.
We've got some custom CSS involved suppressing the underlines on those links otherwise the whole page would show up too underlined. ![]()
Cheers - Shar















This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.