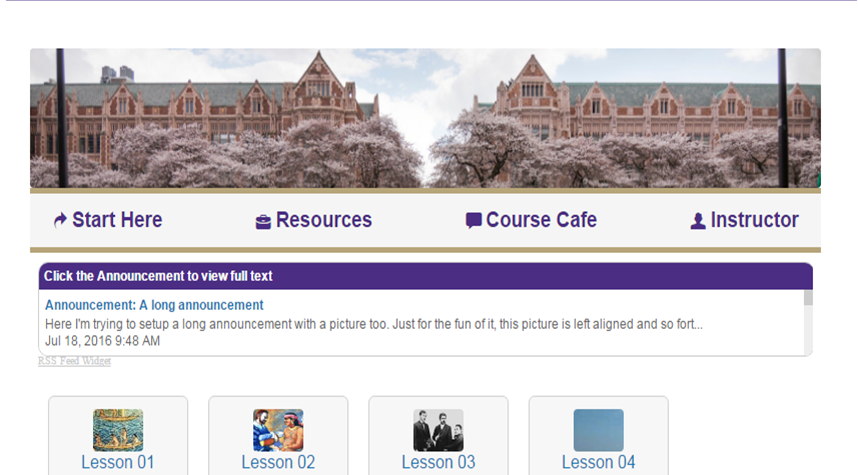
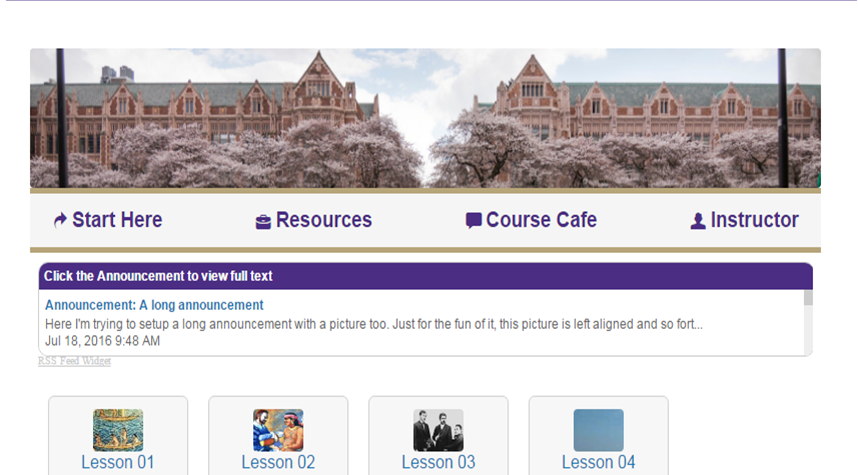
I'd like to give a shout-out to @aphelpscoco and 60980756 for helping me to implement a very nifty :smileycool: way to display announcements through a feed widget on the homepage:

I followed 10 simple steps -- that do require going into the HTML Editor to setup an iframe:
0. Grab the feed URL for the announcements. It should end with .atom
1. Goto FeedWind at http://feed.mikle.com
2. In the spot, paste in the feed URL
3. Choose your settings. I like 1 feed height, scrollbar on, autoscroll off, text-only, max length 132 characters.
4. Grab the regular code from the right side, not the iframe code.
5. Start a new text document on your computer and paste the code.
6. Save the file as .html I call mine AFeed.html so it shows up at the top of my files list.
7. Upload the file to your Canvas course files
8. Head back to your homepage, edit and temporarily put the file onto the page (to get the file number) using the Insert file tab from the Content picker.
9. Switch to HTML editor
10. The iframe src is the .html file URL without the ?wrap=1 part:
<iframe title="Course Announcements" src="/courses/#######/files/#########/download" width="100%" height="112"></iframe>
In this example the first ####### is your course number and the second ######### is the file number. Canvas will take care of the rest. If you do not set a height, Canvas will choose 150 for you.  I chose height 112 because I only wanted 1 line of the 1 feed showing. The feeds will scroll within the box. Make your height bigger if you want to include the photo thumbnails for posts with pictures.
I chose height 112 because I only wanted 1 line of the 1 feed showing. The feeds will scroll within the box. Make your height bigger if you want to include the photo thumbnails for posts with pictures.
This feed will pull from your course announcements, give it a lil bit to update. Play around with the settings until you find something you like. I ended up going for rounded borders and some color styling to match our branding.
Please Note: This feed widget is for this instance of the course only. :smileyshocked: So if/when you run the course again, you will have to update your .html file with the new URL for the new course announcements feed. If you only change your course once a year, add this update to the list of things you do to start a course. There are just 2 spots in the .html file where you need to make the change.
Voila! Announcements on the homepage for that course. I suppose you could add other feeds in there if you wanted to keep the stream fresh and updated every few days.
Good luck!
Cheers - Shar



This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.