Tables - I really don't like them. I find them unwieldy to manipulate and style, plus they're really not accessibility-friendly as commonly employed. But they've always seemed the only way to solve certain visual alignment problems: for example, creating three aligned columns. I've only recently realized that I don't need a table to create columns! Huzzah!
The key to columns... is the <div> tag.
Example: I want the "header" of my Syllabus page to contain some contact info, divided into two columns, with a 3rd column for a right-aligned graphic. I start just by typing out the fields and inserting the image, so they're stacked vertically:
<p><strong>Instructor:</strong></p>
<p><strong>Class Location:</strong></p>
<p><strong>Class Meeting Times:</strong></p>
<p><strong>Contact Information:</strong></p>
<p><strong>Office Location:</strong></p>
<p><strong>Office Hours:</strong></p>
<img style="float: right;" src="/courses/372229/files/66518610/preview" alt="FYE 2015 logo" width="60%" data-api-endpoint="https://mcla.instructure.com/api/v1/files/66518610" data-api-returntype="File" />
But now, I 'frame' each chunk of content with its own <div>, setting the float attribute so they'll run side-by-side when possible, and setting the width attribute to get the relative sizes I want, as follows:
<div style="float: left; width: 35%;">
<p><strong>Instructor:</strong></p>
<p><strong>Class Location:</strong></p>
<p><strong>Class Meeting Times:</strong></p>
</div>
<div style="float: left; width: 35%;">
<p><strong>Contact Information:</strong></p>
<p><strong>Office Location:</strong></p>
<p><strong>Office Hours:</strong></p>
</div>
<div style="float: right; width: 30%;"><img style="float: right;" src="/courses/372229/files/66518610/preview" alt="FYE 2015 logo" width="60%" data-api-endpoint="https://mcla.instructure.com/api/v1/files/66518610" data-api-returntype="File" /></div>
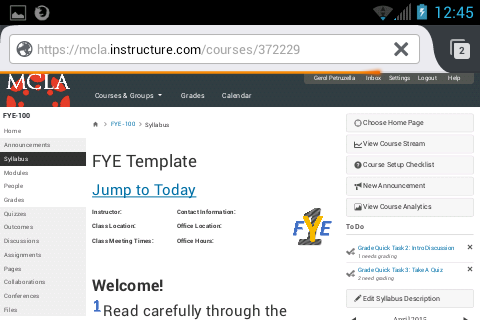
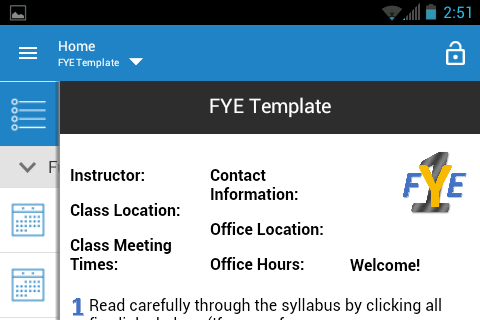
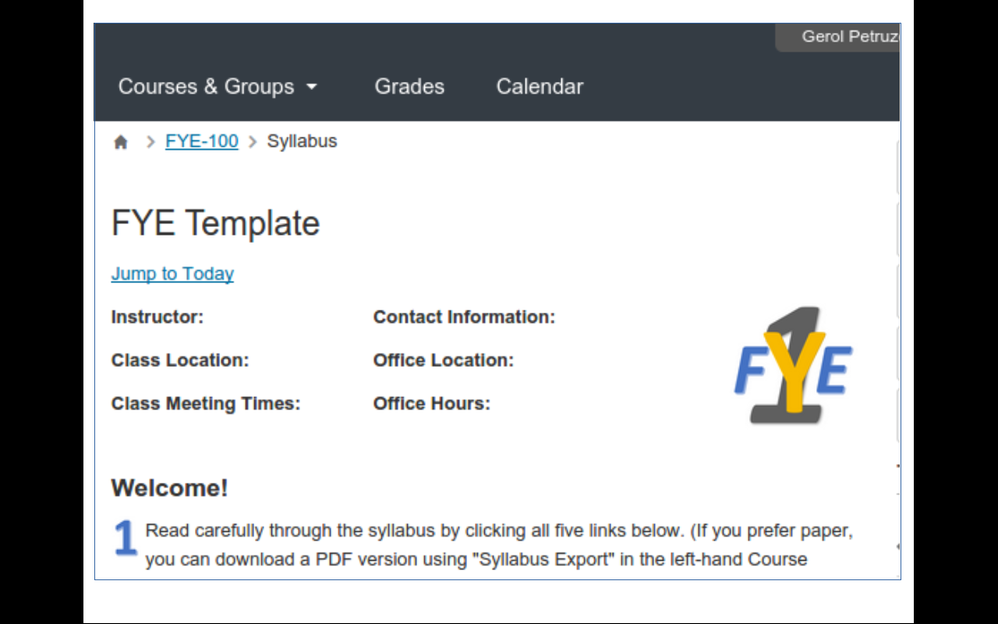
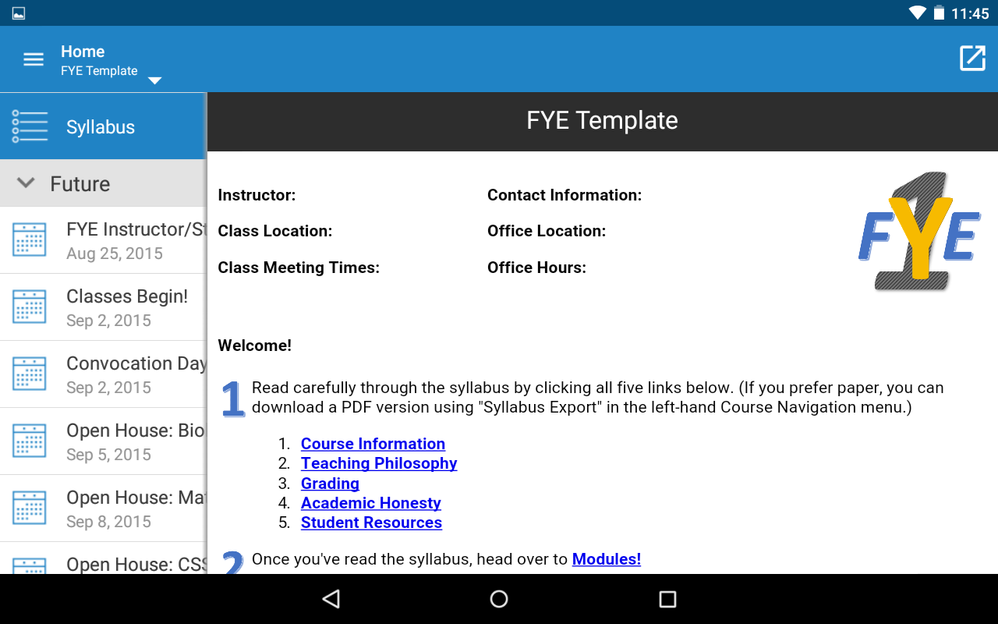
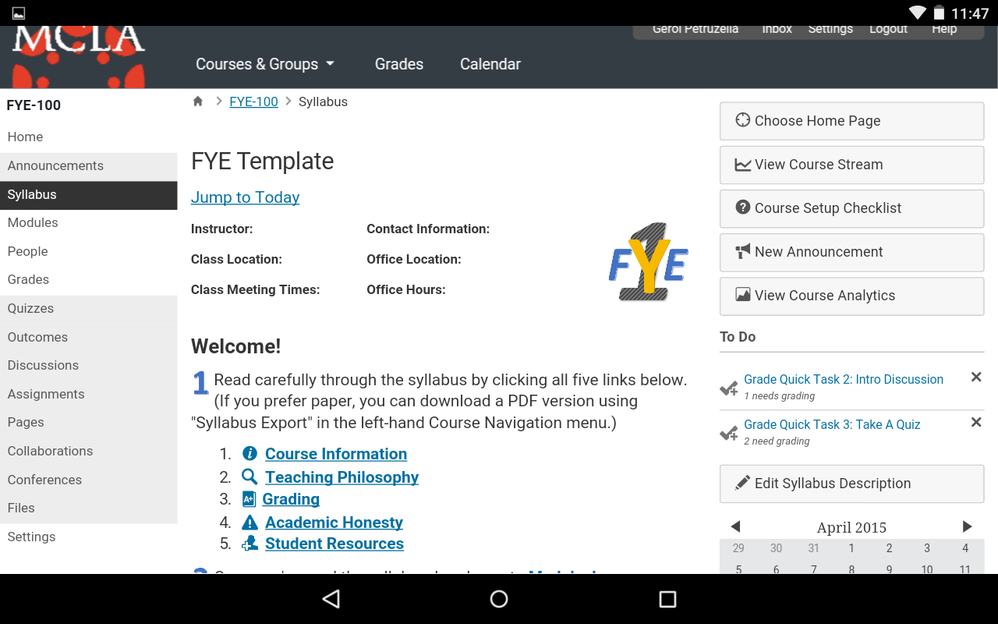
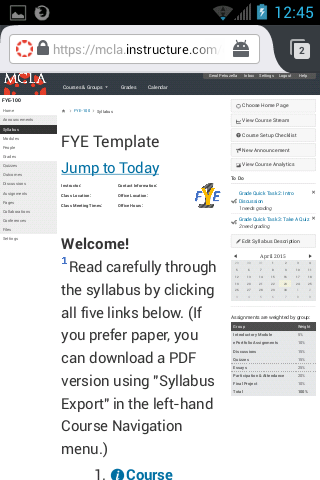
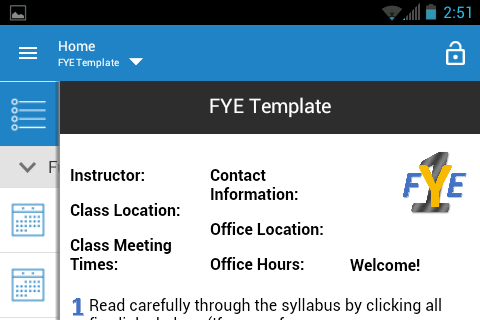
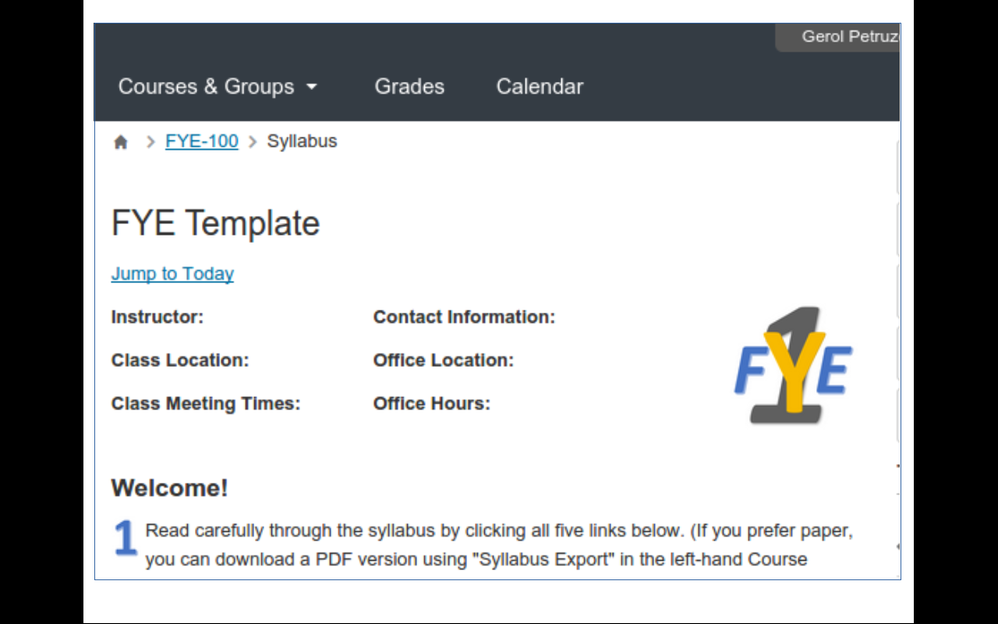
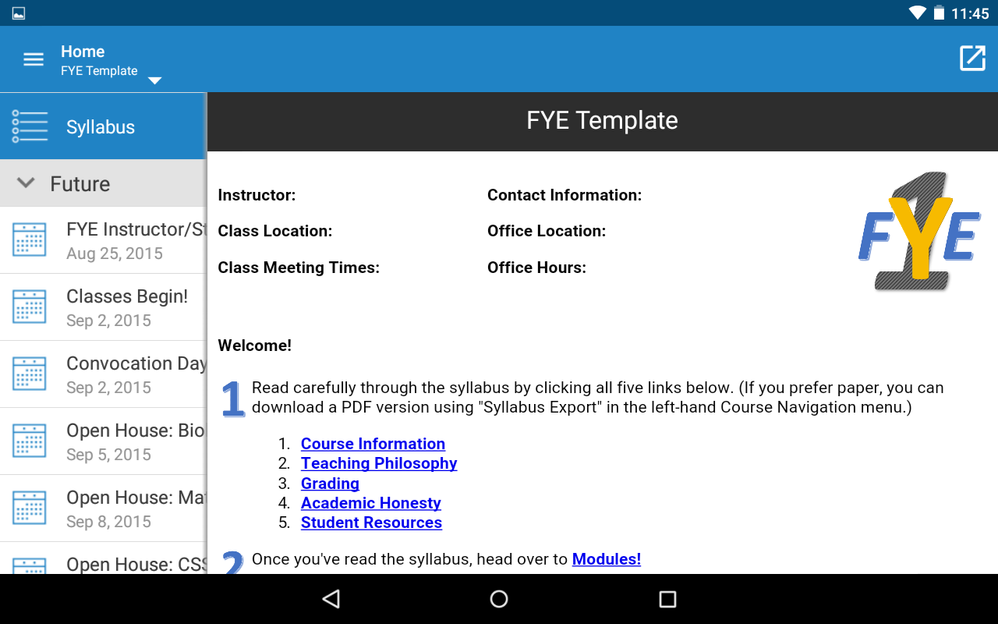
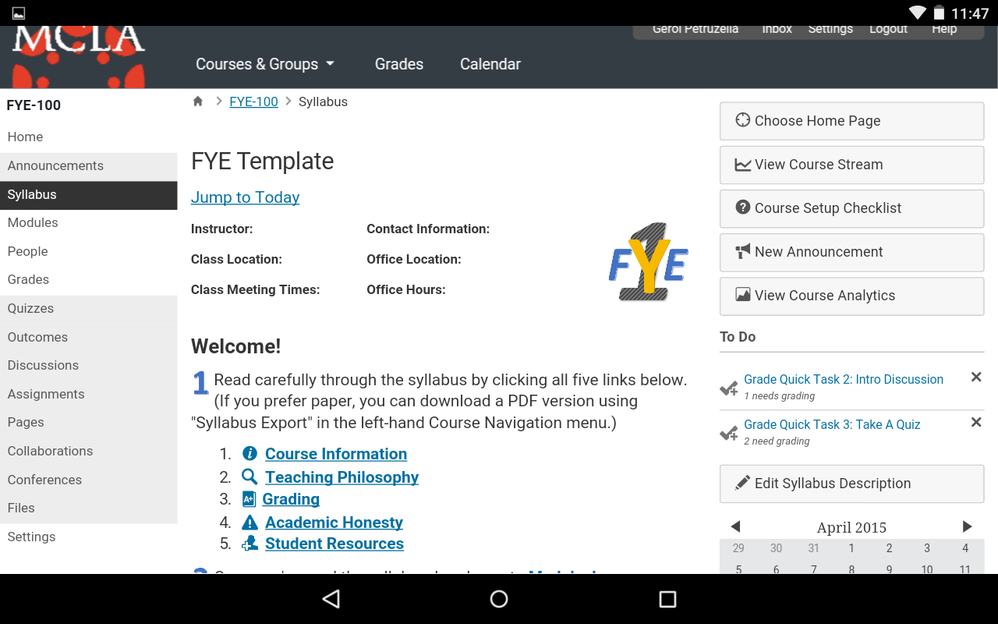
It looks like the screenshots below. (**EDIT 04/24/15: added screenshots from Android tablet, both Canvas App and mobile browser. HT Deactivated user.)



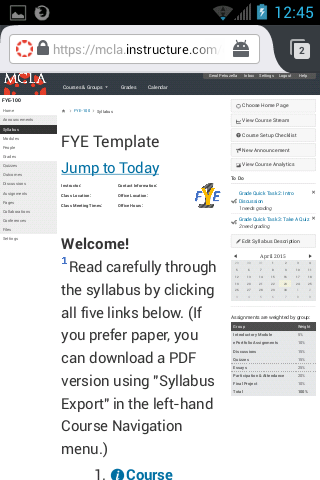
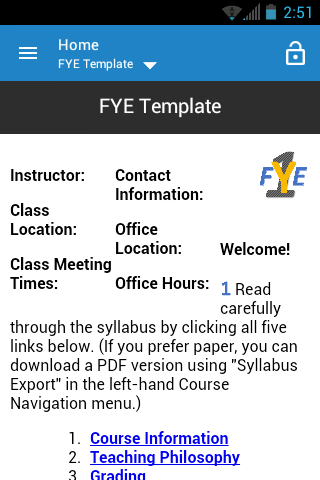
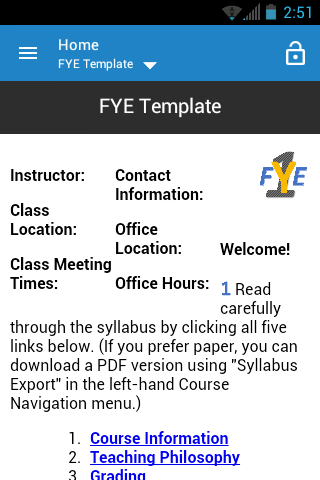
**EDIT 04/27/15: added screenshots (below) from Android phone, both Canvas App and mobile browser (Firefox). Note that the browser view on a phone does reduce text size within <div>s significantly.