The Instructure Community will enter a read-only state on November 22, 2025 as we prepare to migrate to our new Community platform in early December.
Read our blog post for more info about this change.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
- Community
- Canvas
- Canvas LMS
- Canvas LMS Blog
- Creating an inviting course home page
Creating an inviting course home page
Instructure Alumni
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
The course home page is a critical navigation waypoint for students. As course designers, we can choose from numerous style ideas to make the course home page inviting and intuitive for our students.
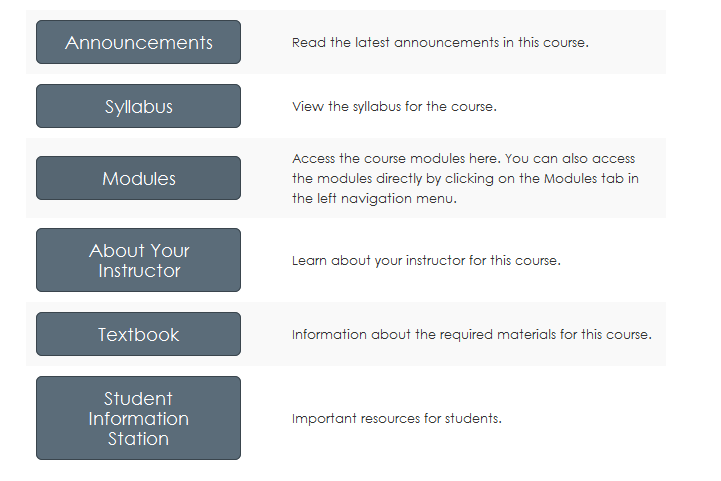
This is a stripped-down version of a course home page I'm currently using.
I created this home page using a table, and I used the "btn btn-info btn-large" attribute for the buttons.
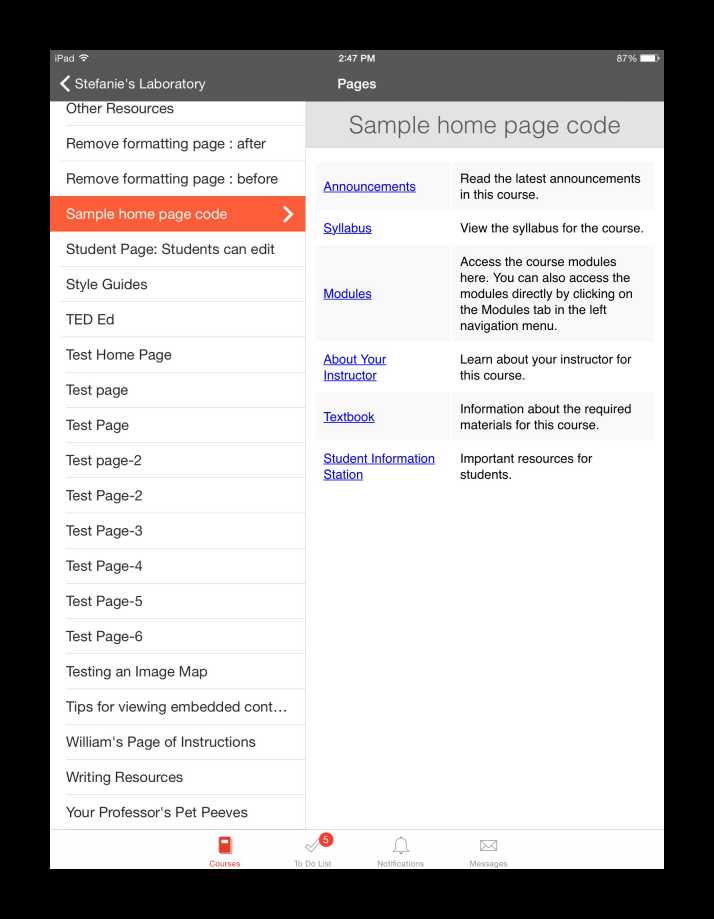
The functionality of this home page style is compatible with mobile devices, but the buttons themselves won't appear in the app. This is how the same home page looks in the Canvas App on an iPad.
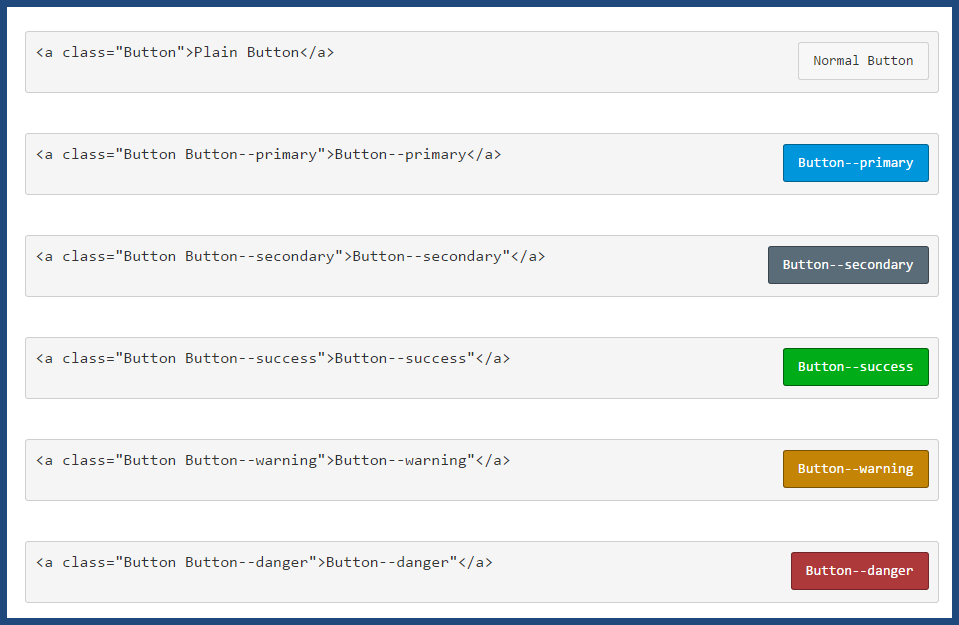
The image below shows examples of other button styles.
The button code is inherently versatile. For example, using this code:
<p><a class="btn-large btn-block btn btn-danger btn" style="width: 100%;" title="Click here to view the Course Announcements" href="https://community.canvaslms.com/courses/[insert-course-number]/announcements" target="_blank"><strong>Course Announcements</strong></a></p>
...I can create a clickable button across the top of my home page to direct students to announcements:
At many schools, teachers are tasked with creating their courses and course home pages. I'm currently training a cohort of teachers, and more often than not, when they create their syllabus page, they simply insert a link to their own syllabus file at the top of the page. The result is neither pretty nor inviting--so I've been teaching them the method of having the syllabus file auto-open for inline preview.
How do you create your course home pages? Do you have a standard template that is used across all of the courses at your institution? Do instructional designers create the pages, or are your teachers given instructions on how to create their own, and what they must include on them?
[Note: Need help with HTML? Read snugent's awesome blog, Rich Content Editor HTML Cheatsheet]
Labels
192 Comments
- « Previous
- Next »
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

Stef_retired
Instructure AlumniAbout
Community Manager (retired)
Instructure
Bio
Whenever you have questions about the Instructure Community (how things work in this forum? need to change your username? stuff like that), post them to the Community Hub and a member of the Community Team will assist.
Badges
 Community help
Community help
To interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign inView our top guides and resources:
Find My Canvas URL Help Logging into Canvas Generate a Pairing Code Canvas Browser and Computer Requirements Change Canvas Notification Settings Submit a Peer Review AssignmentTo interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign in