The Instructure Community will enter a read-only state on November 22, 2025 as we prepare to migrate to our new Community platform in early December. Read our blog post for more info about this change.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
- Community
- Canvas
- Canvas LMS
- Canvas LMS Blog
- Mobile App Design | Course Evaluation Checklist
Mobile App Design | Course Evaluation Checklist
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Thanks for the likes, tweets, and feedback regarding the Course Evaluation Checklist! Members of the Content Services team collaborated with Canvas mobile app guru, @rseilham , to create another go-to resource to help you understand mobile app design considerations.
Why Consider Mobile App Design?
Some students will access your Canvas course and materials from a computer at school or home. Other students will use their mobile device during their lunch break at work, standing in line at a local coffee shop, or (for younger students) in a classroom that is tablet friendly. Students will have a slightly different experience whether accessing Canvas from a browser or using Instructure's free Canvas app.
About The Checklist
This checklist focuses on design principles for mobile app users. Examples are built directly into the checklist so you can quickly see how incorporating these considerations creates a dramatic difference for students. We hope you'll find this checklist to be a simple and illuminating glimpse into the mobile app.
Potential Uses
- Share this checklist with your colleagues
- Apply the principles to your own course
- Elevate the quality of your institution’s courses
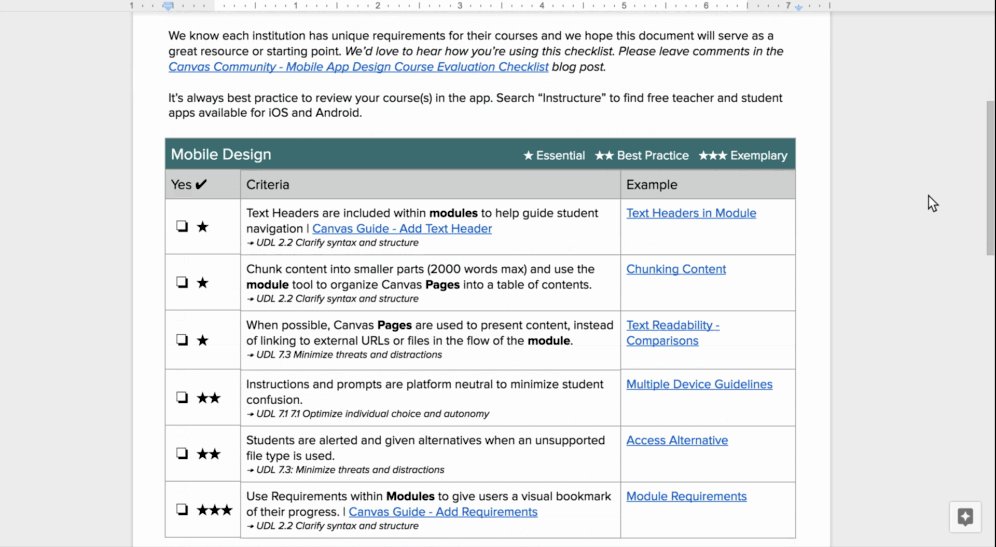
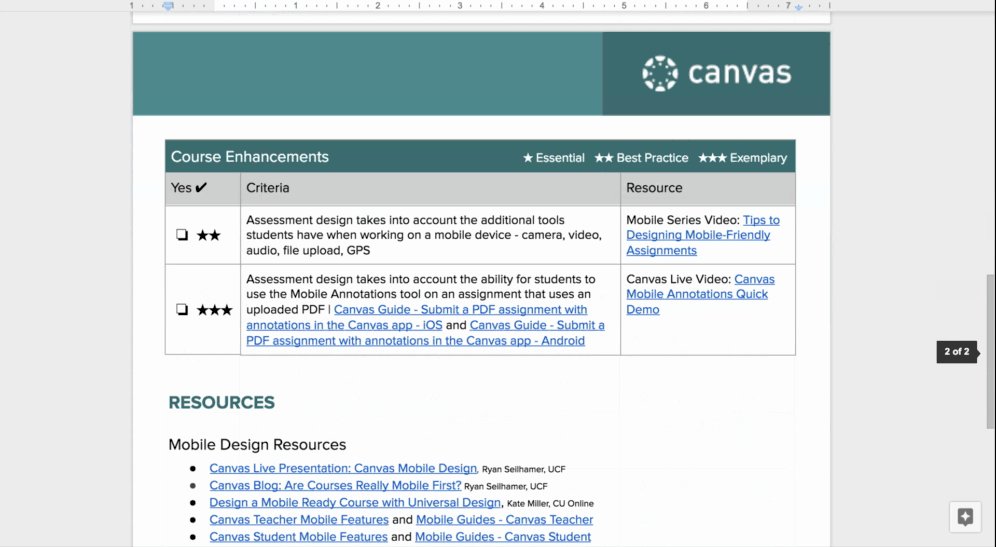
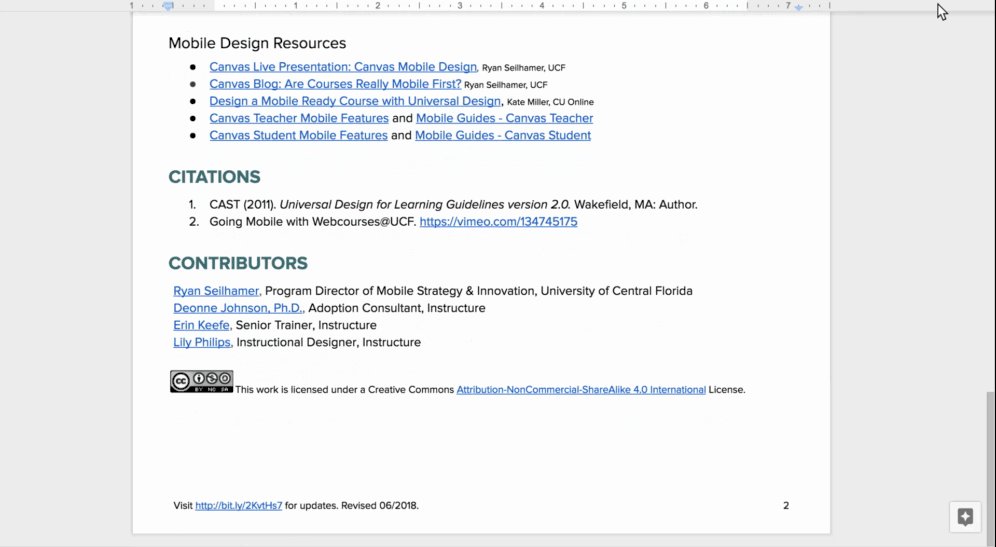
Preview
Access
This checklist is available via Google Docs "Make a Copy" so you can customize for your institution. Please select the following link for access: Mobile App Design Course Evaluation Checklist Editable
Note: We ask that you maintain our Citation list located at the bottom of the document.
Please comment below. We’d love to hear from you!
Our Instructional Design team offers full Course Evaluations. Course evaluation services provide insight into best practices. Recommendations will focus on aligning course objectives, accessibility, and overall creation of an enhanced user experience. If you would like to learn more about our services, please contact your CSM or Shauna Vorkink - Content Services Director at svorkink@instructure.com.
Labels
31 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Lily Philips
Instructure AlumniAbout
Bio
I am the Team Lead for the Instructional Designers within the Content Services Department at Instructure. I am passionate about all things instructional design... and especially love working on the graphic design elements of a template! It is not uncommon to find me huddled at my desk "obsessing" over a particular color choice or page design for a course template. It's all about the details! =)
Badges
 Community help
Community help
To interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign inView our top guides and resources:
Find My Canvas URL Help Logging into Canvas Generate a Pairing Code Canvas Browser and Computer Requirements Change Canvas Notification Settings Submit a Peer Review AssignmentTo interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign in