[ARCHIVED] [ARCHIVED] Create an Announcements Box on your Course Home Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Announcements 6/3/15
I stole this one from the old Community, and have adapted it to also use as scrollable sidebars on any Canvas page that includes an html editor. One of the few things I do not like about Canvas is that students have to navigate to another content are to view course announcements. I would much rather have them displayed right on my Home page. I surveyed my students after I started using this trick, and they unanimously approved!
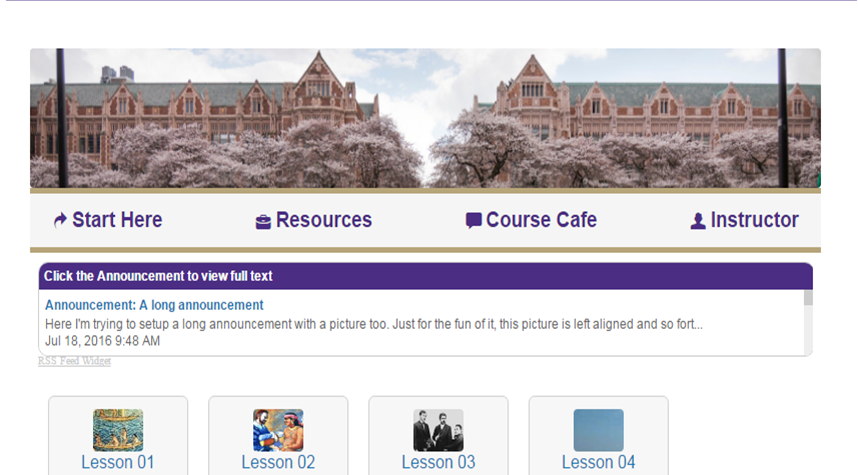
Here is the code, and if I do this right, you should see an example to the right.
<div class="img-rounded" style="float: right; background-color: #fffbcf; width: 315px; height: 260px; border: 1px solid black; margin: 10px;">
<h3 style="color: #ffffff; background-color: #2a4e57; text-align: center; margin: 0px; padding: 0px;">Announcements</h3>
<div id="cc-homepage-announcements" style="height: 200px; overflow-x: hidden; overflow-y: auto; padding: 6px; text-align: left;"> </div>
</div>



This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.