QuizWiz: Enhancements to SpeedGrader and Quizzes
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
QuizWiz is a user script developed by @James and @avi_naiman that adds speed enhancements to quizzes, assignments, and discussions within SpeedGrader. It also provides alternative scoring methods for certain types of quiz questions. It runs in SpeedGrader and on the Quiz Moderation pages.
Installation instructions are near the bottom, but please read and understand this document before you install QuizWiz, especially if you choose regrading options.
Feature Overview
Currently, all of the following features are configurable except for duplicating the information from the bottom at the top.
Speed Improvements
Some of the speed improvements are specific to quizzes and will work from either SpeedGrader or the Quiz Moderation page. Other enhancements are specific to SpeedGrader, but will work for quizzes, assignments, and discussions.
- Can assign zero points to any unanswered Essay or File Upload quiz questions.
- Can assign full points to any answered, but ungraded, Essay or File Upload quiz questions.
- Duplicates the Final Score, Fudge Points input, and Update Scores button at the top of a quiz page when the user is not using SpeedGrader's Grade by Question mode.
- Duplicates the question header of question number and point values at the bottom of each quiz question.
- Automatically expands a quiz question's Additional Comments textbox when you start typing in it.
- Adds a button next to the Update Scores button quizzes that will update scores and automatically advance to the next user.
- Adds a button next to a submission comment's Submit button that will submit the submission comment and automatically advance to the next user.
- Adds a button next to a rubric's Save button that will save the rubric and automatically advance to the next user.
- Automatically expands a rubric when you advance to the next user. This feature depends on the Save Rubric and Advance feature.
Regrading Features
The following features are specific to quizzes.
Each of these methods adds a button at the top of the quiz to invoke the method. Each button contains the number of questions on the student's quiz that would be affected by clicking the button and buttons will not show if they would not make any changes to the quiz. Buttons are disabled after being run, but left visible on the screen so that you can see how many questions were affected. Any of these methods can be configured to automatically execute once the quiz has loaded.
- Can regrade Multiple-Answers questions, which are also known as multiple-select questions, using different approaches than Canvas. Only one of the following can be enabled at a time.
- All or Nothing provides the ability to grade questions without any partial credit – all of the parts must be correct to receive any points.
- Partial Credit based off the percentage of items that are correctly answered. An item is correctly answered when the student selects a correct response or does not select an incorrect response.
- The Difference between the number of items correctly answered and the number of items incorrectly answered. This is sometimes called right minus wrong method. It invokes a penalty for guessing, like the Canvas-native approach method does, but bases it on whether a response is correctly answered and considers all items, not just those that are selected.
- Can regrade Fill-in-Multiple-Blanks questions using the All or Nothing technique of no partial credit. Canvas currently grades these questions based on the percentage of items that are correctly answered.
- Can regrade Multiple-Dropdowns questions using the All or Nothing technique of no partial credit. Canvas currently grades these questions based on the percentage of items that are correctly answered.
- Can assign zero points to any unanswered Essay or File Upload quiz questions. Although this was listed as a speed enhancement, it still changes the default grading of Canvas and so it is listed here as well.
- Can assign full points to any answered, but ungraded, Essay or File Upload quiz questions. This is another speed enhancement that provides an alternative to the Canvas default and is invoked via a button.
Videos
QuizWiz Introduction
This video demonstrates how Avi Naiman used QuizWiz to reduce grading time on mathematics homework by 75%. Grading a typical student's quiz submission went from 22 clicks in SpeedGrader to 5 clicks in QuizWiz. Like many math teachers, he takes points off rather than adding points up. By assigning full points to all essay questions, he can skip the majority of the questions and then only click on the ones that missed points.
The video also illustrates many of the problems with SpeedGrader: the Additional Comments box is small and often needs to be expanded; the points for a question are only at the top so you have to scroll back and forth with long essay questions to grade; assigning a 0 requires two clicks, one up and one down; essay and file upload questions must be manually graded, even if they are unanswered.
He had QuizWiz automatically assign 0's to unanswered questions and full points to the answered essay questions. He also enabled the automatic expansion of comment boxes, and duplicated the question headers at the bottom of the question to minimize scrolling. The advance to next student upon updating scores was not available at the time he used it in his classes.
Please accept the cookie policy before viewing this external content.
Canvancement Installation
This video shows how to install a Canvancement, including how to install a script manager like Greasemonkey or Tampermonkey if you have not already done so. Once your script manager is installed, it shows how to install and edit a script as well.
Note that QuizWiz requires you to select a flavor based on your desired usage whereas many of the Canvancements only have a single script.
This video is for Safari on a Mac, but the process is similar for Windows.
Please accept the cookie policy before viewing this external content.
QuizWiz Regrading Methods
This video explains how Multiple-Answers questions are graded in Canvas and then how they would be graded using the All or Nothing approach and the Partial Credit based on the percentage of correct responses method.
The video also mentions the all or nothing approach for Fill-in-Multiple-Blanks and Multiple-Dropdowns questions.
Please accept the cookie policy before viewing this external content.
Regrading Methods
There are several methods of regrading that are available with QuizWiz. It is important that you understand how the process works before you use them.
Canvas does not know about QuizWiz – QuizWiz knows about Canvas.
Canvas is going to do what Canvas does. Quizzes will be scored the way they normally are. When Quizzes 2.0 become available you may have more options available to you. QuizWiz is something that you can use while you wait on changes to happen to Canvas.
If you choose one of the regrade methods that changes how grades are calculated, then you need to let your students know that their grades are subject to change or they will think that the grade Canvas gives them will be the grade they get.
If you regrade a question using Canvas, it may override changes that you made using QuizWiz and you may need to reapply QuizWiz.
No grading changes in QuizWiz are saved until you click Update Scores.
But there is also no easy way to undo what it does once it has done it. There is no "Regrade the Canvas Way" button. You might want to play around in your test or beta instance before using it in production.
You must make the updates to each student, there is no bulk "apply to entire class" option.
When Avi Naiman first approached me, my first idea was to write a script that would just automatically do what he wanted for every student in the class. As we fleshed things out, we decided it would be better to incorporate it directly within SpeedGrader so that the grader could see what was happening.
However, if you want to grade the entire class using the All or Nothing approach for multiple-answers questions, then you can make that method automatic in the configuration file and then use the update scores and advance to next student button and then it's only one click per student. Maybe not ideal, especially if you have 1000 students in a class, but much faster than the current method of manually regrading each question.
Buttons only appear when they would make changes.
This allows you to see what is going to happen before it happens. The buttons are also labeled with badges that show how many quiz questions will be affected.
Using the buttons will change every quiz question affected by that method. If you only want to grade, for example, question 5 using a different method, you'll still need to do that manually, but you can take advantage of other features like update scores and advance to next student.
Regrade methods may be disabled, enabled, or autorun.
You choose how you want it to work. Conflicting methods, like grading Multiple-Answers questions All or Nothing and also Partial Credit cannot be used at the same time.
Feature Descriptions, Rationales, and Use Cases
Show counts on buttons
This will show you how many quiz questions will be affected by clicking the button. Once you click the button, the button becomes disabled, but the count remains so you can tell how many quiz questions were affected.
You'll never see a badge with a 0 on it – the button just won't show up at all.
Assign 0 points to unanswered essay and file upload questions
Essay and File Upload questions must be manually graded. That sounds like a reasonable expectation, but when a student doesn't even bother to answer the essay question or upload the file, then the grader still needs to enter a 0 for those questions. If the grader is using the mouse, then it requires two clicks of the mouse to change the score to 0.
This regrading method automatically assigns a 0 to essay and file upload questions that do not have an answer and have not yet been graded. If, for some reason, the instructor decides that a non-answer should be worth 5 points, QuizWiz will honor that decision.
Since most people who have essay questions don't award points for blank answers, automatically assigning 0's for them speeds up the process.
This button will be labeled "Unanswered" when it is available.
Assign full points to answered essay and file upload questions
Essay and File Upload questions must be manually graded. Some professors like to assume that the questions are correct and then deduct points as needed. This regrading method automatically assigns full points to essay and file upload questions that have been answered but not yet graded. Once there is a score for an essay or file upload question, then QuizWiz will honor that grade.
This method allows graders to deduct points quickly for incorrect answers and skip questions that would get the full points. Many professors grade this way - by subtracting points when the answers are incorrect, rather than adding points when the answers are correct.
This button will be labeled "Full Points" when it is available.
Multiple-Answers All or Nothing
Multiple-Answers or multiple-select questions are normally graded in Canvas by dividing the points for the question by the number of correct items and then awarding points when a correct item is selected and deducting points when an incorrect item is selected. See Understanding Multiple Answers Questions for more information.
Sometimes it is desirable to grade these questions using an all or nothing without partial credit. This feature will go through and automatically assign 0 points to any question that did not select all of the correct items or did select any of the incorrect items.
Certain national licensing exams are based this way and instructors currently have to go through and manually regrade the quizzes or find other ways to ask the questions.
This button will be labeled "MA All/None" when it is available.
Multiple-Answers Partial Credit based on the percentage of correctly answered responses
This grades Multiple-Answers questions based on the number of items that are correctly answered. This essentially turns a Multiple-Answers question into a set of true-false or yes-no questions. The student is awarded points for selecting a correct item and for not selecting an incorrect item. Each item's point value is found by dividing the total points for the question by the number of possible responses.
This is a very popular method of grading. If the student correctly chooses 80% of the responses, then they get 80% of the points. One often-overlooked issue of this method is that students are awarded points even if they skip answering the question.
This button will be labeled "MA Correct" when it is available.
Multiple-Answers Difference between correctly answered and incorrectly answered responses
This approach, sometimes called "right minus wrong", scores Multiple-Answers questions by taking the number of correctly answered items and subtracting the number of incorrectly answered items. Each item's point value is found by dividing the total points for the question by the number of possible responses.
I can't provide a direct use-case for this one, but it invokes a penalty for answering incorrectly, so it is less likely that a student would get points for leaving a question blank. It was available in other learning management systems, which means that some people probably use it, and it was easy to add.
This button will be labeled "MA Difference" when it is available.
Fill-in-Multiple-Blanks
This method grades Fill-in-Multiple-Blanks questions as an all or nothing approach without partial credit. Canvas currently awards partial credit based on the percent of items that people have correctly answered.
I have never seen a request for this in the Community, so there may not be much demand for this. But it seemed logical that if someone wanted to grade Multiple-Answers as all or nothing, that they might want to do the same thing for fill in the blanks questions.
This button will be labeled "Fill in Blanks" when it is available.
Multiple-Dropdowns
This method grades Multiple-Dropdown questions using an all or nothing approach without partial credit. Canvas currently awards partial credit based on the percent of items that people have correctly answered.
I have never seen a request for this in the Community, so there may not be much demand for this. But it seemed logical that if someone wanted to grade Multiple-Answers as all or nothing, that they might want to do the same thing for fill in the blanks questions.
This button will be labeled "Dropdowns" when it is available.
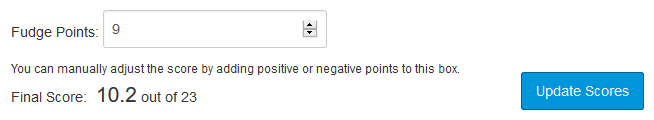
Duplicating the footer at the top
When grading quizzes, there is currently a footer at the bottom that allows you to adjust the fudge points, shows the final scores, and then allows you to update the scores.
People complained about having to scroll all the way to the bottom of the question to make these adjustments. This feature duplicates the information at the top of the quiz so that you don't have to scroll to see the information or make the changes.
This feature is currently the only one that is not configurable. If you use QuizWiz, you get this. Note that if you are using the Grade by Question feature, that the footer remains on the screen at all times and so it is not needlessly duplicated at the top.
Duplicating the Question Header at the bottom
The top of each question has the question number and the points awarded for that question. This feature duplicates that header at the bottom of the question.
Without this feature, in long essay questions, instructors have to scroll back to the top to award points and then scroll back past the answer to move to the next question. This feature minimizes scrolling.
If you're interested in showing the question name after the question number, then install the Show Question Names script as well (click on the Raw button once you go to that page).
Automatically expand the additional comments box
The Additional Comments box is quite tiny and people often have to expand it. This feature will automatically expand the box when you start typing in it and shrink it back down if you delete the comment. It will also automatically expand if you paste the clipboard contents into the box.
Update Scores and Advance to Next User
Quizzes have an Update Scores button at the bottom. A common complaint when grading quizzes in SpeedGrader was that graders would have to scroll to the bottom to update the scores and then move the mouse back to the top to press the advance to next student triangle.
Canvas has addressed some of those issues with the August 2016 facelift, but all they really did was move the arrow from the left side to the right side at the top. The Update Scores button is still at the bottom and the next user is still at the top.
Many people probably felt they also had to wait for the quiz to fully load before clicking the Next student button. While technically not true, if you click it too quickly, then the scores aren't updated and if you return to that student, then it kept the original score in the grade box, causing concern about whether or not the change had been made. Those who noticed this probably consciously decided to slow down until the grade had changed, which took some of the speed out of SpeedGrader. For those who wondered, the grade was actually changed when this happened, it just wasn't reflected in SpeedGrader until you reloaded SpeedGrader.
This feature adds an update scores and advance to the next user button next to the Update Scores button. Of course, it does this at both the bottom and the top.
If you press the Update Scores button, then it will update the scores and remain on the current student as is the current behavior.
If you press the right arrow button, then it will first update the scores, wait long enough for the changes to be made to the grade in the right panel, and then advance to the next user. This means that if you return to this student, you will see the correct grade in the right panel.
This feature only applies to quizzes when viewed from within SpeedGrader. Discussions and Assignments don't have an Update Scores button and there is no concept of Next student from the Quiz Moderation page.
Submit Comment and Advance to Next User
There is an Assignment Comments box in the right panel of SpeedGrader. There is a Submit button next to it that will submit your comments and leave you on the page to continue grading.
If submitting the comment is the last thing you need to do, then you have to go click on the Next student button in the top navigation bar. Luckily, submitting a comment doesn't affect the score, which requires a quiz or assignment to reload, so the delay is minimal, but it's still extra mouse movement.
This feature adds a submit comments and advance to the next user button. This button is available whenever SpeedGrader is: assignments, discussions, or quizzes.
Clicking the right arrow next to the Submit button will submit the comment, wait for it to show in the comment panel, and then advance. If you press the button when there is no comment, then it just moves to the next student.
Save Rubric and Advance to Next User
If your assignment, discussion, or quiz has a rubric assigned to it, then there will be a View Rubric button in the right panel of SpeedGrader. Clicking this button will open up the rubric where you can make your changes and click Save. If the rubric is used for grading, then saving the rubric forces the user to wait while the page is reloaded on the left.
This feature adds a Save a rubric and advance to the next user button.
Clicking the Save button will save the rubric and leave you on the current user so that you can perform additional grading like leaving a comment.
Clicking the right arrow next to the Save button will save the rubric and wait for any changes to be reflected in the grade and then advance to the next user.
Automatically expand a rubric when advancing to the next student
Many people use rubrics in SpeedGrader to grade the assignment without leaving comments. The flow process is normally to 1) click on View Rubric, 2) complete the rubric, 3) click Save, 4) wait while the page reloads, 5) move to the top and click the next student button. This five-step process is repeated for each student.
This feature will automatically expand the rubric when using the save rubric and advance to next user button. When both of these options are enabled, the process the first time is 1) click on View Rubric, 2) complete the rubric, 3) click Save and Advance. For the students after that, it's just 1) complete the rubric, 2) click Save and Advance.
It was a conscious decision to have the rubric automatically open only when clicking on the save rubric and advance to next user button. It would be possible to have the rubric automatically open anytime the SpeedGrader was loaded or the user was advanced; however, as the rubric hides the grade, it would take extra steps to close the window to see what the grade was.
Installation
QuizWiz has been tested on Firefox, Chrome, and Safari.
Installation instructions can be found on the QuizWiz Canvancement site. The quick install is
- Install a browser add-on: Greasemonkey for Firefox or Tampermonkey for Chrome/Safari.
- Choose one of the QuizWiz Installation Scripts. Do not install more than one script.
Normally, the link in step 2 of the Quick Install directions will install the script for you. However, this time there are multiple varieties of QuizWiz from which to choose. Listed below are short descriptions; clicking on one of these links will install the script after you've completed step 1. Do not install more than one script.
Features common to all of these scripts include enabling the automatic expansion of the comment box, duplicating the question headers, and duplicating the footer at the top when not using Grade by Question. Do not install more than one script, regardless of the type. Instead, find the one closest to what you want and then edit the configuration (see the second video).
Scripts that focus on speed enhancements
All of these scripts enable the automatic expansion of the comment box, duplicate the question headers, and duplicate the footer at the top when not using Grade by Question. Do not install more than one script, regardless of the type. Instead, find the one closest to what you want and then edit the configuration (see the second video).
- Speed enhancements only contains just the common features listed above.
- Auto Advance includes the common features and adds the advance to next users buttons, but does not automatically show the rubrics on advance.
- Math Whiz is the configuration used by Avi Naiman in the first video. It takes the common features and adds automatically assigning 0 points to unanswered questions and full points to answered essay and file-upload questions.
- Rubrics is a configuration that may be useful for those who grade with rubrics. It includes the common features, the advance to next user buttons, and automatically opens the rubrics when you advance via the save rubric and advance to next user button. It also includes automatically assigning 0 points to unanswered essay questions.
Scripts that focus on regrading
All of these scripts enable the automatic expansion of the comment box, duplicate the question headers, and duplicate the footer at the top when not using Grade by Question. Do not install more than one script, regardless of the type. Instead, find the one closest to what you want and then edit the configuration (see the second video).
- All or Nothing includes those common features and adds buttons for regrading multiple-answers, fill-in-multiple-blanks, and multiple-dropdown questions as all or nothing.
- Partial Credit includes those common features and adds a button for assigning partial credit based on the percentage of responses correctly answered.
Custom domains and other configuration changes
The scripts run on any pages that look like SpeedGrader or Quiz Moderation pages on Canvas instances, including test and beta, that use .instructure.com as their domain name.
However, if you use a custom domain, like canvas.institution.edu, then you will need to edit the configuration file so that it recognizes your Canvas instance.
If you do not know how to edit a user script, please see the instructions on the Users Scripts page on the Canvancement site.
There are two lines near the top of the script that look like:
// @include https://*.instructure.com/courses/*/gradebook/speed_grader?*// @include https://*.instructure.com/courses/*/quizzes/*/history?*You will need to change *.instructure.com to match your Canvas instance. For example, if your production site is canvas.institution.edu, then you would use:
// @include https://canvas*.institution.edu/courses/*/gradebook/speed_grader?*// @include https://canvas*.institution.edu/courses/*/quizzes/*/history?*The wildcard character * is necessary if you want to run on your test and beta instances. If you only wish to run on the production site, then you could leave off the *, but I recommend testing this in your test or beta instance.
By they way, the second include line is for the Quiz Moderation page. If you don't want QuizWiz to run there, you can delete that line.
If you would like to modify the installed script to select different features, you may edit the user script and make the changes. The names of the configuration variables have been chosen to somewhat match the feature with perhaps an exception for ma_correct, which is the partial credit based on the percentage of items correctly answered. There are multiple ways that you could give partial credit, so I felt I needed to include a different word.
There are brief instructions on how to edit the configuration file in the file itself. The second video shows editing a Tampermonkey script.
Updating
The scripts that you install basically contain a configuration and then execute the main program. This is similar to an installation profile where you choose the features you want and then install those. You can make changes to the features after it is installed.
The decision here was to manage one version of the code while allowing people to use it as they desire. By separating the configuration from the code, it makes it easier to accomplish this. This approach also allows me to make bug fixes and have them automatically appear on your end while preserving any changes to the configuration that might be lost if I tried to put everything into one file.
The QuizWiz engine is fetched by the installed script when you visit the SpeedGrader page. It only loads the engine once per SpeedGrader session.
The good news is that you probably won't have to do anything to make sure you're running the latest version of the code. If new features are added, you might need to edit the configuration settings or reinstall the script to obtain them, but I'm going to try to keep those breaking changes to a minimum in order to preserve your configuration.
Multiple Versions
There may be a need for multiple versions of QuizWiz. For instance, you may want to grade multiple-answers questions as all or nothing in one course but partial credit in another. This is, of course, totally unsupported at this time. There was a period of about two months where development on QuizWiz was stalemated because I was working on a fancy graphical interface that would allow users to choose their default options for a course or even for a quiz. Once we decided to go with coded configurations, the process picked back up and we finally have a release.
You could change the @name and @include lines in the metadata at the top of the configuration and specify that those configurations run only on specific courses. You would need to obtain the Canvas course ID (available in the location bar of your browser).
Script 1: Run in BIOL 101 course – Canvas course id 12345
// @name QuizWiz : BIOL 101// @include https://*.instructure.com/courses/12345/gradebook/speed_grader?*// @include https://*.instructure.com/courses/12345/quizzes/*/history?*Script 2: Run in BIOL 201 course – Canvas course id 56789
// @name QuizWiz : BIOL 201// @include https://*.instructure.com/courses/56789/gradebook/speed_grader?*// @include https://*.instructure.com/courses/56789/quizzes/*/history?*You can have multiple // @include lines, so if you have multiple courses that need the same configuration, just add extra lines to include those courses. The second include line is for the Quiz Moderation page. If you don't want QuizWiz to run there, you can delete that line.
Another solution is to use one browser for one configuration and a different browser for another. You could also use two separate computers like a desktop and a laptop or the home computer and the office computer.
References
The original intent was to have a system that would speed up the process of manually grading mathematics homework by reducing the number of clicks needed in SpeedGrader. From there, it grew to include some other requests that had been made in the Community.
- Understanding Multiple Answers Questions is required reading for anyone who doesn't understand how or why Canvas grades the Multiple Answers questions the way it does.
- How do you use Canvas for math homework assignments?
- How can you hand-grade a Quiz REALLY quickly in Canvas?
- Multiple Answer quiz question - partial points without penalty
- All or No Points on Multiple Answer Questions
- Update Scores and Next
- Speedgrader - auto advance to next student (after score is entered)
- In Speedgrader, the "advance to next student" button should be closer to grading box
- Auto advance to next student in SpeedGrader when number grade is entered and Enter key is hit is not currently implemented by QuizWiz.
- Design/add "next" button nearer to "Submit Comment" in SpeedGrader
Canvas marked many of the advance to next user requests as deployed with the 2016-08-06 production release, referred to as SpeedGrader 1.25 in Canvas Studio: Speedgrader™ Facelift, but that was just a layout redesign of SpeedGrader and doesn't actually advance to the next user.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.