Update 1/1/2020. The new rich content editor is available in beta and will be available in production in the January 2020 release. See my new post about the new rich content editor for the latest updates.
Update 6/11/19. In Quizzes.Next the rich content editor is different and does not include the right sidebar content browser. You can upload content from the toolbar. See this guide for details. Additionally, the rich content editor is now on the short term roadmap for improvements.
Updated 8/26/17. A new option (see 14 below) was added in the August 26, 2017 release. This new option allows users to add media without switching to HTML code. I also wanted to note that the new Teacher mobile app has a simplified version of the rich content editor toolbar that is available when editing content in the app. Big shout out to the community's mobile guru @rseilham for pointing this out in the comments below.
Updated 9/16/16. Please note this cheatsheet is subject to change with Canvas updates. In the August 6, 2016 release notes the rich content editor got some updates and added functionality with pages and the syllabus. You may also want to check out the following discussion about the changes.
Friendly advice: Disable "Use remote version of Rich Content Editor AND sidebar"
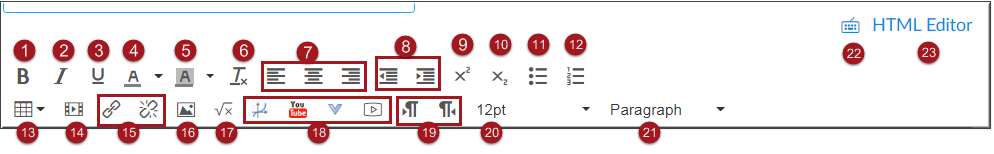
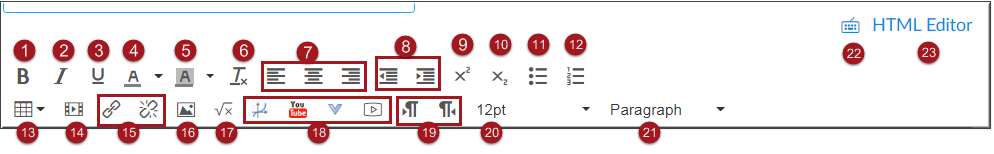
Below is an image of the toolbar highlighted with numbers of each command. Each numbered command has a code example with some tips on using in the HTML Editor.

1-Bold
Code example:
<strong>Some Text</strong>
Notes:
The Strong element is used bold text. It is generally not recommended to use the strong element to create page headings. Use the actual heading elements to create this type of structure. See number 20 below for details on why.
2-Italics
Code Example:
<em>Some Text</em>
Notes:
Italics should be used to emphasize text and should be used sparely on webpages. Depending on font it can be hard to read italicized text on monitor.
3-Underline
Code Example:
<u>Some Text</u>
Notes:
This element can be used to emphasize text; however, in on webpages underlined text is often confused with hyperlink text. I generally don't recommend using this element.
4-Text Color
Code Example:
<span style="color: #ff0000;">Some Text</span
Notes:
This command creates a span element and inline CSS (the style attribute) to create the colored text. The style attribute can be applied to any text element such as paragraphs and headers. In the toolbar there are only about 40 colors to choose from; however, in the code view you can change the color to any color you want by altering the hex color code. See Resources for Hex Colors for details on how to find hex colors.
5-Background Color
Code Example:
<span style="background-color: #ff9900;">content</span>
Notes:
This command uses the span element and inline CSS (the style attribute) to create the background color. This should be used cautiously with text. If the background color and text color do not have enough contrast between them, the text can be hard to read. In the example below the text is hard to read. This can be especially hard on color blind people or people like who are losing their sight to old age. For further reading, view this Smashing Magazine article, Design Accessibly, See Differently: Color Contrast Tips And Tools.
On a side note, the Jive editor does not have background color element in the toolbar and does strip it when you try to add in code view so I had to use an image for this example.

6-Clear Formatting
Notes:
This option is handy for getting rid of the extra HTML code that sometimes comes over when you copy and paste text from other locations such as from Word or other websites. It is important to note that this option works with most elements but doesn't seem to work with the background element (see number 5 above). You can go to code view to remove the span element. If you are designer, I recommend using the text editor that has a good find and replace command to remove any extra HTML and CSS code that you don't want before moving the text to Canvas. I use Dreamweaver's find and replace for this type of task a lot and it saves me quite a bit of time.
7-Text Alignment
Code Examples:
There are three alignment options. These attributes can be applied to headings and paragraph elements. The left alignment is the default in the editor. Note: It is best to only use center and right alignment for headers or short lines of text. It is generally not recommended for longer lines of text because the text is hard to read.
<p style="text-align: left;">Paragraph of text</p>
<p style="text-align: center;">Paragraph of text</p>
<p style="text-align: right;">Paragraph of text</p>
Notes:
For further reading I recommend the WebAIM articles, Writing Clearly and Simply and Text/Typographical Layout.
8- Outdent/Indent
Code Example:
What this option does depends on element it is applied to in the code. See examples below.
When applied to paragraph element the style attribute is applied to the paragraph element with padding of 30 pixels.
<p style="padding-left: 30px;">Some text</p>
When applied to an unordered or ordered list a new nested list is created.
<ul>
<li>Some Text</li>
<ul>
<li>Some indented text</li>
</ul>
</ul>
Notes:
See 11 and 12 for more details on lists.
9-Superscript
Code Example:
H<sup>2</sup>0
Notes:
Be sure to only select the text that should be superscript when applying this command. You can always switch to code view to fix any issues that you might not be able to fix with the toolbar.
10-Subscript
Code Example:
2<sub>4</sub>
Notes:
The same applies as number 9 above.
11-Unordered List
Code Example:
<ul>
<li>List Item</li>
<li>List item</li>
<li>List Item</li>
</ul>
Notes:
Unordered lists are good for list of items where the sequence of the items does not matter. Lists can be nested using the indent option. I have found this to be tricky sometimes so I prefer to edit lists in code view. See example of nested list in number 8.
12-Order List
Code Example:
<ol>
<li>Do this first</li>
<li>Do this second</li>
<li>Do this third</li>
</ol>
Notes:
Order lists are good when you are giving students a set of an instructions for homework assignments. You can alter the list number to display letters if preferred. This must be done in code view. See example code below.
<ol type="a">
<li>Do this first</li>
<li>Do this second</li>
<li>Do this third</li>
</ol>
13-Table
Code Example:
Table code involves several different elements. See code example below.
<table border="0">
<caption>Caption</caption>
<tbody>
<tr>
<td>Row 1</td>
<td>28</td>
</tr>
<tr>
<td>Row 2</td>
<td>23</td>
</tr>
</tbody>
</table>
Notes:
The new toolbar has a much improved table editor so you may not need to switch to code view that much now. I will note that tables should only be used for tabular data; however, the majority of people do not use them this way. This stems from some bad web design hacks from the late 90s which can still spark heated debate about their use in designing webpages. The key point to remember is that you want your pages to be accessible to all. For further reading, visit the WebAIM article, Creating Accessible Tables.
14-Insert/Edit Media
This is a new edition to the toolbar in the August 26, 2017 Canvas release. This option allows you to add a share link or embed code from a video on video sharing site like YouTube, Vimeo, or Teacher Tube without needing to switch to HTML view. If you add the share link the embed code will auto populate. You can determine the video dimensions and provide an alternative source for the video.
15-Link
Code Example:
<a href="
http://www.google.com
">Google</a>
Notes:
The color of the link is controlled by the CSS (Cascading Style Sheets) that is linked to the HTML document. See Canvas Styleguide for more details. For further reading, read the WebAIM article, Links and Hypertext and Accessible CSS.
16-Picture
Code Example:
<img src="https://farm4.static.flickr.com/3433/3927529272_e6e5448807.jpg" alt="dog" width="500" height="332" />
Notes:
Images can be pulled from the web or Canvas files. Images do have several attributes you can add to it. When you add or edit the image in the editor the dialog box has options for adding alternative text and changing the width and height attributes. It is important to note that students must use this option to embed images in discussions. Be sure to vote for when it becomes available for voting. For further reading, read the WebAIM article, Accessible Images.
17-Symbol
Code Example:
<img class="equation_image" title="\frac{3}{4}+5" src="/equation_images/%255Cfrac%257B3%257D%257B4%257D%2B5" alt="\frac{3}{4}+5" />
Notes:
When this option is used in the editor the equation editor will display. You can use the editor options or write the equations in LaTex. The equation will be rendered as an image with the LaTex as alternative text.
18-Embedded Objects, Media Comment & Other LTI Tools
Code Example:
<iframe width="640" height="360"src="//www.youtube-nocookie.com/embed/WetLiIvTwZE?rel=0" frameborder="0" allowfullscreen></iframe>
Notes:
When using the LTI and Media Comment tools the content in most cases will be embedded objects. The main issue with some of the LTI Tools is unsecure content. Canvas is hosted on secure server and almost all browsers will now block unsecured embedded content on secure webpages. You can also paste embed code from YouTube. You can also embed documents such as GoogleDocs and Microsoft Documents.
19-Text Direction
Code Example:
<p dir="rtl">Some text</p>
Notes:
This attribute is essential for setting how script languages will display on the webpage. For more details, go to the WC3 article, Structural markup and right-to-left text in HTML
20-Font Sizes
Code Example:
<span style="font-size: x-large;">some text</span>
Notes:
Uses the span element and inline CSS (the style attribute) to create the larger text. It is generally not recommended to use this option to create header in your content. Header content should be properly marked up using the header elements. See number 21 below.
21-Paragraph and Header Elements
Code Example:
As you type content in the editor, each time you press the Return/Enter key a new paragraph is created. Paragraphs will have specified paddings and margins from the linked CSS document. You can mark up headers using the paragraph drop down menu. Select text you want to be a header and mark as Heading 2, Heading 3, or Heading 4. The heading 1 is the title of the page and will display in the browser tab when somebody visits the page. Properly marked headings are important for people who use alternative browsers such as screen readers to access your content.
You can use the style attribute to change the font and margins if desired to have a different look that the default editor settings. I generally don't recommend doing that for all your pages because you must edit each element to make this change. That is too much work. A better option would be to get your IT people at your institution to setup KennethWare. I am working with ours to hopefully get this setup for our instance of Canvas.
Paragraph
<p>Some body text</p>
Heading 1
<h1>Some Header text</h1>
Preformatting
<pre>Some Text that will display as you type it</pre>
Notes:
Paragraphs and headings are considered structural elements in HTML and are essential to making your pages accessible to all. For further reading, visit the WebAIM articles, Semantic Structure and Designing for Screen Reader Compatibility. I also recommend viewing the recording of the CanvasLIVE webinar and joining the Canvas Mobile Users Group
22-Keyboard Shortcuts
The keyboard shortcut icon was added recently and provides a quick view of the keyboard shortcuts you can use with rich content editor. See the following discussion about the keyboard shortcuts and other hidden gems in Canvas.
Your ideas of Canvas' best kept secrets
23-HTML View
Use the HTML editor to switch to code view so you can edit the code. Please note there are only certain HTML elements (Tags) that are allowed in the editor and any elements added that are not allowed will be stripped out of the page when you save the page.
Additional Resources