Changing Canvas terminology with Javascript?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-20-2015
11:31 PM
Hi there!
I am one of two Canvas administrators at a high school in Sydney, Australia. We have been implementing Canvas this year which has generated lots of interesting discussions.
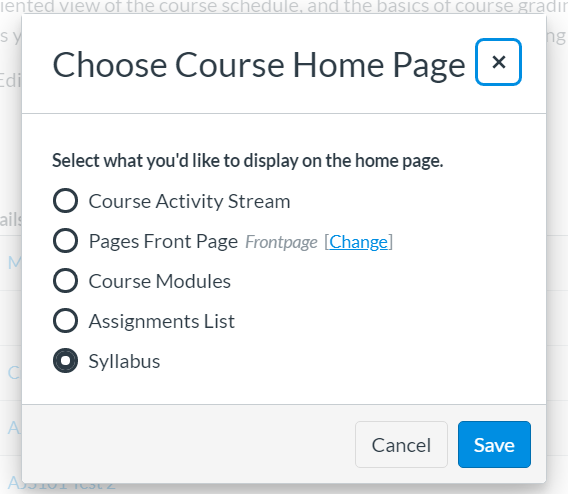
One of those discussions has lead to a request for certain 'terminology' of Canvas to be changed to match the language that we use at our school. For example, all mentions of the word 'Assignments' need to be changed to 'Tasks', 'Syllabus' to 'Course Outline', and so on.
My question is about the best way to do this. My current thought was to make use of Canvas's included build of jQuery to target all possible mentions of the aforementioned terminology and change them accordingly.
Can anyone think of an easier/better/more efficient way to achieve this?