If you create a document in Google Drive, you can click on File > Publish to the Web > Publish to generate a link or embed code. The embed code can be used anywhere in Canvas where the Rich Content Editor is available to you (switching views to the HTML Editor). Whatever changes you make in your Google Docs will automatically update in your Canvas course(s).
I've created a sample Google Doc. This is how the embed code for this document appears in Google Drive.

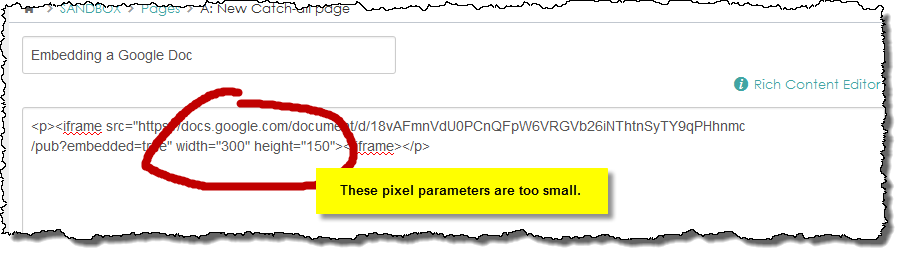
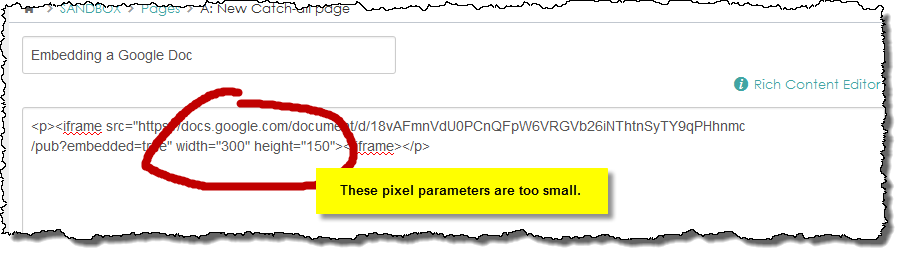
Notice that the embed code Google generates for the document does not incorporate width and height parameters. If you use this code "as is," the Canvas Rich Text Editor will automatically assign width and height parameters to the code, and your code will now look like this:

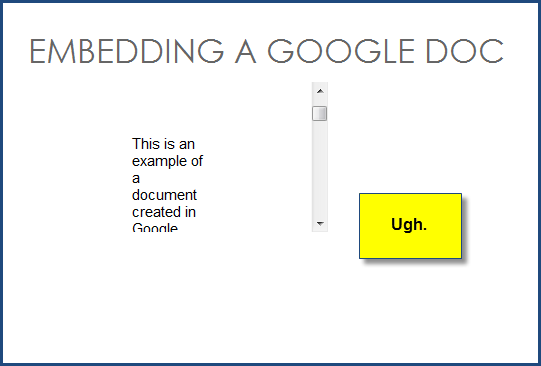
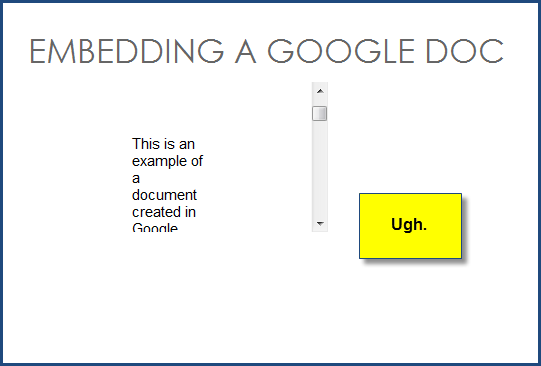
--but for almost every practical purpose, those parameters are too small. This is what this HTML generates on the finished Canvas page.

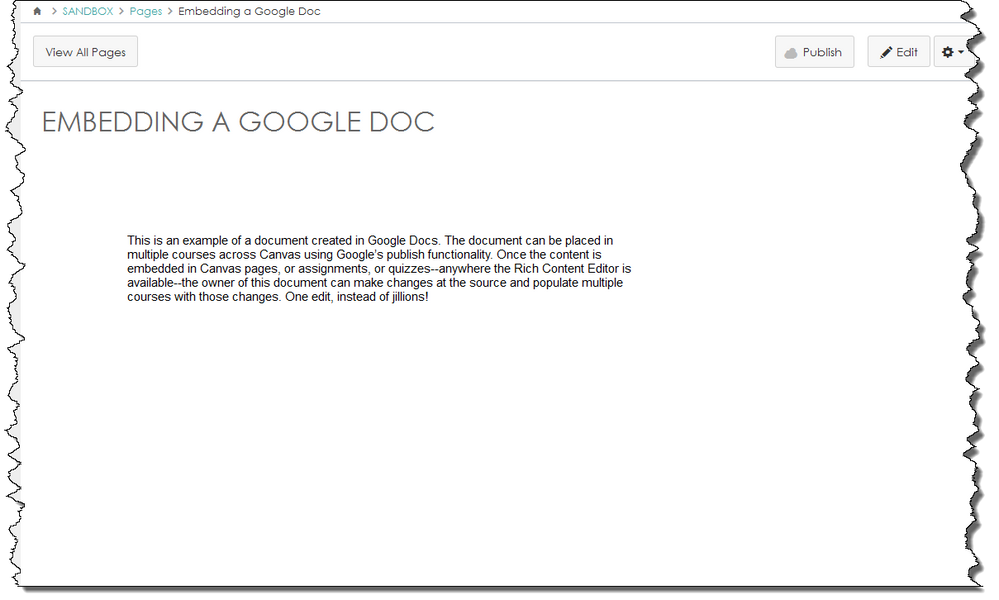
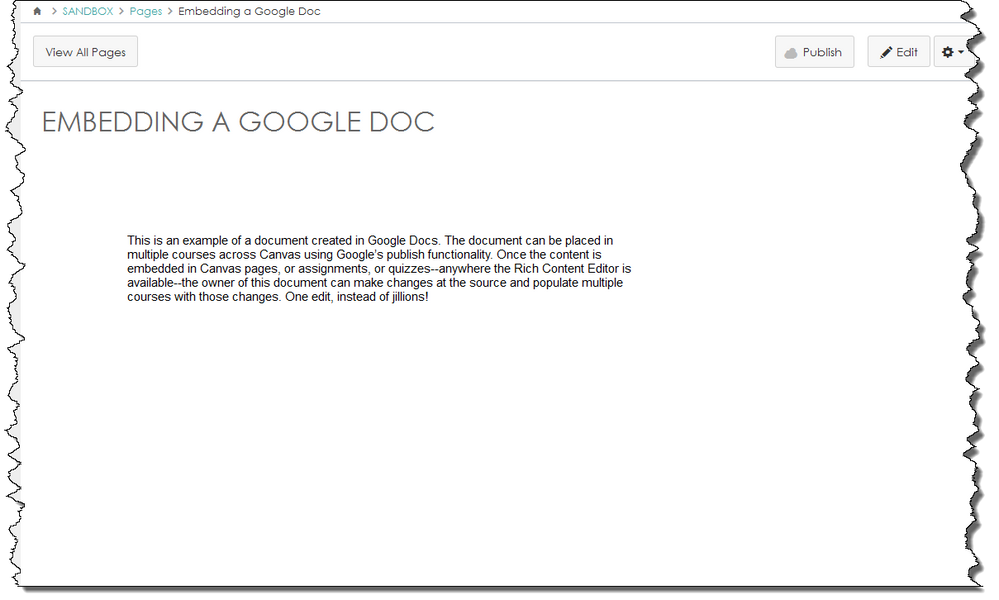
So after harvesting the code from Google, and before completing the edits to your Canvas page, you can add width and height parameters in the HTML view of the Rich Content Editor. I changed the width parameter to "100%" and the height parameter to "600" to create a page that looks like this:

Some users find that the easiest way to embed a Google Doc is to ignore the embed link from Google entirely. All a user needs to do is to obtain the share link (accessed by clicking in the upper right hand corner of the Google Doc view) to add an External URL to a Module. Paste the share link in and you'll have an editable Google Doc as long as the permissions you've set on the doc allow for it.
If you want to embed the link in a page or an assignment, use the following code in the HTML Editor:
<iframe src="SHARE LINK URL GOES HERE" width="100%" height="600"></iframe>
Use cases:
- Course content: A few years ago I was working with a department chair to co-design two courses that would be taught in over a hundred online, hybrid/blended, and face-to-face sections. He wanted to ensure that the course content across all of those sections was tightly controlled. We decided to use Google Docs to create the content that would be delivered in Canvas. Only the department chair has privileges for the content in Google Drive. We created courses that embedded dozens of Google Docs in Canvas Pages, Assignments, and Modules. The department chair assumes ongoing responsibility for notifying his faculty members if and when he makes changes to the master content.
- Create an editable spreadsheet with the setting, "anyone with link" can edit, then add the share link of the Google sheet to a module as a URL item. This brings up the Google sheet inside of Canvas, in a frame as part of the module progression. If the same spreadsheet is embedded into a Canvas Page or Assignment using the HTML Editor view of the Rich Content Editor, even if the sheet is shared so that "anyone with link" can edit, students will only be able to view--not edit--the data. The Canvas Guide walks through the steps here: How do I embed a dynamic Google document into the Rich Content Editor?
- Create your syllabus as a Google Doc, paste its published HTML code into the Edit Syllabus Description HTML Editor view of the Rich Content Editor, and then if you ever make adjustments to that syllabus in Google Docs (changing dates, adding or subtracting readings, adjusting your grading scale) these changes will automatically update within Canvas.
- Post a collaborative document in Canvas--for example, a class-built glossary on a shared Google Doc. Paste its code into a content page and as students update the Doc, the page will update.
- Use Google Forms to generate a survey. I recently created a simple, two-question form that polled my course participants on their office hour preferences. The first question in the form had them select their names from a drop-down I populated in the form; the second question gave them a list of time slots from which to choose. You can send the form to your students as a link, or incorporate it into a module as a URL, or harvest the embed code and embed it in a page--whichever presentation modality works best with your course delivery.
- Suggest your own use cases!
I'm including links to the Google Docs editors Help Center and the Publish a document, spreadsheet, presentation, or drawing section of that help center for ready reference.
[Note: Need help with HTML? Read snugent's awesome blog, Rich Content Editor HTML Cheatsheet]
Thanks to @clong , Deactivated user, Matt Nagel, @aaron_bannasch , and sraleigh, among others, for their generous contributions to the body of knowledge from which I derived the resources for this blog. The terms and links used in this document are believed to be accurate as of April 23, 2015; of course, because of the dynamic nature of Canvas, terms can and will change, and I am counting upon the sharp eyes of my fellow community members to point out any anomalies as they transpire. Thanks to everyone for your contributions that make this a better resource.