Search the Community
Who should I direct my questions to regarding instUI? I am able to use the boiler plate create-react-app and post to localhost:3000. However when I try to use creating a starter app from instructure-ui : UI libraries made by Instructure Inc. (6.15.0) I am getting one error after another. I am using Visual Studio Code and I am using both Mac and Windows.
I am creating a repository on .git and I plan to upload to Heroku to see if I can add something to Canvas. I am just wondering if someone has published a better way!?
I am not finding a way to create the LTI connectors I need to add the app to Canvas as an LTI. Is there discussion available now or ???
- Tags:
- instui react
Since its inception, Canvas has always been open and transparent about our business and our features. We believe in being open. We believe in allowing you to use Canvas the way you want to use Canvas. And branding is one component that we’ve been working hard to improve, specifically relating to the use of the existing style guide and Instructure UI (InstUI), Instructure’s own component library.
Branding Evolution
Web technologies continue to evolve, and over the last three years, we’ve been able to introduce the Theme Editor at the account level, which helps admins create custom templates without the use of custom CSS and JavaScript files, although those file types are still accepted.
Previously, Canvas engineers implemented a style guide to be used for internal engineering teams and ensure consistency throughout the product, hosted as part of each Canvas account (e.g. canvas.instructure.com/styleguide). Over time, we noticed that some of our customers started to leverage that style guide. We know that you enjoy being able to design your own Canvas-theme projects within the Rich Content Editor. Now, with the evolution of additional technology advancements, we’ve discontinued the use of the old style guide in favor of InstUI.
Why InstUI?
In order to use the styleguide, a developer or course designer would copy the HTML markup for a user interface pattern, such as tabs, and paste that markup throughout Canvas. However, HTML is only part that pattern. The style of those tabs is defined with CSS, and the interaction of navigating between tabs is enabled through Javascript. This architecture quickly became difficult to maintain. If we were to make a style enhancement or fix a Javascript bug that necessitated updating that HTML, every instance of those tabs—whether in Canvas, in a custom tool, or in course content—would have to be updated manually or remain broken.
To combat these maintenance challenges, we made the decision to move Canvas front-end development to React, a library developed by Facebook for creating modular user interfaces. React components encapsulate the HTML structure, the styles, and the Javascript together into a reusable, easily maintainable component. A bug fix to a React component propagates to every instance of that component with little to no effort, only needs to be made in one place, and every user immediately benefits.
InstUI, Instructure’s own UI component library, is built using React, which allows our developers to deliver new features more efficiently and makes all of Canvas easier to maintain and innovate. InstUI ensures consistent, accessible experiences throughout Canvas and delivers custom themes made with the Theme Editor to all interactions, just like the style guide intended. With React, those experiences are better tested, better maintained, and more reliable than ever for our users.
InstUI Availability
If you’re interested in using the InstUI components, InstUI is open source and available for you to use in your LTI tools. To get started, visit instructure.design. If you’re starting from scratch, InstUI works great with React boilerplates like Create React App.
We haven’t enabled the use of InstUI in the Rich Content Editor yet; however, other tools are currently available for integrating custom changes. Some options as noted in the community include H5P and other canvas embed tools.
Future Development
In 2019, the InstUI team will begin work to improve documentation and support for third parties.
Additionally, we recognize we don’t have an ideal solution for making changes in the Rich Content Editor. For now, we’re focusing on building a better Rich Content Editor to give you a better experience and give you more controls to design pages the way you want. This project is in the planning stages, and if you want to get more involved, watch for additional details to be posted in Canvas Studio.
If you’ve been using InstUI, let us know your thoughts in our InstUI Community Discussion.
If you’re not using InstUI but have used elements from the style guide in your pages, please let us know in the comments which elements you used and why they were helpful to you. Style guide feedback may be considered for future development.
-
...o down the path of the Canvas Style Guide because it's been deprecated. The InstUI could be of use if you're w...
-
...bsolutely 100% NOT THAT! InstUI ensures consistent, accessible experiences throughout Canvas and delivers c...
-
...e are looking for a React-based LTI tool to easily add InstUI to our pages. Even though the 'old' way of adding regular H...
-
Could you give me an example of an LTI that you would use InstUI in? As a new Canvas user, the only LTIs I can t...
-
You can use the Instructure UI React components in LTIs. We do not have a way to use InstUI in the Rich Content E...
-
...et's say I'm writing an LTI not using ReactJS or InstUI because I don't know how or I have a lot of existing code with P...
-
...pdated on InstUI 2.0 development as any new developments on InstUI may impact the UI of our courses and we will need to u...
-
I don't know how much of it is like this discussion about InstUI 2.0 and they're actually going to remove it and h...
-
...ocumentation for us to access, much like the API docs and current style guide. If InstUI is Styleguide 2.0, then i...
Hi, Canvas developers! Our UI team is working on way to improve InstUI, Instructure's UI library, from an open source standpoint. If you are using InstUI in your projects, our UI team would like to hear from you!
Please reply and share your experience. Some things we'd like to know:
- Why you are using InstUI
- How you are using InstUI in your projects
- What you currently like about InstUI
- What changes would improve your InstUI experience
...and anything else you'd like to contribute about InstUI.
Thanks!
Erin
-
Hi Erin, First, I'm excited to start looking into what instui can do for projects, and I appreciate you sharing t...
-
...mprovements to InstUI accordingly. Thanks, Erin
-
Hi Erin - We started using InstUI earlier this year and have integrated it (v5.5.0) into 3 of our LTI apps. The main r...
-
...ustomers were previously aware of the Canvas style guide and used that until InstUI was created, but we have never p...
-
...uide was being used. I'm not sure if you've read InstUI: Instructure’s Style Guide 2.0, but it outlines some of the b...
-
Hi Erin, After this weekend's release broke all our tabs and accordions, I tried to follow the links to InstUI. It i...
-
Hi erinhallmark, This update (from a year ago) is helpful info. I very much want to use InstUI, but t...
-
...avor of InstUI is unbelievably frustrating. I have read a bit about it, but nothing I have read gives me any clue as to h...
-
...nterested to be updated when will InstUI 2.0 be available on Rich Content Editors so that our Course Designers can use it on o...
Hi everybody --
I'd like to propose an InstUI style guide for instructional designers. For years, I have used the design patterns and CSS classes in the old (now deprecated) Canvas style guide to create pages that look like they belong in Canvas. I would like to do the same with InstUI. But it looks like it is only available for LTI designers using React. Instructure is not supporting the old styles, but it is also not giving us the resources to design using the new styles, which puts me -- and I'm sure a lot of other folks -- in a bad position.
At the very least, it would be helpful to have a list of classes and what they do, and a few examples of how to use InstUI to create common page components like columns, (faux-)buttons, tabs, and accordion boxes.
Any help?
Canvas deploys contain code changes that are intended to fix bugs, improve performance, and prepare for new features. These deploys take place every two weeks and can be tested in the beta environment before the production deploy date indicated in the title of this document. Institutions are responsible for conducting thorough evaluations of their custom CSS/JS with each release and deploy to assess potential impacts.
Fixed bugs are located in Known Issues. For related issues resolved in this deploy, view the 2025-10-22 Known Issues tag.
Unless otherwise stated, all features in this deploy are available in the Beta environment on 2025-10-09 and the Production environment on 2025-10-22.
Subscribe to the release notes page to be notified of new release and deploy notes
For Canvas Platform Service changes (API, GraphQL, Canvas Data), please see the appropriate page in the Change Log
Other questions? Visit the Canvas Release FAQ
Looking to discuss the features in the Deploy Notes? Post a reply in the Features Q&A: Canvas Deploy Notes (2025-10-22)
Table of Contents
- Updated Features
- SIS Imports
- SIS Imports Retain Existing IDs
- Other Updates
- User Interface
- Dialogs and Modals Updated to InstUI
- Feature Preview Change Log Updates
- Performance and Usability Upgrades for SpeedGrader
- Assignment Comment Editor Supports Images, Math, and Course Links
Updated Features
SIS Imports
SIS Imports Retain Existing IDs
|
Feature Option Name to Enable |
N/A |
|
Enable Feature Option Location & Default Status |
N/A |
|
Subaccount Configuration |
N/A |
|
Account/Course Setting to Enable If only course or account, delete the other word |
None |
|
Permissions |
Inherent to user role |
|
Affects User Interface |
No |
|
Affected Areas |
SIS Imports |
|
Related Ideas |
None |
Summary
When importing section CSVs using the SIS importer, SIS imports consistently retain existing integration_id values when the integration_id column is not included in the import file. Previously, some import types (such as Sections) removed the integration_id while others (such as Users) kept it. To remove an integration_id, it must be explicitly unset using the change_sis_id.csv file.
Change Benefit
This update ensures consistent handling of integration_id across all SIS import types and prevents accidental data loss.
Other Updates
User Interface
Dialogs and Modals Updated to InstUI
|
Affects User Interface |
No |
|
Affected Feature Areas |
Dialog and Modals |
|
Related Ideas |
None |
Summary
The dialog component is updated to use React and InstUI.
Change Benefit
This update improves stability and consistency across the interface.
Feature Preview Change Log Updates
A Feature Preview indicates a feature option in active development. Users who opt in to the feature and join the Community user group can help improve the feature through direct feedback.
Performance and Usability Upgrades for SpeedGrader
Assignment Comment Editor Supports Images, Math, and Course Links
|
Feature Preview to Enable |
Performance and Usability Upgrades for SpeedGrader |
|
Feature Preview User Group |
|
|
Enable Feature Option Location & Default Status |
Account (Disabled/Unlocked) Course (Disabled) See the Canvas Feature Option Summary to learn more about Feature Options. |
|
Subaccount Configuration |
Yes |
|
Permissions |
Inherent to user role |
|
Affects User Interface |
Yes |
|
Affected Areas |
SpeedGrader |
|
Mobile App Support |
Not available |
|
Free-for-Teacher Availability |
Available |
|
Related Ideas |
None |
Summary
The Rich Content Editor in assignment comments now includes Image Upload, Math Editor, and Course Link options.
Change Benefit
This update allows instructors to provide richer, more detailed feedback in assignment comments by including images, mathematical notation, and direct links to course content, improving clarity and engagement for students.
Feature Workflow
 Assignment Comment Rich Content Editor
Assignment Comment Rich Content Editor
In the SpeedGrader assignment comments Rich Content Editor, instructors can add an external or course link [1], upload an image [2] or insert an equation [3].
- Tags:
- 2025-10-22
Canvas deploys contain code changes that are intended to fix bugs, improve performance, and prepare for new features. These deploys take place every two weeks and can be tested in the beta environment before the production deploy date indicated in the title of this document. Institutions are responsible for conducting thorough evaluations of their custom CSS/JS with each release and deploy to assess potential impacts.
Fixed bugs are located in Known Issues. For related issues resolved in this deploy, view the 2025-03-26 Known Issues tag.
Subscribe to the release notes page to be notified of new release and deploy notes
For Canvas Platform Service changes (API, GraphQL, Canvas Data), please see the appropriate page in the Change Log
Other questions? Visit the Canvas Release FAQ
Looking to discuss the features in the Deploy Notes? Post a reply in the Features Q&A: Canvas Deploy Notes (2025-03-26)
Table of Contents
- Updates Features
- People
- Merge User Page Interface Update
- New Quizzes
- Multiple Selections in Hot Spot Questions
- SIS Imports
- File Input Interface Updates
- Other Updates
- Accessibility Updates
- Enhanced Structural Clarity
- Improved Error Feedback
Updates Features
People
Merge User Page Interface Update
|
Feature Option Name to Enable |
N/A |
|
Enable Feature Option Location & Default Status |
N/A |
|
Subaccount Configuration |
Yes |
|
Account/Course Setting to Enable |
N/A |
|
Permissions |
Users - manage login details |
|
Affects User Interface |
Yes |
|
Affected Areas |
Merge Users Page |
|
Related Ideas |
None |
Summary
In the Merge Users page, pages and modals are updated using the latest version of InstUI, Instructure’s internal design language. Additionally, a warning message is added to highlight that this action is irreversible.
Note: Institutions with Custom JS and CSS should verify any changes.
Change Benefit
This update improves user experience by aligning the Merge Users page with Instructure’s latest design standards, ensuring a consistent interface across the platform. The addition of a clear warning message informs users that the action is irreversible, helping them avoid mistakes. Additionally, updating to the latest version of InstUI enhances performance and accessibility.
Feature Workflow
 Merge Users Page
Merge Users Page
The Merge User page is updated with the latest InstUI.
 Preview and Confirm Merge User Page
Preview and Confirm Merge User Page
The Preview and Confirm page is updated to the latest version of InstUI, with added text emphasizing that this action cannot be undone.
 Confirmation Modal
Confirmation ModalNew Quizzes
Multiple Selections in Hot Spot Questions
|
Feature Option Name to Enable |
New Quizzes See the Canvas Feature Option Summary to learn more about Feature Options. |
|
Enable Feature Option Location & Default Status |
Account (Disabled/Unlocked) |
|
Subaccount Configuration |
Yes |
|
Account/Course Setting to Enable |
N/A |
|
Permissions |
Manage Assignments and Quizzes |
|
Affects User Interface |
Yes |
|
Affected Areas |
New Quizzes Hot Spot question type |
|
Related Ideas |
Summary
Instructors can enable multiple selections in Hot Spot quiz questions:
- Instructors can define multiple correct hot spot areas.
- Students can select multiple areas on an image in response to the quiz.
- Autograding will evaluate the student’s selections based on the defined correct answers.
- The feature supports regrading functionality.
- User response attempts are limited to the number of hotspots set by the instructor.
Note: Questions made before this change support editing to accept multiple hotspots.
Change Benefit
This feature offers greater flexibility in how instructors assess student knowledge.
Feature Workflow
 Hot Spot Question Type Edit Page
Hot Spot Question Type Edit Page
Instructors can select multiple areas for Hot Spots quiz questions.
SIS Imports
File Input Interface Updates
|
Feature Option Name to Enable |
None |
|
Enable Feature Option Location & Default Status |
N/A |
|
Subaccount Configuration |
No |
|
Account/Course Setting to Enable |
N/A |
|
Permissions |
SIS Data-Import |
|
Affects User Interface |
Yes |
|
Affected Areas |
Account SIS Import Page |
|
Related Ideas |
None |
Summary
In the SIS Import page, the File Upload feature is updated to use InstUI FileDrop.
Change Benefit
This change provides a smoother and more user-friendly experience.
Feature Workflow
 SIS Import Upload File Field
SIS Import Upload File Field
In the SIS Import page, the file upload feature is changed to a FileDrop.
Other Updates
Accessibility Updates
Over the coming months, a series of updates will be introduced to enhance Canvas's accessibility, intuitiveness, and equity, with a focus on improving usability for assistive technology users. These updates will include changes in the following areas:
Enhanced Structural Clarity
Refined semantic markup in the user interface to improve communication of content relationships and hierarchy.
Improved Error Feedback
In the user interface, improved error messages in forms and interactive elements provide clearer and more accessible feedback. Error messages were added to required fields that previously lacked them, while existing error states were updated to follow a consistent pattern. Focused states for missing or incorrect fields ensure a uniform experience for all users, whether using a mouse, keyboard, or screen reader.
- Tags:
- 2025-03-26
Canvas deploys contain code changes that are intended to fix bugs, improve performance, and prepare for new features. These deploys take place every two weeks and can be tested in the beta environment before the production deploy date indicated in the title of this document. Institutions are responsible for conducting thorough evaluations of their custom CSS/JS with each release and deploy to assess potential impacts.
Fixed bugs are located in Known Issues. For related issues resolved in this deploy, view the 2025-01-29 Known Issues tag.
Subscribe to the release notes page to be notified of new release and deploy notes
For Canvas Platform Service changes (API, GraphQL, Canvas Data), please see the appropriate page in the Change Log
Other questions? Visit the Canvas Release FAQ
Looking to discuss the features in the Deploy Notes? Post a reply in the Features Q&A: Canvas Deploy Notes (2025-01-29)
Table of Contents
- Interface Updates
- Courses
- New Course Creation Error Text
- ePortfolios
- UI Enhancements for Page and Section Management
- People
- New User Creation Error Text
- Sections
- Cross-Listed Section Visibility and Restrictions [Part of this feature is currently delayed in the p...
- User Details
- Page Views InstUI Update
- Feature Options
- Enrollments
- Temporary Enrollment Interface Enhancements
Interface Updates
Courses
New Course Creation Error Text
|
Affected Feature Areas |
Courses |
|
Account Setting to Enable |
None |
|
Permissions |
Manage Courses |
|
Related Ideas |
None |
Summary
When adding a new course, the Course Name and Reference Code fields display an error message when information is missing.
Change Benefit
This update ensures that all necessary information is provided when creating a new course. By displaying error messages for missing Course Name and Reference Code fields, it improves data integrity, prevents incomplete entries, and streamlines the course creation process, ultimately enhancing the user experience and system efficiency.
Feature Workflow
 Add a New Course Error Text
Add a New Course Error Text
When information is missing from the Course Name and Reference Code fields, error text displays.
ePortfolios
UI Enhancements for Page and Section Management
|
Affected Feature Areas |
User Account, ePorfolio |
|
Account Setting to Enable |
ePortfolios |
|
Permissions |
Inherent to user role |
|
Related Ideas |
None |
Summary
Additional options and buttons are added to the ePortfolio page to enhance the management of sections and pages within portfolios.
Change Benefit
These updates enhance usability and efficiency by introducing modals for tasks. A consistent user experience is maintained through popups and confirmation modals, while better organization and customization options help users manage and personalize their ePortfolios more effectively.
Feature Workflow
 ePortfolio User Interface
ePortfolio User Interface
To rename, move, or delete a section, click the Options button [1]. To add a section to a portfolio, click the Add Section button [2]. Click the Settings button [3] to update the Profile settings. To return to the User Profile, click the User Profile button [4]. Click the Add Page button [5] to create a new page.
Note: Modals open for each option.
People
New User Creation Error Text
|
Affected Feature Areas |
People |
|
Account Setting to Enable |
None |
|
Permissions |
Users-Manage Login Details |
|
Related Ideas |
None |
Summary
When adding a new user, the Full Name and Email fields display an error message when information is missing.
Change Benefit
This update ensures data accuracy and completeness by prompting users to provide all required information. Displaying error messages for missing details in the Full Name and Email fields reduces the likelihood of incomplete or incorrect user profiles, enhancing overall system reliability and user experience.
Feature Workflow
 Add a New User Error Text
Add a New User Error Text
When information is missing from the Full Name and Email fields, error text displays.
Sections
Cross-Listed Section Visibility and Restrictions [Part of this feature is currently delayed in the production environment and will be included in a future deploy.]
|
Affected Feature Areas |
Sections |
|
Account Setting to Enable |
None |
|
Permissions |
Manage Course Sections |
|
Related Ideas |
Summary
When course sections are cross-listed, the original section remains visible but is set to read-only in the original course. Furthermore, cross-listed courses indicate their originating course. Previously, the cross-listed section was removed from view.
Delayed: The display of the cross-listed course in the original course is delayed to production only.
Change Benefit
This update enhances transparency and tracking by keeping cross-listed sections visible as read-only in the original course. It reduces confusion, improves user experience, and supports accountability by clearly indicating cross-listed status and preventing edits or deletions. Additionally, it streamlines navigation, fosters transparency, and helps users easily manage and track cross-listed content.
Feature Workflow
 Cross Listed Section Original Source
Cross Listed Section Original Source
Cross-listed courses display both their original source and their cross-listed locations.
User Details
Page Views InstUI Update
|
Affected Feature Areas |
User Details page |
|
Account Setting to Enable |
None |
|
Permissions |
Users-View List |
|
Related Ideas |
None |
Summary
In the User Details page, the Page View section aligns with the latest version of InstUI, Instructure's internal design language. While the User Interface has undergone minor visual changes, the functionality remains unchanged.
Note: Institutions with Custom JS and CSS should verify any changes.
Change Benefit
Updating the Page View section with InstUI enhances user experience through a modern design, improved accessibility, and consistent branding. It also ensures future compatibility, optimizes performance, and simplifies maintenance.
Feature Workflow
 Page View User Interface Update
Page View User Interface Update
Admins view a user's page views with the updated InstUI interface.
Feature Options
Enrollments
Temporary Enrollment Interface Enhancements
|
Feature Option Name |
Temporary Enrollments |
|
Enable Feature Option Location & Default Status |
Account (Disabled/Unlocked) |
|
Beta Environment Availability |
2025-01-15 |
|
Production Environment Availability |
2025-01-29 |
|
Subaccount Configuration |
No |
|
Permissions |
Temporary Enrollments-add In addition, users must have at least one of the following permissions:
|
|
Affects User Interface |
Yes |
|
Affected Areas |
People |
|
Mobile App Support |
Not available |
|
Free-for-Teacher Availability |
Not available |
|
Feature Option State |
Production-ready |
|
Related Ideas |
None |
Summary
Temporary Enrollment modal error handling is updated for date, times, role select, enrollment checkboxes, and search fields.
Change Benefit
This update reduces frustration, minimizes the risk of incomplete or incorrect temporary enrollments, and enhances the overall efficiency of the enrollment process.
Feature Workflow
 Temporary Enrollment Error Text
Temporary Enrollment Error Text
Various fields display error messages for missing information in required fields.
 Search SIS ID Error Text
Search SIS ID Error Text
An error message displays in the SIS ID field when the required information is missing.
- Tags:
- 2025-01-29
Canvas deploys contain code changes that are intended to fix bugs, improve performance, and prepare for new features. These deploys take place every two weeks and can be tested in the beta environment before the production deploy date indicated in the title of this document. Institutions are responsible for conducting thorough evaluations of their custom CSS/JS with each release and deploy to assess potential impacts.
Fixed bugs are located in Known Issues. For related issues resolved in this deploy, view the 2025-03-12 Known Issues tag.
Subscribe to the release notes page to be notified of new release and deploy notes
For Canvas Platform Service changes (API, GraphQL, Canvas Data), please see the appropriate page in the Change Log
Other questions? Visit the Canvas Release FAQ
Looking to discuss the features in the Deploy Notes? Post a reply in the Features Q&A: Canvas Deploy Notes (2025-03-12)
Table of Contents
- Interface Updates
- Courses
- Public Course Search Interface Update
- Notifications
- Notification Tab Redesign
- People
- Updated Link to Students Modal
- Login Information Modal Interface Update [Added 2025-03-14]
- Other Updates
- Accessibility Updates
- Enhanced Structural Clarity
- Improved Error Feedback
- Feature Options
- New Quizzes
- Filter IP Addresses
- SpeedGrader
- Enhanced Usability for Discussion Checkpoints
- Feature Preview Change Log updates
- Canvas Apps
- Inherited Key is Highlighted in Manage Tab
- Discussion Summaries
- Enhanced User Experience[Added 2025-04-17]
Interface Updates
Courses
Public Course Search Interface Update
|
Affected Feature Areas |
Courses |
|
Account Setting to Enable |
|
|
Permissions |
Inherent to user |
|
Related Ideas |
None |
Summary
When searching for public courses, an error state appears when no entries are found. Additionally, the User Interface is improved to better align with the Instructure brand and accessibility requirements.
Change Benefit
This update enhances user experience by providing clear feedback when no public courses match the search criteria, reducing confusion and improving usability. Additionally, aligning the UI with the Instructure brand ensures a consistent and visually cohesive experience across the platform.
Feature Workflow
 Public Course Search Error Page
Public Course Search Error Page
When searching for public courses, an error state appears when no entries are found.
Notifications
Notification Tab Redesign
|
Affected Feature Areas |
Account Setting Notifications |
|
Account Setting to Enable |
None |
|
Permissions |
Account-level settings-manage |
|
Related Ideas |
None |
Summary
The Notifications tab in Account Settings is redesigned. The Email From format is changed to a drop-down menu. The From Name field displays only when the Custom From Name option is selected. When Custom From Name is chosen, the name field is required.
Change Benefit
The redesign of the Notifications Settings tab aligns with accessibility and UI standards. It also improves future compatibility, enhances performance, and streamlines maintenance.
Feature Workflow
 Notification Tab Email From Format Drop-Down Menu
Notification Tab Email From Format Drop-Down Menu
The Email From format is changed to a drop-down menu.
 Notification Tab From Name Field
Notification Tab From Name Field
The From Name field appears only when the Custom From Name option is selected and is required.
People
Updated Link to Students Modal
|
Affected Feature Areas |
Courses, People |
|
Account Setting to Enable |
None |
|
Permissions |
Users-observers add/remove |
|
Related Ideas |
None |
Summary
In the course People page, the Link to Students modal is updated using the latest version of InstUI, Instructure’s internal design language.
Note: Institutions with Custom JS and CSS should verify any changes.
Change Benefit
This update improves accessibility, consistency, and usability for an improved user experience.
Feature Workflow
 Link to Student Modal
Link to Student Modal
The Link to Students modal is updated with the latest InstUI.
Login Information Modal Interface Update [Added 2025-03-14]
|
Feature Option Name to Enable |
None |
|
Enable Feature Option Location & Default Status |
N/A |
|
Subaccount Configuration |
N/A |
|
Account/Course Setting to Enable |
N/A |
|
Permissions |
Inherent to user role |
|
Affects User Interface |
Yes |
|
Affected Areas |
People |
|
Related Ideas |
None |
Summary
In the User Details page, the Add Login and Update Login modals are updated using the latest version of InstUI, Instructure’s internal design language.
Change Benefit
This update improves accessibility, consistency, and usability for an improved user experience.
Feature Workflow
 Add Login Modal
Add Login Modal
The Add Login modal is updated with the latest InstUI.
 Update Login Modal
Update Login Modal
The Update Login modal is updated with the latest InstUI.
Other Updates
Accessibility Updates
Over the coming months, a series of updates will be introduced to enhance Canvas's accessibility, intuitiveness, and equity, with a focus on improving usability for assistive technology users. These updates will include changes in the following areas:
Enhanced Structural Clarity
Refined semantic markup in the user interface to improve communication of content relationships and hierarchy.
Improved Error Feedback
In the user interface, improved error messages in forms and interactive elements provide clearer and more accessible feedback. Error messages were added to required fields that previously lacked them, while existing error states were updated to follow a consistent pattern. Focused states for missing or incorrect fields ensure a uniform experience for all users, whether using a mouse, keyboard, or screen reader.
Feature Options
New Quizzes
Filter IP Addresses
|
Feature Option Name |
New Quizzes |
|
Enable Feature Option Location & Default Status |
Account (Disabled/Unlocked) |
|
Beta Environment Availability |
2025-02-26 |
|
Production Environment Availability |
2025-03-13 |
|
Subaccount Configuration |
Yes |
|
Permissions |
Manage Assignment and Quizzes-add/edit/delete |
|
Affects User Interface |
Yes |
|
Affected Areas |
New Quizzes Settings |
|
Mobile App Support |
Not available |
|
Free-for-Teacher Availability |
Not Available |
|
Feature Option State |
Production-ready |
|
Related Ideas |
Summary
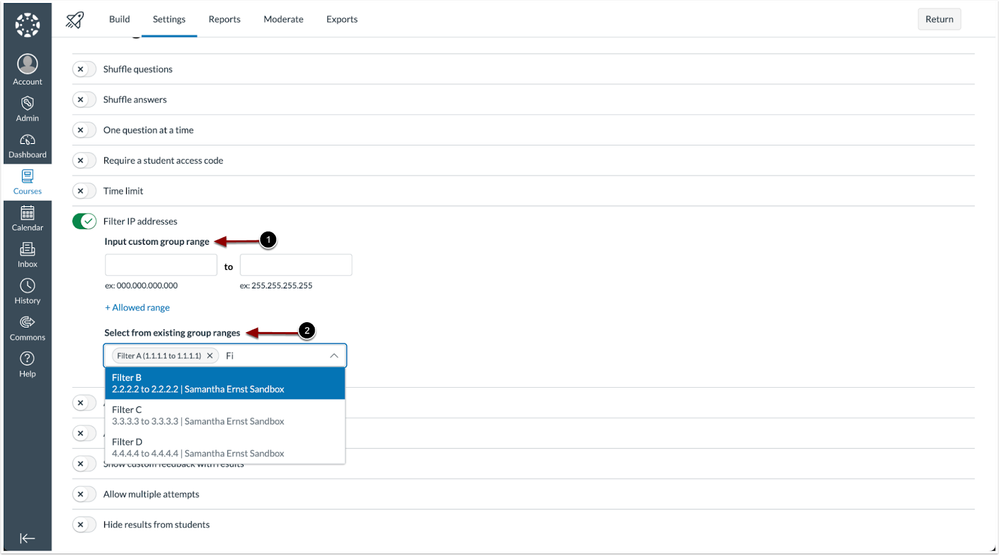
In New Quizzes Settings, instructors can filter IP addresses by entering custom group ranges or selecting from existing named group ranges.
Change Benefit
This feature allows instructors to enhance quiz security by restricting access to specific IP address ranges. Instructors can search for and select from pre-saved named IP address ranges. By filtering IP addresses, instructors can ensure that students take quizzes from approved locations, such as a school network or testing center, reducing the risk of unauthorized access or academic dishonesty.
Feature Workflow
 New Quiz Settings Filter IP Addresses
New Quiz Settings Filter IP Addresses
Instructors can input custom group ranges [1] or select from existing named group ranges [2].
SpeedGrader
Enhanced Usability for Discussion Checkpoints
|
Feature Option Name |
Discussion Checkpoints |
|
Enable Feature Option Location & Default Status |
Account (Disabled) Contact Customer Success Manager |
|
Beta Environment Availability |
2025-02-26 |
|
Production Environment Availability |
2025-03-12 |
|
Subaccount Configuration |
No |
|
Permissions |
Discussions-create Discussions-moderate |
|
Affects User Interface |
Yes |
|
Affected Areas |
SpeedGrader |
|
Mobile App Support |
Not available |
|
Free-for-Teacher Availability |
Not available |
|
Feature Option State |
Production-ready |
|
Related Ideas |
[Discussions] Checkpoints Does Not Play Nicely With Revised Speedgrader [Speedgrader] Track number of posts per student per discussion |
Summary
When Discussion Checkpoints is enabled, several usability improvements are made to enhance the SpeedGrader experience:
- The header remains sticky.
- A link allows instructors to switch to individual posts.
- In SpeedGrader Options, instructors can set the default discussion view.
- Student navigation buttons include First, Last, Previous, and Next.
- Instructors can view the number of replies added compared to the required number of replies.
Note: The navigation buttons are disabled at the beginning and end of the student list.
Change Benefit
These updates improve usability and efficiency for instructors using SpeedGrader with Discussion Checkpoints.
Feature Workflow
 SpeedGrader View of Discussion Checkpoints
SpeedGrader View of Discussion Checkpoints
When viewing discussions in SpeedGrader the header remains sticky [1], a link allows instructors to switch back to individual posts [2], student navigation buttons include First, Last, Previous, and Next [3] and instructors can view the number of replies added compared to the required number of replies [4].
Note: By default, replies display without discussion context.
 SpeedGrader Options Default Discussion View
SpeedGrader Options Default Discussion View
In SpeedGrader Options, instructors can set the Default Discussion View.
Feature Preview Change Log updates
A Feature Preview indicates a feature option in active development. Users who opt in to the feature and join the Community user group can help improve the feature through direct feedback.
The following Feature Previews have updates related to this deploy available in the User Group change log. When this feature option is available for general use, the feature option will be announced in the Canvas Release Notes.
Canvas Apps
Inherited Key is Highlighted in Manage Tab
For more details related to this deploy, see the Canvas Apps Change Log.
Discussion Summaries
Enhanced User Experience [Added 2025-04-17]
For more details related to this deploy, see the Discussion Summaries Change Log.
- Tags:
- 2025-03-12
Las implementaciones de Canvas tienen modificaciones de códigos destinadas a reparar fallas, mejorar el rendimiento y prepararse para nuevas funcionalidades. Estas implementaciones se realizan cada dos semanas y se pueden probar en el entorno beta antes de la fecha de implementación de producción indicada en el título de este documento. Las instituciones son responsables de realizar evaluaciones exhaustivas de su CSS y JS personalizados con cada versión e implementación para evaluar los impactos potenciales.
Los errores corregidos se encuentran en Problemas conocidos. Para ver los problemas relacionados resueltos en esta implementación, consulte la etiqueta Problemas conocidos del 26/03/2025.
Suscríbase a la página de notas de la versión para recibir notificaciones de las nuevas notas de la versión e implementación
En el caso de cambios de servicio de la plataforma de Canvas (API, GraphQL, Canvas Data), vea la página correspondiente en el Registro de cambios
¿Tiene otras preguntas? Consulte las preguntas frecuentes sobre la versión de Canvas
¿Desea analizar las funcionalidades en las notas de la implementación? Publique una respuesta en la sección Preguntas y respuestas sobre las funcionalidades: Notas de implementación de Canvas (26/03/2025)
Tabla de contenidos
- Funcionalidades de las actualizaciones
- Personas
- Actualización de la interfaz de la página de unión de usuario
- Nuevos exámenes
- Selección múltiple en preguntas de zona activa
- Importaciones de SIS
- Actualizaciones de la interfaz de entrada de archivos
- Otras actualizaciones
- Actualizaciones de accesibilidad
- Claridad estructural mejorada
- Comentarios de error mejorados
Funcionalidades de las actualizaciones
Personas
Actualización de la interfaz de la página de unión de usuario
|
Nombre de la opción de la función para habilitar |
N/C |
|
Habilitar ubicación de opción de la funcionalidad y estado predeterminado |
N/C |
|
Configuración de subcuentas |
Sí |
|
Configuración de la cuenta o curso para habilitar |
N/C |
|
Permisos |
Usuario: administrar detalles de inicio de sesión |
|
Afecta la interfaz del usuario |
Sí |
|
Áreas afectadas |
Página de unión de usuarios |
|
Ideas relacionadas |
Ninguna |
Resumen
En la página de unión de usuarios, las páginas y modales se han actualizado con la última versión de InstUI, el lenguaje de diseño interno de Instructure. Además, se agregó un mensaje de advertencia para destacar que esta acción es irreversible.
Nota: Las instituciones con Custom JS y CSS deben verificar cualquier tipo de cambio.
Beneficio del cambio
Esta actualización mejora la experiencia del usuario al alinear la página de unión usuarios con los últimos estándares de diseño de Instructure, garantizando una interfaz consistente en toda la plataforma. La adición de un mensaje de advertencia claro informa a los usuarios que la acción es irreversible y los ayuda a evitar errores. Además, descargar la última versión de InstUI mejora el rendimiento y la accesibilidad.
Flujo de trabajo de la funcionalidad
 Merge Users PagePágina de unión de usuarios
Merge Users PagePágina de unión de usuarios
La página de unión de usuario se ha actualizado con la última versión de InstUI.
 Preview and Confirm Merge User PagePágina de vista previa y confirmación de unión de usuario
Preview and Confirm Merge User PagePágina de vista previa y confirmación de unión de usuario
La página de vista previa y confirmación se ha actualizado con la última versión de InstUI, con texto adicional que enfatiza que esta acción no se puede deshacer.
 Confirmation ModalModal de confirmación
Confirmation ModalModal de confirmaciónNuevos exámenes
Selección múltiple en preguntas de zona activa
|
Nombre de la opción de la función para habilitar |
Nuevos exámenes Consulte el Resumen de opciones de la función de Canvas para conocer más acerca de las opciones de la función. |
|
Habilitar ubicación de opción de la funcionalidad y estado predeterminado |
Cuenta (deshabilitada/desbloqueada) |
|
Configuración de subcuentas |
Sí |
|
Configuración de la cuenta o curso para habilitar |
N/C |
|
Permisos |
Gestionar tareas y exámenes |
|
Afecta la interfaz del usuario |
Sí |
|
Áreas afectadas |
Preguntas de zona activada en nuevos exámenes |
|
Ideas relacionadas |
[Nuevos exámenes] Nuevos exámenes: Selección múltiple en preguntas de zonas activadas |
Resumen
Los profesores pueden habilitar selecciones múltiples en las preguntas de examen de zona activada:
- Los profesores pueden definir múltiples áreas correctas en las preguntas de zona activada.
- Los estudiantes pueden seleccionar múltiples áreas en una imagen como respuesta de examen.
- La calificación automática evalúa las selecciones del estudiante según las respuestas correctas definidas.
- La función admite la funcionalidad de recalificación.
- Los intentos de respuesta del usuario se limitan al número de zonas activadas que establece el profesor.
Nota: Las preguntas realizadas antes de este cambio se pueden editar para aceptar múltiples zonas activadas.
Beneficio del cambio
Esta funcionalidad permite mayor flexibilidad en la manera en que los profesores evalúan el conocimiento de los estudiantes.
Flujo de trabajo de la funcionalidad
 Hot Spot Question Type Edit PagePágina de edición de preguntas de zona activada
Hot Spot Question Type Edit PagePágina de edición de preguntas de zona activada
Los profesores pueden seleccionar múltiples áreas para las preguntas de examen de zona activada.
Importaciones de SIS
Actualizaciones de la interfaz de entrada de archivos
|
Nombre de la opción de la función para habilitar |
Ninguna |
|
Habilitar ubicación de opción de la funcionalidad y estado predeterminado |
N/C |
|
Configuración de subcuentas |
No |
|
Configuración de la cuenta o curso para habilitar |
N/C |
|
Permisos |
Importar datos de SIS |
|
Afecta la interfaz del usuario |
Sí |
|
Áreas afectadas |
Página de importación de SIS de la cuenta |
|
Ideas relacionadas |
Ninguna |
Resumen
En la página de importación de SIS, la funcionalidad de carga de archivos se ha actualizado para usar InstUI FileDrop.
Beneficio del cambio
Este cambio permite que la experiencia sea más fluida y fácil de usar.
Flujo de trabajo de la funcionalidad
 SIS Import Upload File FieldCampo de carga de archivos de importación de SIS
SIS Import Upload File FieldCampo de carga de archivos de importación de SIS
En la página de importación de SIS, se reemplazó la funcionalidad de carga de archivos por FileDrop.
Otras actualizaciones
Actualizaciones de accesibilidad
Durante los próximos meses, habrá varias actualizaciones que mejorarán la accesibilidad, la intuición y la igualdad en Canvas, con un enfoque que promueve mejorar la funcionalidad para los usuarios de tecnología de asistencia. Habrá actualizaciones y cambios en las siguientes áreas:
Claridad estructural mejorada
Una marca semántica refinada en la interfaz de usuario para mejorar la comunicación de las relaciones de contenido y la jerarquía.
Comentarios de error mejorados
En la interfaz de usuario, los mensajes de error mejorados en formularios y los elementos interactivos proporcionan comentarios más claros y accesibles. Se agregaron mensajes de error a las campos obligatorios que anteriormente no los tenían, en tanto que los estados de error existentes se actualizaron para seguir un patrón uniforme. Los estados enfocados para campos faltantes o incorrectos garantizan una experiencia uniforme para todos los usuarios, ya sea usando un mouse, teclado o lector de pantalla.
As versões do Canvas contêm alterações de código destinadas a corrigir bugs, melhorar o desempenho e preparar-se para novas funcionalidades. Essas versões ocorrem a cada duas semanas e podem ser testadas no ambiente beta antes da data de implantação de produção indicada no título deste documento. As instituições são responsáveis por realizar avaliações completas de seu CSS/JS personalizado a cada versão e implementação para avaliar os possíveis impactos.
Os bugs corrigidos estão localizados em Problemas conhecidos. Para problemas relacionados resolvidos nesta versão, consulte a etiqueta 26/03/2025 Problemas conhecidos.
Assine a página de notas de lançamento para ser notificado sobre novas notas de lançamento e implantação
Para alterações do Canvas Platform Service (API, GraphQL, Canvas Data), consulte a página apropriada no Log de alterações
Outras dúvidas? Visite as Perguntas frequentes de lançamento do Canvas
Quer discutir as funcionalidades nas Notas de Implantação? Poste uma resposta nas Perguntas e respostas das funcionalidades: Notas de implantação do Canvas (26/03/2025)
Índice
- Atualiza recursos
- Pessoas
- Mesclar atualização da interface da página do usuário
- Novos testes
- Várias seleções em perguntas de ponto de acesso
- Importações do SIS
- Atualizações da interface de entrada de arquivos
- Outras atualizações
- Atualizações de acessibilidade
- Clareza estrutural aprimorada
- Feedback de erro aprimorado
Atualiza recursos
Voltar para Índice de Conteúdo
Pessoas
Mesclar atualização da interface da página do usuário
|
Nome da opção da funcionalidade para habilitar |
N/A |
|
Habilitar localização da opção de funcionalidade e status padrão |
N/A |
|
Configuração da subconta |
Sim |
|
Configuração de conta/curso para habilitar |
N/A |
|
Permissões |
Usuários - gerenciar detalhes de login |
|
Afeta interface do usuário |
Sim |
|
Áreas afetadas |
Página Mesclar usuários |
|
Ideias relacionadas |
Nenhum |
Resumo
Na página Mesclar usuários, as páginas e os modais são atualizados usando a versão mais recente da InstUI, a linguagem de design interna da Instructure. Além disso, uma mensagem de aviso foi adicionada para destacar que essa ação é irreversível.
Nota: Instituições com JS e CSS Personalizados devem verificar quaisquer alterações.
Benefício da alteração
Essa atualização melhora a experiência do usuário ao alinhar a página Mesclar Usuários com os padrões de design mais recentes da Instructure, garantindo uma interface consistente em toda a plataforma. A adição de uma mensagem de aviso clara informa aos usuários que a ação é irreversível, ajudando-os a evitar erros. Além disso, a atualização para a versão mais recente do InstUI melhora o desempenho e a acessibilidade.
Fluxo de trabalho de funcionalidades
 Merge Users PagePágina Mesclar usuários
Merge Users PagePágina Mesclar usuários
A página Mesclar Usuário é atualizada com a versão mais recente da InstUI.
 Preview and Confirm Merge User PagePágina de visualização e confirmação de mesclar usuários
Preview and Confirm Merge User PagePágina de visualização e confirmação de mesclar usuários
A página Visualizar e Confirmar é atualizada para a versão mais recente da InstUI, com texto adicionado enfatizando que essa ação não pode ser desfeita.
 Confirmation ModalModal de confirmação
Confirmation ModalModal de confirmaçãoNovos testes
Várias seleções em perguntas de ponto de acesso
|
Nome da opção da funcionalidade para habilitar |
Novos testes Veja o Resumo das opções de recursos do Canvas para saber mais sobre as opções de recursos. |
|
Habilitar localização da opção de funcionalidade e status padrão |
Conta (desativada/desbloqueada) |
|
Configuração da subconta |
Sim |
|
Configuração de conta/curso para habilitar |
N/A |
|
Permissões |
Gerenciar tarefas e testes |
|
Afeta interface do usuário |
Sim |
|
Áreas afetadas |
Tipo de pergunta de ponto de acesso dos novos testes |
|
Ideias relacionadas |
Resumo
Os instrutores podem habilitar várias seleções nas perguntas do teste Ponto de Acesso:
- Os instrutores podem definir várias áreas de ponto de acesso corretas.
- Os alunos podem selecionar várias áreas em uma imagem em resposta ao teste.
- A classificação automática avaliará as seleções do aluno com base nas respostas corretas definidas.
- O recurso suporta a funcionalidade de reavaliação.
- As tentativas de resposta do usuário são limitadas ao número de pontos de acesso definido pelo instrutor.
Nota: As perguntas feitas antes dessa alteração permitem a edição para aceitar vários pontos de acesso.
Benefício da alteração
Esse recurso oferece maior flexibilidade na forma como os instrutores avaliam o conhecimento dos alunos.
Fluxo de trabalho de funcionalidades
 Hot Spot Question Type Edit PagePágina de edição do tipo de pergunta de ponto de acesso
Hot Spot Question Type Edit PagePágina de edição do tipo de pergunta de ponto de acesso
Os instrutores podem selecionar várias áreas para perguntas de teste de Pontos de Acesso.
Importações do SIS
Atualizações da interface de entrada de arquivos
|
Nome da opção da funcionalidade para habilitar |
Nenhum |
|
Habilitar localização da opção de funcionalidade e status padrão |
N/A |
|
Configuração da subconta |
Não |
|
Configuração de conta/curso para habilitar |
N/A |
|
Permissões |
Importação de dados do SIS |
|
Afeta interface do usuário |
Sim |
|
Áreas afetadas |
Página de importação do SIS da conta |
|
Ideias relacionadas |
Nenhum |
Resumo
Na página de importação do SIS, o recurso de upload de arquivos foi atualizado para usar o InstUI FileDrop.
Benefício da alteração
Essa alteração proporciona uma experiência mais suave e fácil de usar.
Fluxo de trabalho de funcionalidades
 SIS Import Upload File FieldCampo de arquivo de upload de importação do SIS
SIS Import Upload File FieldCampo de arquivo de upload de importação do SIS
Na página de importação do SIS, o recurso de upload de arquivos foi alterado para FileDrop.
Outras atualizações
Voltar para Índice de Conteúdo
Atualizações de acessibilidade
Nos próximos meses, uma série de atualizações será introduzida para melhorar a acessibilidade, a intuitividade e a equidade do Canvas, com foco na melhoria da usabilidade para usuários de tecnologia assistiva. Essas atualizações incluirão mudanças nas seguintes áreas:
Clareza estrutural aprimorada
Marcação semântica refinada na interface do usuário para melhorar a comunicação das relações e da hierarquia do conteúdo.
Feedback de erro aprimorado
Na interface do usuário, mensagens de erro aprimoradas em formulários e elementos interativos fornecem feedback mais claro e acessível. Mensagens de erro foram adicionadas aos campos obrigatórios que não as possuíam anteriormente, enquanto os estados de erro existentes foram atualizados para seguir um padrão consistente. Os estados focados em campos ausentes ou incorretos garantem uma experiência uniforme para todos os usuários, seja usando um mouse, teclado ou leitor de tela.
